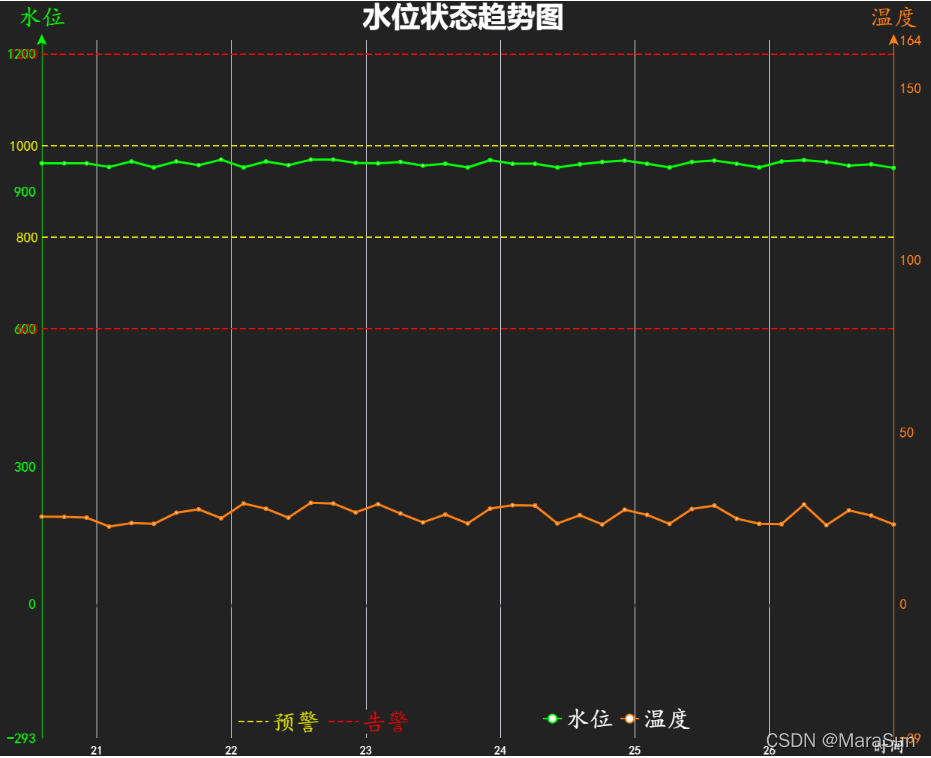
问题请看图:

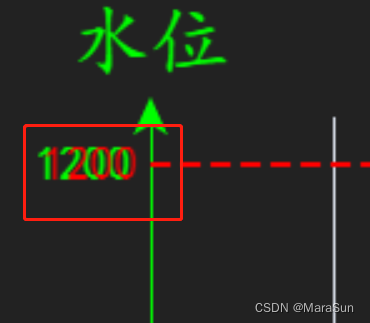
左上角仔细看的话,会发现Markline的label 与 y轴的label 重合了,放大看看:

看上去很不美观, 因此想想如果能覆盖一下就好了,这样看上去就会好些…找了半天echart的相关文档和网上文章并没有找到,因此只好自己动手了.思路很简单,就是用Markline的label覆盖数轴的label,为了完美覆盖,设置一个背景色和边框.
代码如下:
function MakeMarkLineLabelClear(op) {
var pos, fntSize, color, bkColor, bdColor, bdWidth;
for (i = 0; i < option.series.length; i++) {
try {
var mklnDat = option.series[i].markLine.data;
for (j = 0; j < mklnDat.length; j++) {
lbl = mklnDat[j].label;
pos = lbl.position;
fntSize = lbl.fontSize;
color = lbl.color;
lbl = {
fontSize: fntSize,
color: color,
position: pos,
backgroundColor: op.backgroundColor,
borderColor: op.backgroundColor,
borderWidth: 2
}
mklnDat[j].label = lbl;
// .backgroundColor = op.backgroundColor;
// mklnDat[j].label.borderWidth = 2;
// mklnDat[j].label.borderColor = op.backgroundColor;
}
} catch { }
}
return op;
}
使用方法
option = MakeMarkLineLabelClear(option);
option = AdjustXAxisPosition(option);
//let MyChart = echarts.init({width:'1920px',height:'1280x'});
myChart.setOption(option);
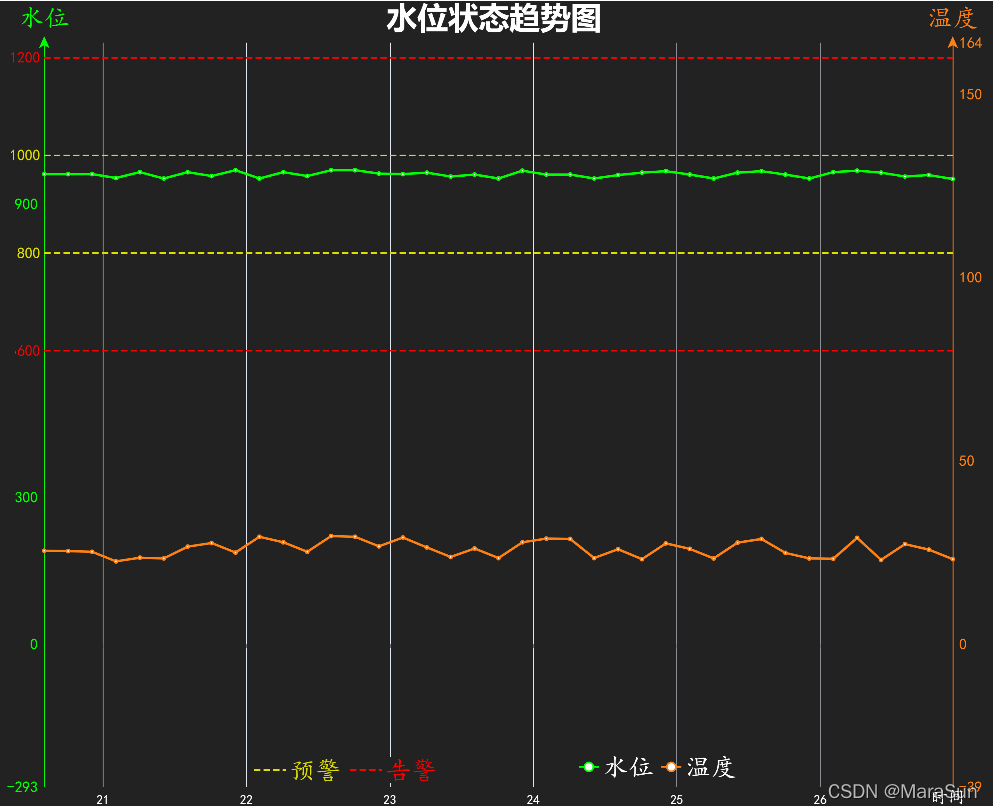
调整后的效果

可以看到左上角已经不再出现重影了.
maraSun 于 农历虎年除夕 HBBDZZ
祝大家虎年虎虎生威,阖家欢乐,身体健康,万事如意!
一会儿看看春晚,就算过节了.此时是19:51分.