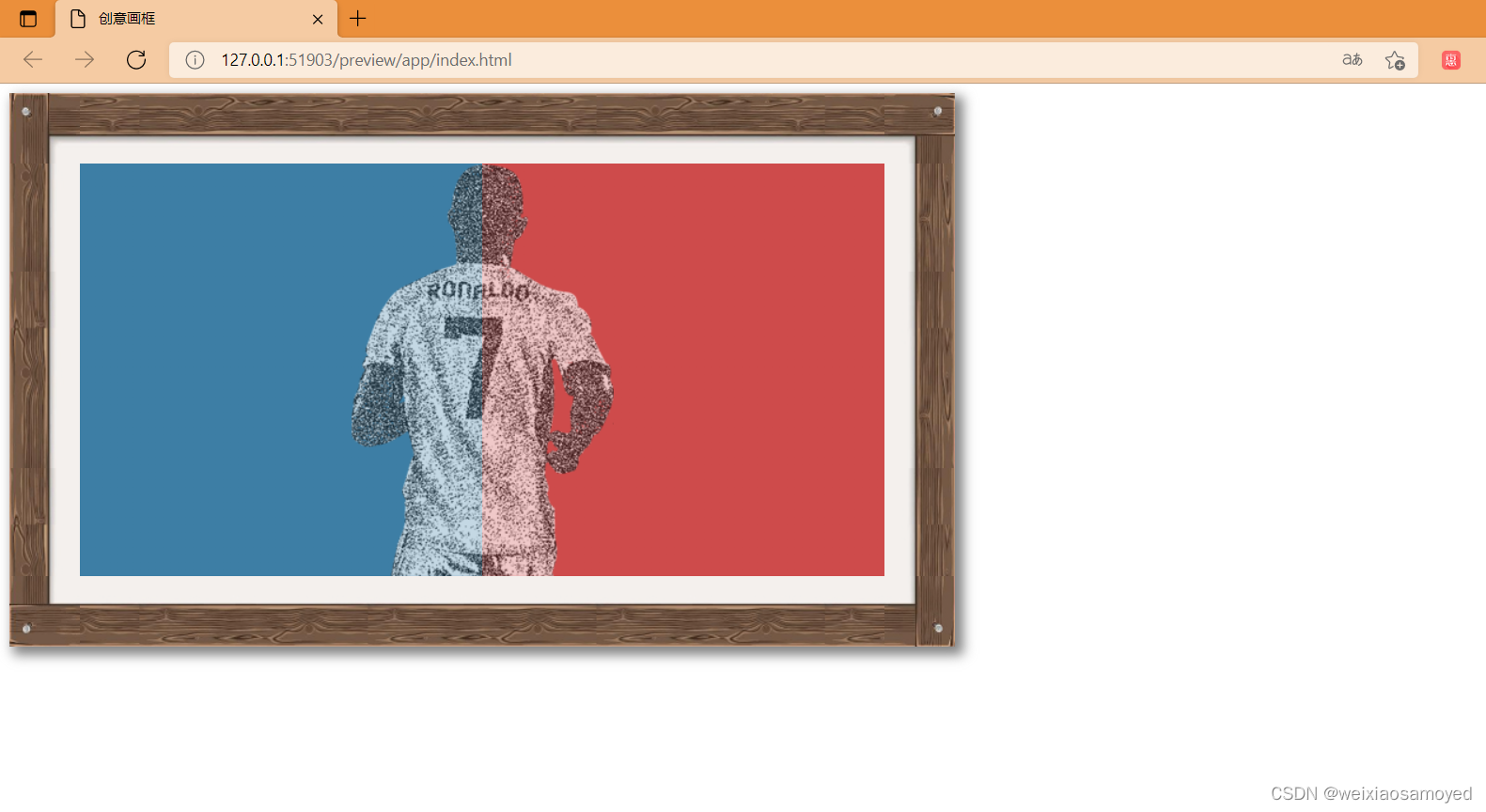
完成如下画框,需要用到线性渐变background-image:linear-gradient,盒子阴影设置box-shadow以及透明度设置opacity。

代码详细描述请看下图:

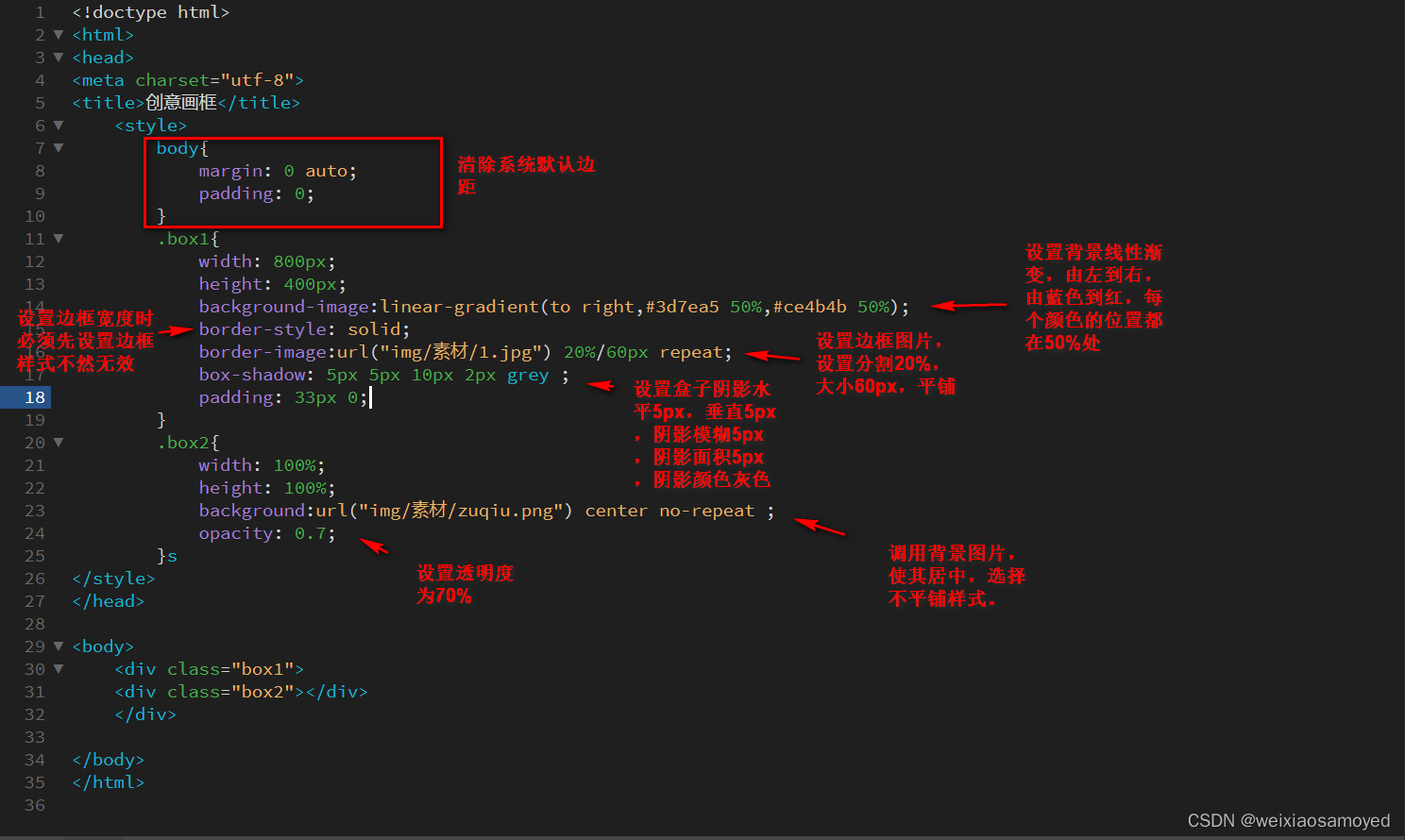
代码块
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>创意画框</title>
<style>
body{
margin: 0 auto;
padding: 0;
}
.box1{
width: 800px;
height: 400px;
background-image:linear-gradient(to right,#3d7ea5 50%,#ce4b4b 50%);
border-style: solid;
border-image:url("img/素材/1.jpg") 20%/60px repeat;
box-shadow: 5px 5px 10px 2px grey ;
padding: 33px 0;
}
.box2{
width: 100%;
height: 100%;
background:url("img/素材/zuqiu.png") center no-repeat ;
opacity: 0.7;
}s
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>