JavaScript运算符
JS中常用的运算符:
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
算数运算符
| 运算符 | 描述 | 实例 |
|---|---|---|
| + | 加 | 10 + 20 = 30 |
| - | 减 | 10 - 20 = -10 |
| * | 乘 | 10 * 20 = 200 |
| / | 除 | 10 / 20 = 0.5 |
| % | 取余数(取模) | 返回除法的余数 9 % 2 = 1 |
浮点数的最高精度是17位小数,但在进行算术运算时其精度远远不如整数,所以不要直接判断两个浮点数是否相等
var result = 0.1 + 0.2;//结果不是0.3,0.30000000000000004
console.log(0.07 * 100);//结果不是7,而是7.000000000000001
递增、递减运算符
递增(++)和递减(–)
在JS中递增(++)和递减(–)可放在变量前面和后面,放在前面时我们可以称为前置递增(递减)运算符,放在变量后面时我们可以称为后置递增(递减)运算符
递增递减运算符只能搭配变量使用
前置递增运算符
++num前置递增,类似于num = num + 1
先自加1,后返回值
后置递增运算符
num++前置递增,类似于num = num + 1
先返回原值,后自加1
示例
var a = 10;
++a; // ++a 11 a=11
var b = ++a + 2; // a=12 ++a = 12
console.log(b); // 14
var c = 10;
c++; // c++ 11 c=11
var d = c++ + 2; // c++先返回11 d=13 再自加 c = 12
console.log(d); // 13
var e = 10;
var f = e++ + ++e; //e++先返回10 再自加 e=11 ++e先自加 e=12 再返回12
console.log(f); // 22
比较运算符
比较运算符是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true、false)作为比较运算的结果。
| 运算符名称 | 说明 | 案例 | 结果 |
|---|---|---|---|
| < | 小于号 | 1 < 2 | true |
| > | 大于号 | 1 > 2 | false |
| >= | 大于等于号(大于或等于) | 2 >= 2 | true |
| <= | 小于等于号(小于或等于) | 3 <= 2 | false |
| == | 判等号(会转型) | 37 == 37 | true |
| != | 不等号 | 37 != 37 | false |
| === !== | 全等 要求值和数据类型都一致 | 37 === ‘37’ | false |
==会转型,如 18 == ‘18’ 结果为true
逻辑运算符
逻辑运算符是用来进行布尔值运算的运算符,返回值也是布尔值
| 逻辑运算符 | 说明 | 案例 |
|---|---|---|
| && | “逻辑与”,简称"与" and | true && false |
| || | “逻辑或”,简称"或" or | true || false |
| ! | “逻辑非”,简称"非" not | !true |
- 逻辑与:两边都是 true 才返回 true,否则返回 false
- 逻辑或:两边都为 false 才返回 false,否则都为 true
- 逻辑非:也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
短路运算(逻辑中断)
原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值
逻辑与
- 语法:表达式1 && 表达式2
- 如果第一个表达式的值为真,则返回表达式2
- 如果第一个表达式的值为假,则返回表达式1
console.log(123 && 456);//456
console.log(0 && 456);//0
console.log(123 && 456 && 789);//789
console.log(0 && 1 + 2 && 456 * 789);//0
如果有空的或者否定的为假,其余是真,如0,’’,null,undefined, NaN
逻辑或
- 语法:表达式1 || 表达式2
- 表达式1为真,则返回表达式1
- 表达式1为假,则返回表达式2
console.log(123 || 456); //123
console.log(0 || 456); //456
console.log(123 || 456 || 789); //123
var num = 0;
console.log(123 || num++);//123
console.log(num);//最终num结果为0,因为中断了 没有加1
赋值运算符
| 赋值运算符 | 说明 | 案例 |
|---|---|---|
| = | 直接赋值 | var usrName = ‘我是值’ |
| += ,-= | 加,减一个数后再赋值 | var age = 10; age+=5;//15 |
| *=,/=,%= | 乘,除,取模后再赋值 | var age = 2; age*=5; //10 |
运算符优先级
| 优先级 | 运算符 | 顺序 |
|---|---|---|
| 1 | 小括号 | () |
| 2 | 一元运算符 | ++ –- ! |
| 3 | 算数运算符 | 先 * / 后 + - |
| 4 | 关系运算符 | > >= < <= |
| 5 | 相等运算符 | == != === !== |
| 6 | 逻辑运算符 | 先 && 后 || |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
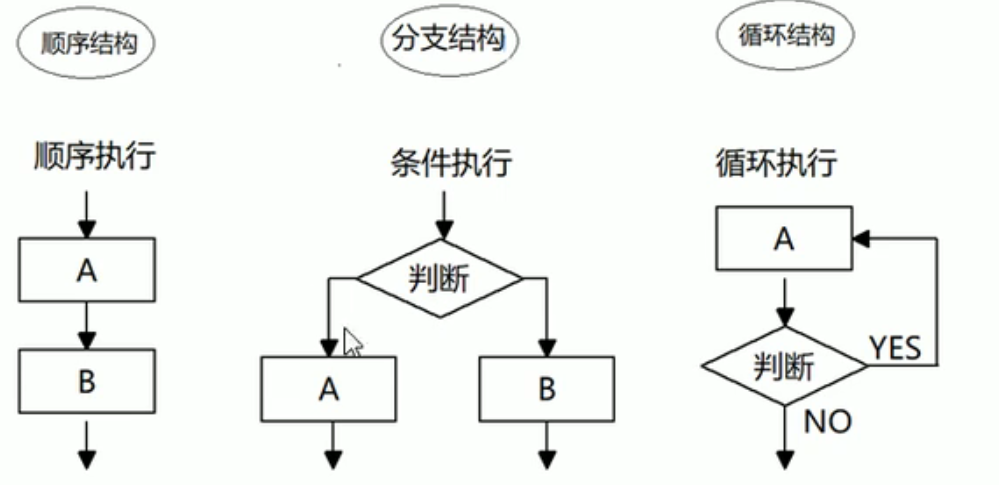
流程控制
主要有三种,分别是顺序结构、分支结构和循环结构

分支流程控制
JS提供两种分支结构语句:
- if语句
- switch
if语句
if (条件表达式) {
//执行语句
}
if else语句(双分支语句)
if (条件表达式) {
//条件成立执行的代码
} else {
//否则执行的代码
}
if else if语句(多分支语句)
if (条件表达式1) {
//语句1
} else if (条件表达式2) {
//语句2
} else if (条件表达式3) {
//语句3
} else {
//否则
}
三元表达式
三元表达式也能做一些简单的条件选择,有三元运算符的式子称为三元表达式
-
条件表达式 ? 表达式1 : 表达式2
-
条件表达式成立则返回表达式1,否则返回2
示例:
//数字补0
//小于10 前补0
var num = prompt('请输入0~59之间的一个数字');
var result = num < 10 ? '0' + num : num;
alert(result);
switch语句
switch(表达式){
case value1:
//执行语句1;
break;
case value2:
//执行语句2;
break;
//...
default:
//执行最后的语句;(没匹配上执行)
}
-
表达式的值和case的value必须是全等,必须是值和数据类一致才可以
-
如果当前的case没有break,则继续执行下一个case
示例:
// 用户在弹出框里面输入一个水果,如果有就弹出该水果的价格, 如果没有该水果就弹出“没有此水果”
var fruit = prompt('请您输入查询的苹果');
switch (fruit) {
case '苹果':
alert('苹果的价格为3.5元/千克');
break;
case '香蕉':
alert('香蕉的价格为3元/千克');
break;
default:
alert('没有这种水果');
}
switch语句和if else if语句的区别
- 一般情况下,可以互换
- switch语句通常是处理case为比较确定值的情况,而if else语句更加灵活,常用于范围判断(大于、等于某个范围)
- swit语句进行条件判断后直接执行程序的条件语句没效率更高,而if else语句有几种条件,就得判断多少次
- 当分支较少时,if else语句执行效率比switch语句高
- 当分支较多时,switch语句执行效率比较高,而且结构清晰