学习的语言
html(超文本标记语言)(hyper text markup language)
超文本的含义包括了可以加入照片视频等内容,或者可以跳转一个又一个的文件,并且与各地主机相互连接。
浏览器的内核(渲染引擎):读取网页内容,整理讯息,计算网页的显示方式并且显示页面。
Web标准是W3C组织制定的一系列的标准集合:
| 结构(structure) | 对网页进行整理和分类,HTML文件 |
| 表现(presentation) | 网页元素版式颜色大小等外观样式,CSS文件 |
| 行为(behavior) | 网页模型的定义以及相互的编写,JavaScript文件 |
目录
HTML
1.单双标签
<html> </html> 双标签 尖括号+关键词
与双标签对应的是单标签 例如另起一行的标签:<br />
2.包含并列关系
head和title标签是包含的关系
<head>
<title>...</title>
</head>
head和body标签是并列的关系
<head>...</head>
<body>...</body>3.基本的结构标签(骨架)
<html>...</html>
<head>...</head>
<title>...</title>
<body>...</body>html是页面最大的标签,是根标签;
head标签是文档的头部内容,其中包含的title标签是必须有的,title标签的内容则作为网页的标题出现;
body标签是文档的主体,是页面内容的代码地址;
4.head标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>在vscode中,输入!+Tab后,出现的自动填写的代码中head部分的标签的部分解释:
<!DOCTYPE>标签是文档的类型声明标签,必须在第一行声明;
lang是语言类型,定义当前文档的语言的显示,en为英文网页,zh-CN为中文网页;
charset字符合集,UTF-8称为万国码,更改之后容易出现乱码,另外,GB2312是简体中文,BIG5是繁体中文。
5.标签及其语义
(1)标题标签
<h1>...</h1>双标签 |?一共存在六种标题标签,分别附带1~6调整字体大小
(2)段落与换行标签
<p>...</p>
...<br />段落标签:双标签 | paragraph 定义段落 行与行之间的间隙过大;
换行标签:单标签 | break 打断换行;
(3)文本格式化标签
加粗<strong></strong>
倾斜<em></em>
删除线<del></del>
下划线<ins></ins>
(4)div和span标签
<div>...</div>
<span>...</span>本身无语义,是作为一个盒子,用来装内容,做构架的
div标签:双标签 | division分割分区,在布局中独占一行;
span标签:双标签 | span跨度跨区,在布局中一行可以放置多个;
(5)图像标签和路径
<img src="图像的URL" />图像标签:单标签 | image图像,URL是网络地址。
????????src是img的属性(路径属性);
????????alt和tilte是文本属性,alt是替换文本,图像不能显示的时候显示文字,title是提示文本,鼠标放上去的时候显示的文字。
? ? ? ? width,height和border是像素属性,width是宽度,heigh是高度,border是边框的粗细。
路径:绝对路径:目录下的绝对地址;
? ? ? ? ? ?相对地址:以引用的文件所在的位置为参考基础建立出的目录路径;分为三种:同一级,下一级,上一级;
<img src="xx.png">
<!-- 同一级路径 -->
<img src="images/xx.png">
<!-- 下一级路径 -->
<img src="../xx.png">
<!-- 上一级路径 -->
<img src="../../xx.png">
<!-- 上两级路径 -->(6)超链接标签
<a href="跳转目标" target="目标窗口的弹出方式">...</a>超链接标签:双标签 | anchor描点,一个页面链接到另一个的超链接;
? ? ? ? href属性:用于指定链接目标的URL地址(http://)
? ? ? ? target属性:用于指定链接页面的打开方式(_self为默认值,_blank为在新窗口中打开)
特殊的,内部链接不用添加http://,空连接在跳转目标处填写#,下载链接在跳转目标处填写地址链接上的文件等形式;
<a href="#abc">...</a>
<h3 id="abc">...</h3>描点链接:点击可以快速的到页面的某个位置
? ? ? ? 链接文本中的属性:设置属性值为 #名称 的形式
? ? ? ? 找到目标标签位置,添加 id = “ 名称 "??
(7)注释标签和特殊字符
注释以“<!--”开头,以“-->”结束? ? ? ? 快捷键 “ctrl+/”
空格字符:“ ;”? ? ? ? 大于:“<;”? ? ? ? 小于:“>;”
(8)表格标签
<table key="value">...</table>
<tr>...</tr>
<td>...</td>
<th>...</th>table定义标签,tr定义行标签,td定义单元格,th定义表头单元格(加粗居中显示)????????双标签
? ? ? ? table的属性:对齐方式align-center/left/right? ? ? ? 边框border-1(有边框)/默认无边框? ? ? ? 文字与左边框的距离cellpadding(默认一像素)? ? ? ? 单元格之间的空隙cellspacing(默认二像素)? ? ? ? 宽度width? ? ? ? 高度height
(9)列表标签
用来布局的列表标签分为三类:无序列表,有序列表,自定义列表
<!-- 无序列表 -->
<ul>
<li>...</li>
<li>...</li>
<li>...</li>
...
</ul>
<!-- 有序列表 -->
<ol>
<li>...</li>
<li>...</li>
<li>...</li>
...
</ol>
<!-- 自定义列表 -->
<dl>
<dt>...</dt>
<dd>...</dd>
<dd>...</dd>
<dd>...</dd>
...
</dl>(10)表单标签
用于收集用户信息的表单标签包括:表单域+表单元素(控件)+提示信息
<form action="URL地址" method="提交方式" name="名称">
各种表单元素(控件)
</form>表单域 :? ? ? ?把信息收集发送给服务器? ? ? ? 提交方式分为get/post
<input type="属性值" />表单控件 :? ? ? ?用于收集信息? ? ? ? 单标签? ? ? ? ?(首次加载时被选中:check="checked")
| type值 | 语义 | type值 | 语义 |
| button | 按钮 | checkbox | 复选框 |
| file | 文件上传 | hidden | 隐藏输入 |
| image | 图像类型提交按钮 | password | 密码文本 |
| radio | 单选按钮 | reset | 重置按钮 |
| submit | 提交按钮 | text | 单行输入文本 |
?input的其他属性:? ? ? ? name/value/maxlength/placeholder????????
<label for="abc">...</label>
<input type="radio" id="abc">label:双标签 | for属性指向的名称与input标签中id定义的标签相同时,认为两者有关联,当鼠标触及label中的文本或图片时,即可操纵input的表单元素
<select>
<option selected="selected">...</option>
<option>...</option>
<option>...</option>
<option>...</option>
...
</select>select下拉元素:子元素必须时option,当子元素存在属性selected="selected"时,为默认选项
<textarea cols="50" rows="5" ></textarea>textarea表单域:col属性时每行文本数,rows时显示多少行,双标签,多行文本输入
CSS
css层叠样式表 布局页面
css三种样式表:
- 内部样式表:放入head标签内,控制整个页面中
<head>
<style>
...
</style>
</head>- 行内样式表:复合属性要添加空格
<div style="color: pink;">...</div>- 外部样式表:css文件引入到html页面(xx.css)
????????link标签需要放在head标签之中
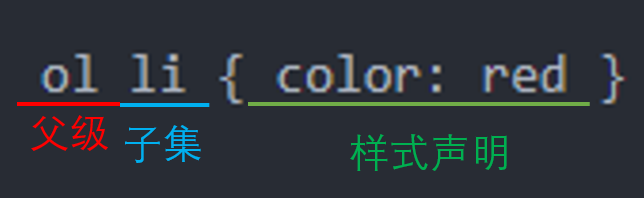
<link rel="stylesheet" href="css文件路径">css语法规范:选择器 + 样式

?基础选择器(选择标签):
- 标签选择器(用html的标签名):
p {
color: red;
}- 类选择器(样式点定义,结构类class调用):
.red {
color: red;
}<div class="red">...</div>
<div class="red xp18">...</div>
<!-- 多类名结构 -->- id选择器(只能调用一次):
#name {
color: pink;
}<div id="name">...</div>- 通配符选择器(全局调用):
* {
margin: 0;
padding: 0;
}字体属性:
| font-style | 文字样式 | italic/normal |
| font-weight | 粗细 | normal(400)/bold(700) |
| font-size | 字号 | 默认16px |
| font-family | 字体 | 推荐微软雅黑 |
| line-height | 行间距 | 行间距包括上间距、文本高度、下间距 |
字体复合属性:
font: font-style font-weight font-size/line-height font-family;
文本属性:
| 文字颜色color | 预定义/十六进制(#fff000)/rgba |
| 对齐文本text-align | left左/right右/center中心对齐 |
| 装饰文本text-decoration | none默认/underline下划线/overline上划线 |
| 文本缩进text-indent | 2em当前文字大小的相对单位 |
单行文字垂直居中:line-height=height;文字高度等于盒子的高度
css复合选择器
主要分为四种:后代选择器,子选择器,并集选择器,伪类选择器;
- 后代选择器:只更改子代的样式,可推至无限代

- ?子选择器:最近一级的子元素
div>p {color: red;}- ?并集选择器:
div,
p,
span {
color: red;
}- 伪类选择器:添加特殊的效果,用冒号
| a:link | 选择未访问的链接 |
| a:visited | 选择访问过的链接 |
| a:hover | 选择鼠标经过的链接 |
| a:action | 在点击按下击弹起来的链接 |
? ? ? ? focus伪类:获得光标的表单元素
input:focus { 样式声明 }元素显示模式
html规定了两种元素显示模式:块元素和行内元素;
- 块元素:<h1>~<h6> <div> <ul> <ol> <li> <p>...
- 高度,宽度,外边距,内边距都可以更改
- 自己独占一行
- 宽度默认为100%(父级宽度)
- 容器盒子里可以放置行内元素和块级元素
- 行内元素:<a> <strong> <b> <em> <i> <del> <s> <ins> <u> <span>...
- 一行可以放置多个行内元素
- 高度,宽度的设置都时无效的
- 默认宽度时文本的宽度
- 行内元素只容纳文本或者其他的行内元素
- 行内块元素:<img /> <input /> <td>
- 一行可以放置多个行内块元素(存在空白缝隙)
- 可以设置宽度和高度
- 默认宽度是本身的内容的宽度
元素显示模式转换:
display: block;
/* 转化为块级元素 */
display: inline;
/* 转化为行内元素 */
display: inline-block;
/* 转化为行内块元素 */背景样式:
| 背景颜色background-color | 默认为transparent |
| 背景图片background-image | none是无背景图 |
| 背景平铺background-repeat | repeat/no-repeat/repeat-x/repreat-y |
| 背景图位置background-position | 方位/精确 |
| 背景图像固定background-attachment | 默认跟随滚动scroll/固定的fixed |
背景图片background-image需要填写url(),不可以只填写路径
background-image: url(...);背景图片位置:background-position: x y;? ? ? ? (省略为居中对齐)
? ? ? ? 方位名词:top上/bottom下/left左/right右/center中心

?????????精确单位(x与y不可以交换):
背景属性的复合写法:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
css三大特性
| 层叠性 | 就近原则来覆盖冲突的样式内容 |
| 继承性 | 子元素继承父级元素的样式(text,font,line...) |
| 优先级 | 选择器层叠行相同时的权重不同来决定优先 |
?选择器的优先级-权重(复合选择器存在权重叠加)
| 选择器 | 权重 |
|---|---|
| 继承或者* | 0,0,0,0 |
| 元素选择器(标签选择器) | 0,0,0,1 |
| 类,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式style=“” | 1,0,0,0 |
| !important | 无穷大 |
div { color: pink !important ; }
css盒子模型(BOX model)

border边框;content内容;padding内边距;margin外边距;
边框元素:
? ? ? ? border-top/border-bottom/border-left/border-right
| 边框粗细border-width | solid实线边框 |
| 边框样式border-style | dashed虚线/dotted点线 |
| 边框颜色border-color | 3种方式 |
边框复合写法:(无先后顺序,但都要写上去)
border:width style color ;
边框会影响盒子的大小,若原来盒子高度900px,添加border:20px 0;之后盒子会变成20+900+20 px高,应该布局,所以需要从盒子高度900减去40px,保证盒子不会变形;内边距(padding)同理
内外边距填写的时候顺序:
padding:5px;
上下左右都是5px的内边距
padding:5px 10px;
上下是5px,左右时10px的内边距
padding:5px 10px 20px;
上5px,左右10px,下20px的内边距
padding:5px 10px 20px 30px
上5px,右10px,下20px,左30px的内边距
盒子水平居中对齐:
块级元素:
- 必须有宽度width
- 左右的外边距设为自动auto
width: 20px;
margin: 0 auto;行内元素:text-align:center;
嵌套元素的坍塌解决方法:
- 为父级元素添加边框
- 父元素添加overflow:hidden;
圆角边框:
border-radius: 左上 , 右上 , 右下 , 左下 ;
border-radius: 10px;
border-radius: 50%;
?盒子阴影(box-shadow):
不占有空间
box-shadow: h-shadow v-shadow blur spraed color inset;
/* 水平 垂直 模糊距离(虚实) 阴影尺寸(大小) 颜色 outset改为内阴影 */
box-shadow: 0 2px 3px 3px rgba(0,0,0,.1);文字阴影(text-shadow):
text-shadow: h-shadow v-shadow blur color;浮动(float)
标准流和浮动:
标准流:按照标签规定的排列方式排序;
浮动:多个块级元素一行显示;
选择器? ?{ float: 属性值;}
float属性用于创建浮动框,将其移动到一旁,直到左边缘或右边缘及包含的块或者另一个浮动块边缘? ? ? ?属性值有left/right;

- 浮动脱落标准流的控制,移动到指定的位置
- 浮动的盒子不再保留原来的位置
- 多个盒子设置浮动则会连在一起,顶端对齐
- 浮动特性具有行内块元素,赋值width和height,块级元素们没有设置宽则默认和父级一样宽,添加浮动之后,根据内容来决定
- 盒子无间隙,盒子满了就另换一行
- 浮动元素只会影响其后面的元素
网页布局

?让子元素撑开父级元素,不给父级元素高度(height)
清除浮动
由于浮动元素不占排版位置,影响外元素的排列,清除之后,根据浮动的子盒子检测高度,父级元素高度就不会影响下面的元素了
选择器 { clear: both;?}? ? ? ? /* 清除左右两侧的浮动?*/
四种方案清除:
- 额外标签法:
.clear {
clear: both;
}<div class="clear">...</div>- 父级加overflow属性:(overflow属性值有hidden/auto/scroll)(overflow处理溢出部分)
- 父级伪元素:
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1;
}
- 父级双伪元素清除:
.clearfix:before,.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
?版心:
.w {
width: 900px;
margin: auto;
}css定位
定位可以让盒子在某个盒子内移动,可以固定在屏幕的某处
定位:定位模式 + 边偏移
定位模式position:(默认)static静态的;relative相对的;absolute绝对的;fixed固定的
边偏移(最终位置):top/bottom/left/right;
- 相对定位:
选择器 {
position: relative;
}- 原来的位置保留(不脱标)
- 移动的时候以原来的位置为参考

- 绝对定位:
- 如果无父级元素或父元素无定位,则其以浏览器进行移动
- 父元素有定位则可以以父元素为标准
- 绝对定位不再占有原来的位置(脱标)?

子绝(对定位)父相(对定位)
- 固定定位:
选择器 { position: fixed; }- 以可视窗口为参考
- 跟父元素无关
- 不占有原来位置(脱标的)
- 粘性定位:
选择器 { position: sticky; top: 10px; }
<!-- 距离顶部10px时黏住 -->- 以窗口为参照
- 占有原来的位置
- 必须要加top/bottom/right/left才可以
定位叠放顺序:
数值越大越考上
选择器 { z-index:数字;}定位的特殊性:
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度
- 块级元素添加绝对或固定定位,如不给width和height,默认为内容的大小
- 无边框塌陷
- 浮动不会压住文字,只会压住盒子
- 绝对/固定定位会压住所有内容