接下来我们来说一下,vue里面是如何应用这个数据代理的。
上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div>
<h1>姓名:{{name}}</h1>
<h1>年龄:{{age}}</h1>
</div>
</div>
</body>
<script src="../lib/vue-2.4.0.js"></script>
<script>
let vm = new Vue({
el:'#app',
data(){
return {
name:'孙悟空',
age:'99'
}
}
})
</script>
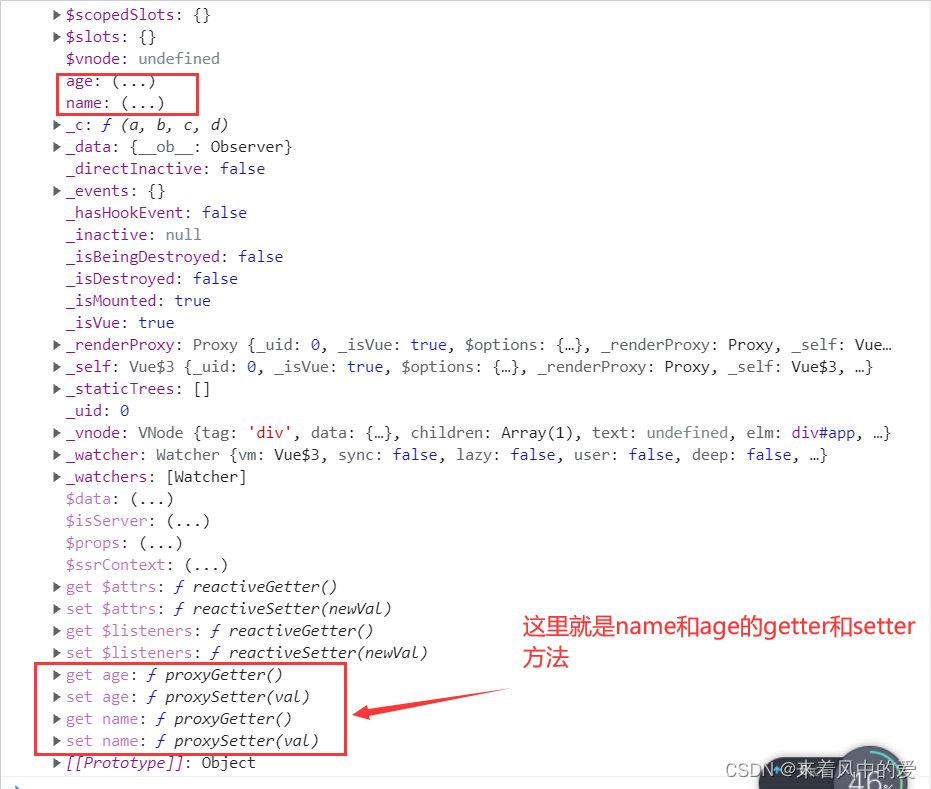
</html>打开浏览器,我们来查看下vm实例。可以看到实例下面的name以及age,这两个都是通过 defineProperty来加上去的。当又人访问vm下的name的时候,就调用getter。把data里面的name拿过来。如果是修改这个name就调用setter,把data里面的name进行修改。
这就是vue的代理。

?接下来我们就来验证一下:
我们把data里面的name改成猪八戒,再次到浏览器控制台输出vm。这时候我们可以看到,vm下面的name变成了猪八戒。这也就说明,vm下面的name的确是利用getter方法读取了data里面的name。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div>
<h1>姓名:{{name}}</h1>
<h1>年龄:{{age}}</h1>
</div>
</div>
</body>
<script src="../lib/vue-2.4.0.js"></script>
<script>
let vm = new Vue({
el:'#app',
data(){
return {
name:'猪八戒',
age:'99'
}
}
})
</script>
</html>
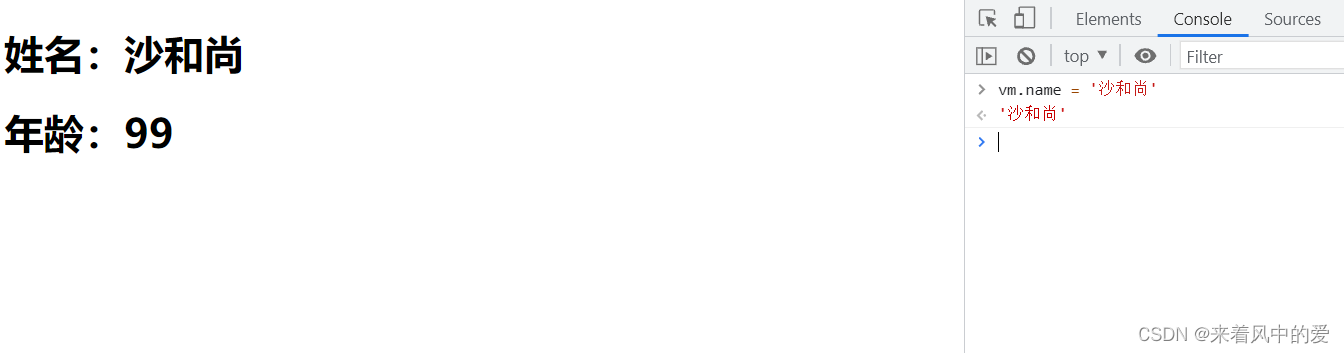
?接下来验证一下setter,在浏览器控制台输入vm.name = '沙和尚'。我们可以看到页面上的数据已经发生了改变。?从原来的猪八戒变成了沙和尚。

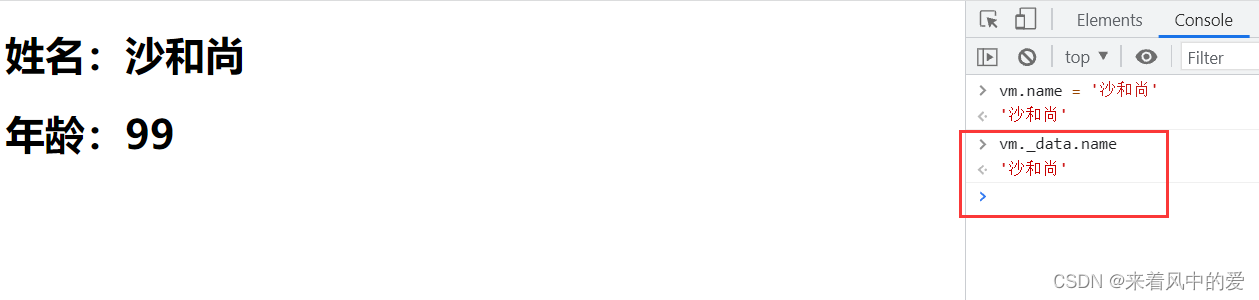
那么我们来看看,修改了vm下的name,data里面的数据是否发生了改变呢。在控制台输入vm._data.name,可以看到data里面的name已经变成了沙和尚。一旦data里面的数据发生改变。页面上面也会更新。这就是vue里面的数据代理。? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?

总结:
基本原理就是:通过object.defineProperty()把data对象中所有属性添加到vm上。在每一个添加到vm上的属性,都指定一个getter以及setter,然后再getter和setter内部去操作data中对应的属性。