一、什么是懒加载?
- 懒加载突出一个“懒”字,懒就是拖延迟的意思,所以“懒加载”说白了就是延迟加载,比如我们加载一个页面,这个页面很长很长,长到我们的浏览器可视区域装不下,那么懒加载就是优先加载可视区域的内容,其他部分等进入了可视区域在加载
二.为什么要懒加载?
- 减少无用资源的加载
- 提升用户体验
- 防止加载过多图片而影响其它资源文件的加载
三.懒加载的实现原理?
- 图片的加载是由 src 引起的,当对 src 赋值时,浏览器就会请求图片资源。根据这个原理,我们使用 HTML5 的 data-xxx 属性来储存图片的路径,在需要加载图片的时候,将 data-xxx 中图片的路径赋值给 src,这样就实现了图片的按需加载,即懒加载
四.实现步骤
知识点
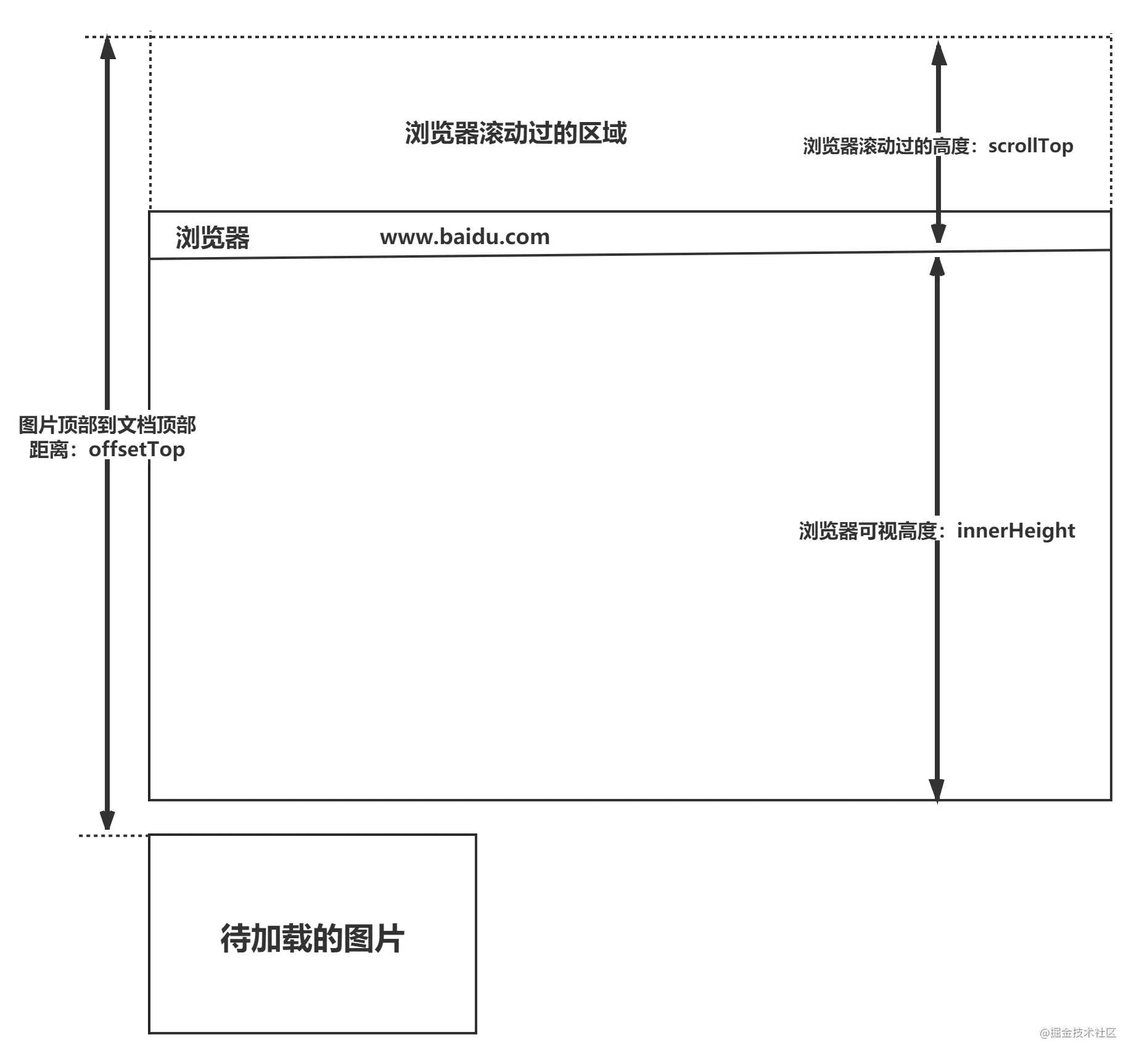
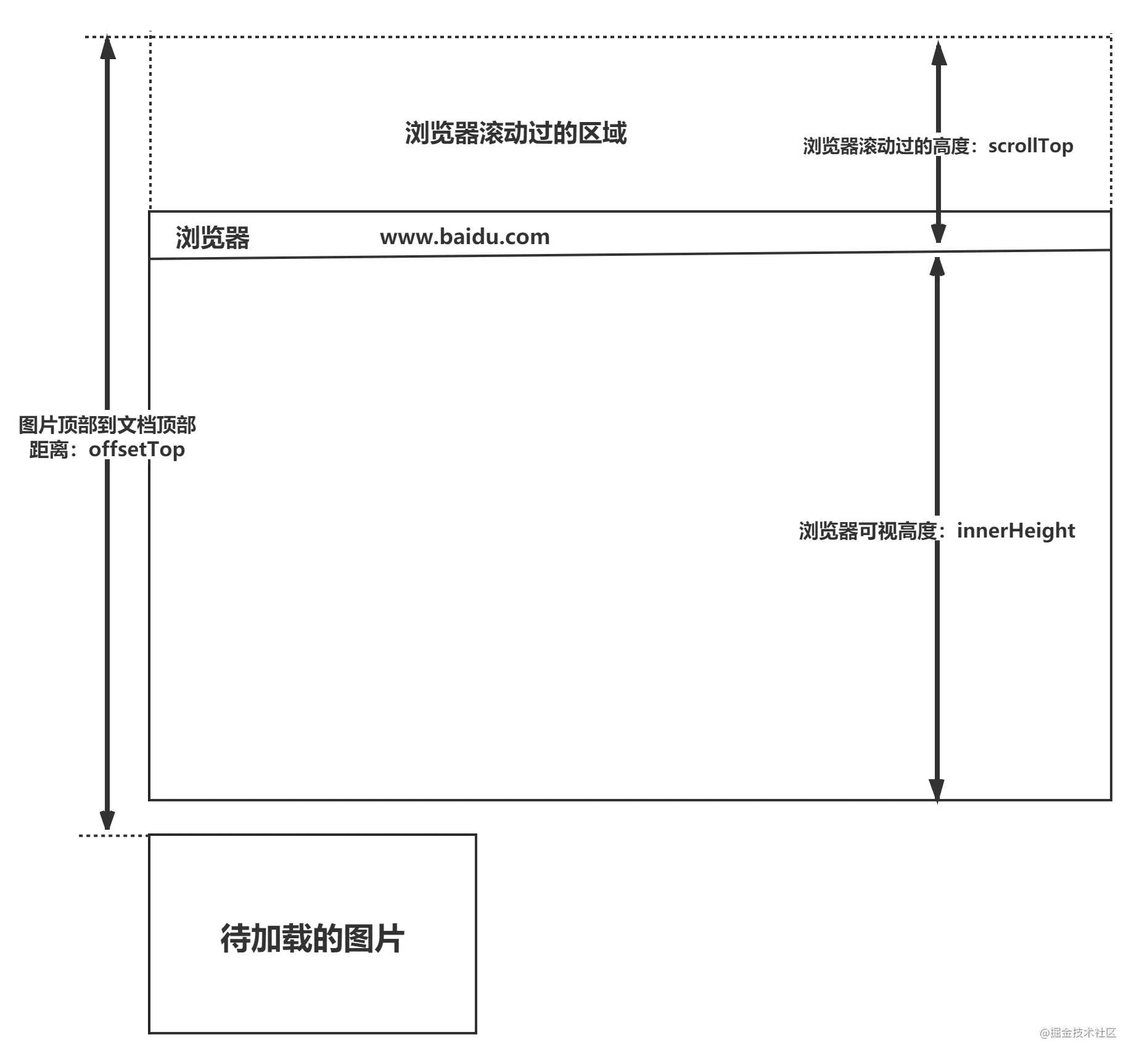
window.innerHeight 是浏览器可视区的高度document.body.scrollTop || document.documentElement.scrollTop 是浏览器滚动的过的距离imgs.offsetTop 是元素顶部距离文档顶部的高度(包括滚动条的距离)- 图片加载条件:
img.offsetTop < window.innerHeight + document.body.scrollTop;

代码实现
<!DOCTYPE html>
<html lang="en">
<div class="container">
<img src="loading.gif" data-src="pic.png">
<img src="loading.gif" data-src="pic.png">
<img src="loading.gif" data-src="pic.png">
<img src="loading.gif" data-src="pic.png">
<img src="loading.gif" data-src="pic.png">
<img src="loading.gif" data-src="pic.png">
</div>
<script>
var imgs = document.querySelectorAll('img');
function lozyLoad(){
var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
var winHeight= window.innerHeight;
for(var i=0;i < imgs.length;i++){
if(imgs[i].offsetTop < scrollTop + winHeight ){
imgs[i].src = imgs[i].getAttribute('data-src');
}
}
}
window.onscroll = lozyLoad();
</script>
</html>
|