1.link引进和import引进的区别?
@import url()机制是不同于link的,link是在加载页面前把css加载完毕,而@import
url()则是读取完文件后在加载css,所以会出现一开始没有css样式,闪烁一下出现样式后的页面(网速慢的情况下)。 @import
是css2里面的,所以古老的ie5不支持。当使用js控制dom去改变样式的时候,只能使用link标签,因为@import不是dom可以控制的。link除了能加载css外还能定义RSS,定义rel连接属性,@import只能加载css。
2.font-style设置字体风格
| 值 | 描述 |
|---|---|
| Normal | 浏览器显示标准字体样式 |
| Italic | 浏览器会显示该字体斜体样式(字体有斜体样式时使用) |
| Oblique | 浏览器会显示该字体斜体样式(字体无斜体样式时使用) |
| Inherit | 规定从父元素继承字体样式 |
3.主流浏览器内核私有属性css前缀:
- Mozilla内核(firefox,flock等) -moz
- webkit内核(safari,chrom等) -webkit
- opera内核(opera浏览器) -o
- trident内核(ie浏览器) -ms
浏览器 最重要 最核心的部分是“解释引擎”,也就是“浏览器内核”:负责对网页语法的解释(如HTML、JavaScript并渲染(显示)网页。网页的工作过程需要使用到两个引擎:渲染引擎和javascript引擎。
什么是JavaScript引擎?
简单来讲,就是能够提供执行JavaScript代码的运行环境。所以,通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,排版引擎(Rendering Engine,也有称渲染引擎),渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。
- css预编译工具?
? Sass
? LESS
? Stylus
? PostCSS
5.SVG SVG 是一种使用 XML 描述 2D 图形的语言。 SVG 基于 XML,这意味着 SVG DOM
中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。 在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG
对象的属性发生变化,那么浏览器能够自动重现图形。 Canvas Canvas 通过 JavaScript 来绘制 2D 图形。 Canvas
是逐像素进行渲染的。 在 canvas
中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
Canvas 与 SVG 的比较 下表列出了 canvas 与 SVG 之间的一些不同之处。 1、Canvas 依赖分辨率 不支持事件处理器
弱的文本渲染能力 能够以 .png 或 .jpg 格式保存结果图像 最适合图像密集型的游戏,其中的许多对象会被频繁重绘2、SVG 不依赖分辨率 支持事件处理器 最适合带有大型渲染区域的应用程序(比如谷歌地图) 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)不适合游戏应用
6.选择器权重问题
!important,加在样式属性值后,权重值为 10000
内联样式,如:style=””,权重值为1000
ID选择器,如:#content,权重值为100
类,伪类和属性选择器,.class,:hover,[value]权重值为10
标签选择器和伪元素选择器,如:div、p、:before 权重值1
通用选择器(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~)、权重值为0
7.a标签css属性顺序
记忆方法:love与hate link->visited->hover->active
:link······鼠标点击之前,也称为原始状态
:hover······表示鼠标悬停状态
:active······表示鼠标点击状态
:visited······表示鼠标点击之后状态
8.input的一些type属性值

9.audio标签:audio 与/audio之间插入的内容是供不支持audio 元素的浏览器显示的。
progress元素用来显示一项任务的完成进度.虽然规范中没有规定该元素具体如何显示,浏览器开发商可以自己决定,但通常情况下,该元素都显示为一个进度条形式.
- max该属性描述了这个progress元素所表示的任务一共需要完成多少工作.
- value该属性用来指定该进度条已完成的工作量.如果没有value属性,则该进度条的进度为"不确定",也就是说,进度条不会显示任何进度,你无法估计当前的工作会在何时完成(比如在下载一个未知大小的文件时,下载对话框中的进度条就是这样的).
- 下列哪些情况可触发 reflow?AD
A改变任何元素的 width 或 height
B改变 background-color
Cvisibility:hidden
D改变 font-size
首先早知道reflow是什么? reflow(回流)是指浏览器为了重新渲染部分或者全部的文档,重新计算文档中的元素的位置和几何构造的过程。
因为回流可能导致整个Dom树的重新构造,所以是性能的一大杀手。 以下操作会引起回流: ① 改变窗口大小 ② font-size大小改变 ③
增加或者移除样式表 ④ 内容变化(input中输入文字会导致) ⑤ 激活CSS伪类(:hover) ⑥ 操作class属性,新增或者减少 ⑦
js操作dom ⑧ offset相关属性计算 ⑨ 设置style的值 … 另外:
reflow与repaint(重绘)是减缓js的几大主要原因,尤其是reflow更是性能杀手,所以我们应该想法避免。
11.百分比单位始终根据父元素相应值来计算。这句话是错误的。
- line-height 的百分比是相对于自身的字体大小
- position: fixed 元素(如宽高等)的百分比是相对于视口的
- transform: translate(50%,50%)对自身
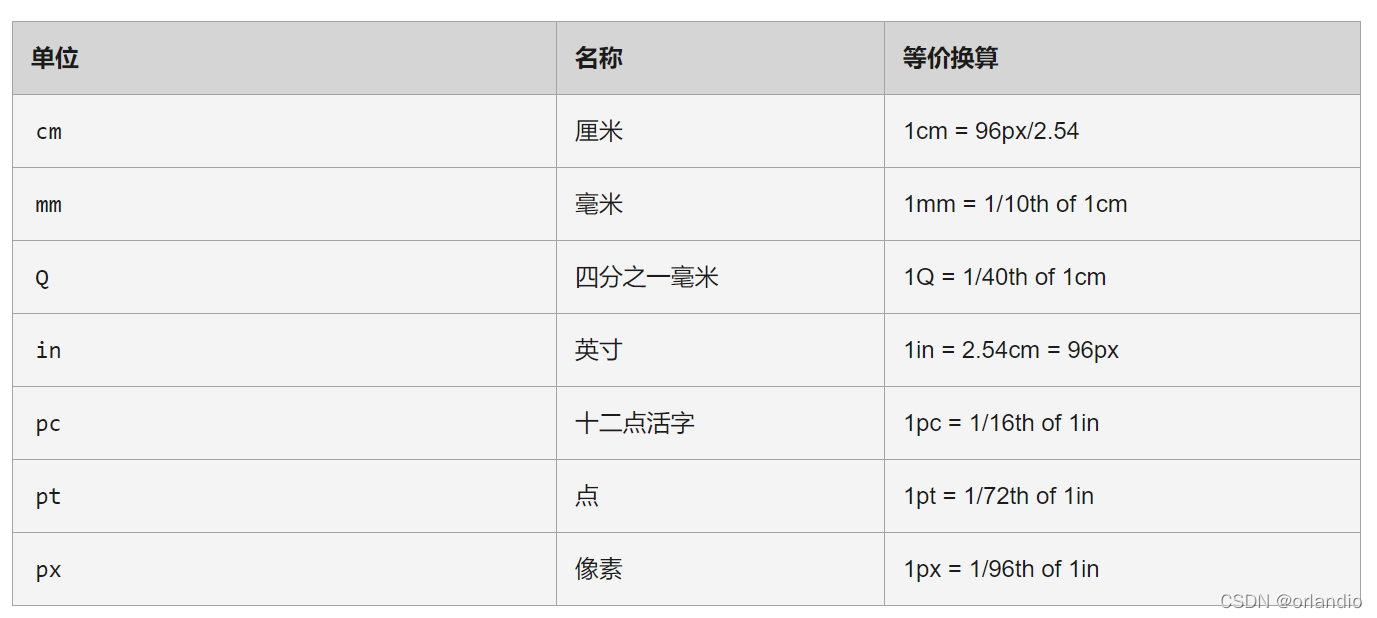
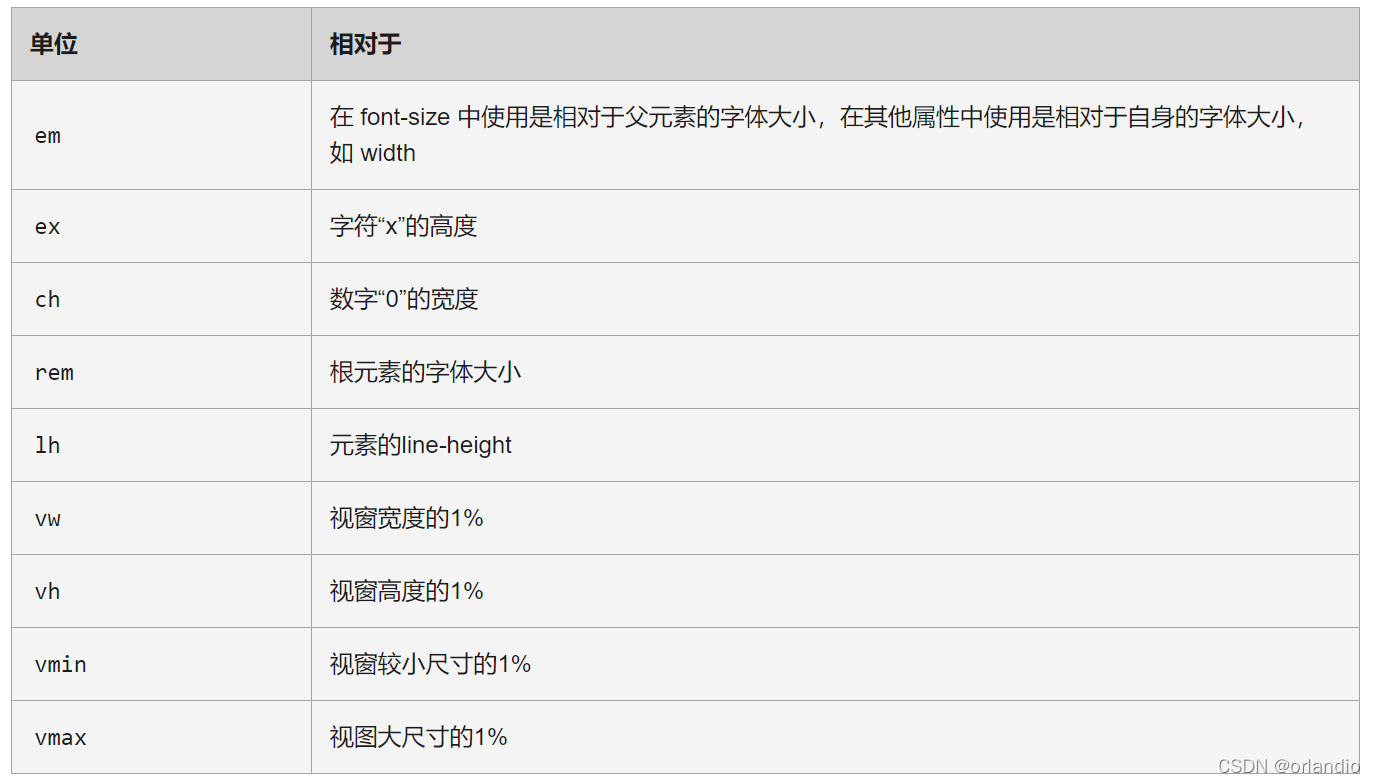
12.单位:
绝对长度单位

相对长度单位:

13.iframe标签
HTML内联框架元素 () 表示嵌套的browsing context。它能够将另一个HTML页面嵌入到当前页面中。
14.Canvas是通过JavaScript 的API进行绘图的,SVG是通过XML进行绘图的,这两种绘图方式的应用场景不同。
15.meter标签定义已知范围或分数值内的标量测量。也被称为 gauge(尺度)。
例子:磁盘用量、查询结果的相关性,等等。
注释: 标签不应用于指示进度(在进度条中)。如果标记进度条,请使用 标签。
16.在一个Web页面的CSS渲染中,块级格式化上下文 (Block Fromatting Context)是按照块级盒子布局的。W3C对BFC的定义如下:
浮动元素和绝对定位元素,非块级盒子的块级容器(例如 inline-blocks, table-cells, 和
table-captions),以及overflow值不为“visiable”的块级盒子,都会为他们的内容创建新的BFC(块级格式上下文)。
为了便于理解,我们换一种方式来重新定义BFC。一个HTML元素要创建BFC,则满足下列的任意一个或多个条件即可:
1、float的值不是none。
2、position的值不是static或者relative。
3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
4、overflow的值不是visible
BFC是一个独立的布局环境,其中的元素布局是不受外界的影响,并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
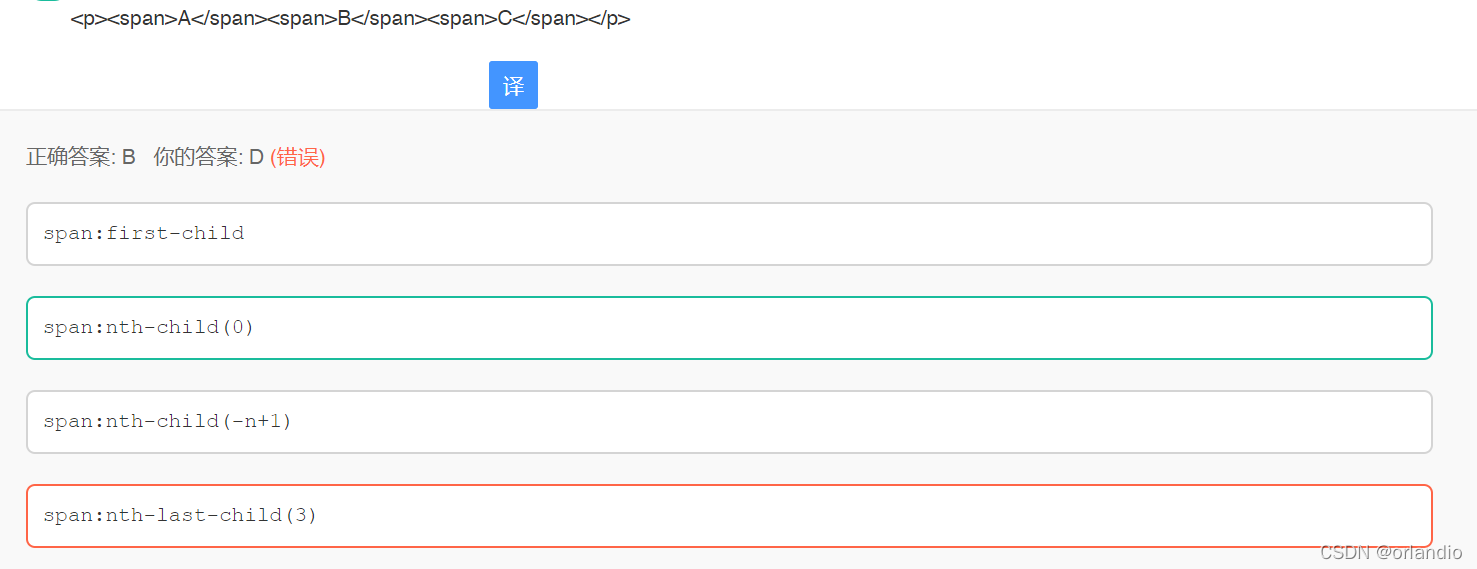
17.对于以下 HTML,下列选项中哪一个 CSS 选择器效果与其他的不同:

这里需要注意的是n是从1开始的,但n是可以取到0的。
再练一道:
<style>
p:nth-child(1){
color:red
}
</style>
<div style="border:1px solid">
<span>div span中第一个段落。</span>
<p>div 中第一个段落。</p>
<p>div 中的最后一个段落。</p>
</div><br>
<div style="border:1px solid">
<p>另一个 div 中第一个段落。</p>
<p>另一个 div 中的最后一个段落。</p>
</div>
p:nth-child(1),只会选中第二个div中第一个子元素p;
注:不会选中第一个div中的第一个p,因为第一个div中第一p元素不是第一个子元素
p:nth-child(n) ---->选中p元素,且该p元素必须是某个父元素下的第n个子元素
18.下列哪个元素表示外部资源?该元素可以被视为图像、嵌套的浏览上下文或插件要处理的资源。它包括各种属性,如存档、边框、分类、代码库、代码类型等
答案:object
误区: source> 标签为媒介元素(比如 video> 和 audio>)定义媒介资源。 source>标签允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。
19.块级元素的判断:img是内联块元素!!!不是块元素,div,p都是块元素
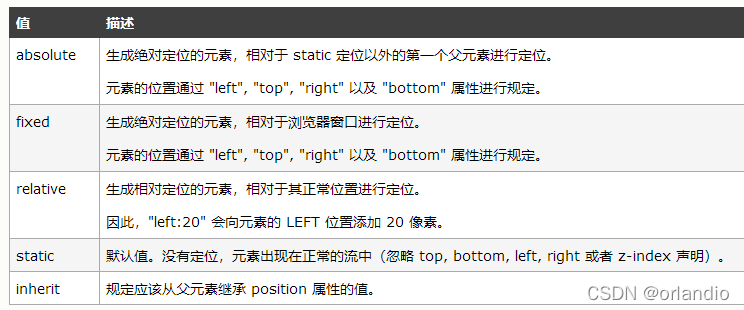
20.static 定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
21.定位问题

22.下面说法正确的是(D)
A.Document 不是一個 document node,是一种节点格式
B.不是所有的 HTML elements 都是 element nodes
C.所有的 comments 都是 document node
D.在 HTML element 內的 text 內容也是 text node
DOM树中总共分为如下几种节点格式:Element类型(元素节点)、Text类型(文本节点)、Comment类型(注释节点)、Document类型(document节点)。
第一题:document可以说是一种节点格式,但节点树的根节点也叫document,所以第一题的说法太绝对,是错的。
第二题:所有的HTML elements(元素节点,其实就是HTML标签)都是element。
第三题:comments属于注释节点
23.根据规范,以下 HTML 和 CSS 代码解析后, container.clientWidth 的值是:240px
<style>
#container {
width: 200px;
height: 200px;
padding: 20px;
margin: 20px;
border: solide 10px black;
}
</style>
<div id="container">
content
</div>
ele.clientWidth = 宽度 + padding
ele.offsetWidth = 宽度 + padding + border
24.当 margin-top、padding-top 的值是百分比时,分别是如何计算的?
CSS 百分比参照问题
参照父元素宽度的元素:padding margin width text-indent
参照父元素高度的元素:height
参照父元素属性:font-size line-height
特殊:相对定位的时候,top(bottom) left(right)参照的是父元素的内容区域的高度与宽度,而绝对定位的时候参照的是最近的定位元素包含padding的高度与宽度
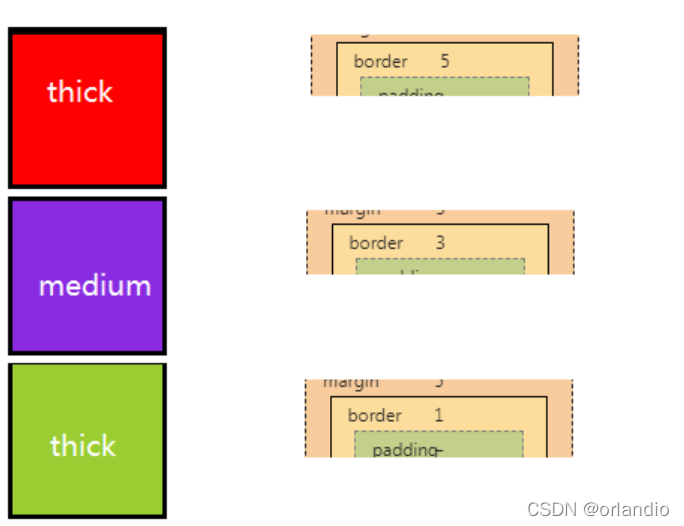
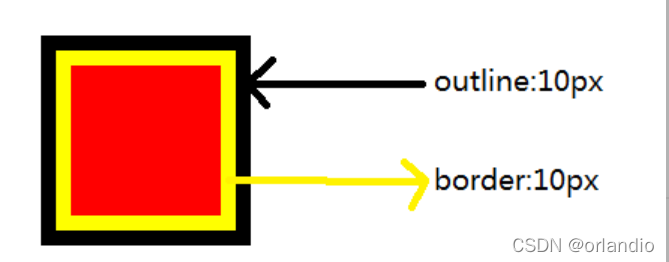
25.一些默认值
border-top-width 设置一个元素的顶部边框的宽度,默认值为medium(thin—细,medium—中等,thick—粗,也可自定义为npx)。

outline-width 指定轮廓的宽度,位于边框边缘外围。默认值为medium(thin—细,medium—中等,thick—粗,也可自定义为npx)。

26.以下关于跨域的描述哪些是正确的:
正确答案: B C D
A.Web 字体、图片等资源文件加载都不受浏览器跨域限制
B.CSS 文件的加载不受跨域限制
C.window.onerror 方法默认情况下无法获取跨域脚本的报错详情
D.canvas 中使用 drawImage 贴图会受跨域限制
27.为 HTML 标签使用 fixed 或 absolute 的 position,那么修改他们的 CSS 是不会 reflow 的
28.下列哪些情况可触发 reflow?
正确答案: A D
A.改变任何元素的 width 或 height
B.改变 background-color
C.visibility:hidden
D.改变 font-size
visibility:hidden隐藏元素,但是还占位置,所以不会导致reflow 而dispaly:none会隐藏元素的同时释放该元素所占位置,因此会导致reflow
reflow(回流)是指浏览器为了重新渲染部分或者全部的文档,重新计算文档中的元素的位置和几何构造的过程。
因为回流可能导致整个Dom树的重新构造,所以是性能的一大杀手。 以下操作会引起回流: ① 改变窗口大小 ② font-size大小改变 ③ 增加或者移除样式表 ④ 内容变化(input中输入文字会导致) ⑤ 激活CSS伪类(:hover) ⑥ 操作class属性,新增或者减少 ⑦ js操作dom ⑧ offset相关属性计算 ⑨ 设置style的值 … 另外: reflow与repaint(重绘)是减缓js的几大主要原因,尤其是reflow更是性能杀手,所以我们应该想法避免。
29.text-shadow 属性中的四个值 (length、length、length、color) 分别是什么意义:
阴影离开文字的横方向距离,阴影离开文字的纵方向距离,阴影的模糊半径,阴影的颜色
30.CSS 盒子模型中(C)是透明的,并且这部分可以显示背景。
A.border
B.margin
C.padding
D.content
margin也可以透明,也可以显示背景,它显示的背景是父元素的背景。而padding是显示当前元素的背景。
31.下面 CSS3 新增伪类中不正确的一个是?
正确答案: B
A.p:first-of-type
B.p:only-of-child
C.p:nth-child(2)
D.:disabled
only-child 匹配任何没有任何兄弟元素的元素。 等效的选择器还可以写成 :first-child:last-child
32.关于 CSS 布局中的 BFC ,描述错误的是
正确答案: A
A.BFC 的区域会与 float 的元素区域重叠
B.计算 BFC 的高度时,浮动子元素也参与计算
C.BFC 就是页面上的一个隔离的独立容器,容器里面的子元素是不会影响到外面的元素
D.BFC 意为「块级格式化上下文」
33.以下哪些方法可以优化滚动性能:
正确答案: A B C D
A.在滚动中对滚动函数进行节流处理
B.滚动中减少导致重绘的操作
C.滚动中减少导致重排的操作
D.对滚动事件进行防抖处理
34.哪个元素表示用于生成公钥-私钥对的控件?
Keygen
35.CSS3 中什么功能可以实现文字或图像的变形处理:
正确答案: A
A.transform
B.deform
C.scale
D.rotate
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
rotate() 方法旋转当前的绘图
36.哪种输入类型定义滑块控件?
正确答案: D
A.search
B.controls
C.slider
D.range
37.下面哪些技术可用于优化 CSS 图片加载 ?
正确答案: A B C D
A.CSSSprite
B.SVGSprite
C.Iconfont
D.Base64
CSS Sprite:又称为CSS精灵或者雪碧图,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。能很好地减少网页的http请求,从而大大的提高页面的性能。
SVG Sprite:与CSS Sprite类似。另外一种实现思路 symbol+ use。symbol用于定义可复用的形状,定义的现状不会展示出来,而是通过use元素引用来显示。
Icon font:图标字体,也叫字体图标,就是字体做的图标。能自由变化大小,且不会模糊。比图片小,加载快。可以任意改变颜色。
Base64:可以将一副图片数据编码成一串字符串,使用该字符串代替图像地址。图片的下载始终都要向服务器发出请求,而通过base64编码后可以随着 HTML的下载同时下载到本地,减少 http 请求。
38.calc()使用通用的数算规则,但是也提供更智能的功能:
- 使用“+”、“-”、“*” 和 “/”四则运算;
- 可以使用百分比、px、em、rem等单位;
- 可以混合使用各种单位进行计算;
- 表达式中有“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;
- 表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
39.在CSS3中扩展了颜色值包含 currentColor 关键字,并用于所有接受颜色的属性上。
currentColor是 color 属性的值,具体意思是指:currentColor关键字的使用值是 color 属性值的计算值。如果currentColor关键字被应用在 color 属性自身,则相当于是 color: inherit。
40.以下哪些 CSS 颜色表示红色?
正确答案: A B C D
A.red
B.#f00
C.rgb(100%, 0%, 0%)
D.hsl(0, 100%, 50%)
1、颜色名
如:red,blue,green
2、十六进制(红绿蓝)
#f00、#ff0000表示红色
3、rgb(r,g,b)
如:rgb(255,0,0)表示红色
4、hsl(Hue,Saturation,Lightness)/(色调、饱和度、亮度)
hsl(0,100%,100%)
0:红色
120:绿色,
240: 蓝色
41.选择器注意事项:
- a标签不能套a标签,p标签不能套块标签
- CSS3中,单冒号 :visited 伪类,双冒号 ::before 伪元素。 :before 是CSS3之前的旧的伪类。
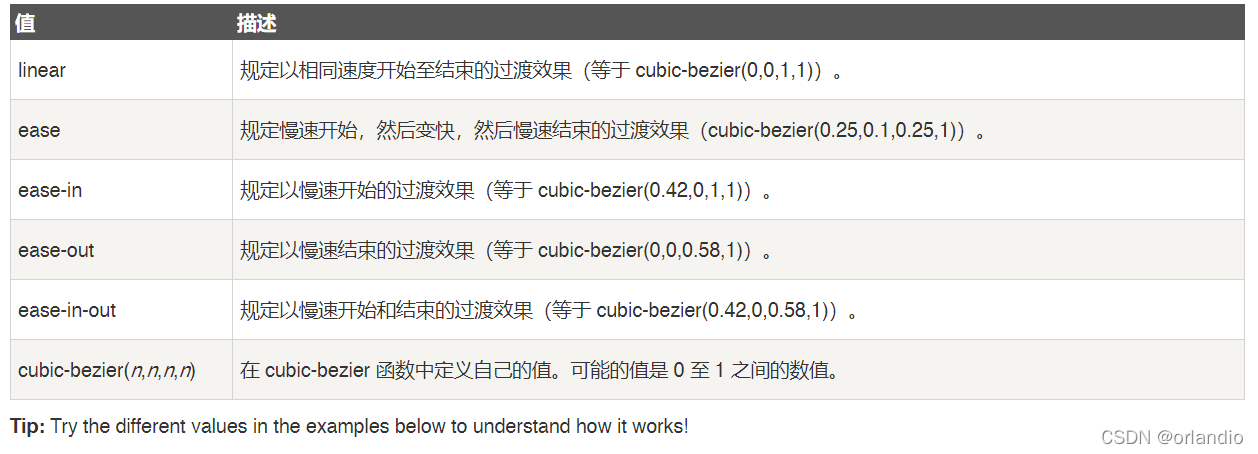
42.下面使用 Animate-timing-function 定义的贝塞尔曲线,哪一个是先快后慢的()
???这个我还不是很明白求解答~~
正确答案: A
A.animation-timing-function :
cubic-bezier(.22, 1.23, .97, .89)
B.animation-timing-function :
cubic-bezier(1.23, .22, 97, .89)
C.animation-timing-function :
cubic-bezier(1.23, .97, .89, .22)
D.animation-timing-function :
cubic-bezier(.22, .97, .89, 1.23)
语法:
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);

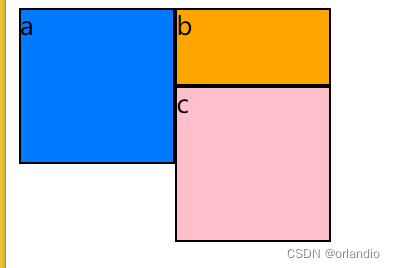
43.请问 wrap 这个 div 的高度是多少?150px
<style type="text/css">
.a, .b, .c {
box-sizing: border-box;
border: 1px solid;
}
.wrap {
width: 250px;
}
.a {
width: 100px;
height: 100px;
float: left;
}
.b {
width: 100px;
height: 50px;
float: left;
}
.c {
width: 100px;
height: 100px;
display: inline-block;
}
</style>
<div class="wrap">
<div class="a">a</div>
<div class="b">b</div>
<div class="c">c</div>
</div>
如果C 没有 display: inline-block; 那么C会直接和a重叠,虽然文本让出位置也就是c会出现在a的下边界下方. 但是高度仍然是100px.
这里的关键在于 display: inline-block 使得 C内部形成了BFC, BFC不与float元素重叠. 所以会出现在紧贴着a的右边界以及b的下边界的位置出现.

44.总结一下伪类与伪元素的特性及其区别:
1.伪类本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息;
2.伪元素本质上是创建了一个有内容的虚拟容器;
CSS3中伪类和伪元素的语法不同; 伪类 :link :hover 伪元素 ::before ::after
可以同时使用多个伪类,而只能同时使用一个伪元素;
其中伪类和伪元素的根本区别在于:它们是否创造了新的元素, 这个新创造的元素就叫 “伪无素” 。
- 伪元素/伪对象:不存在在DOM文档中,是虚拟的元素,是创建新元素。 这个新元素(伪元素)
是某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中. - 伪类:存在DOM文档中,(无标签,找不到, 只有符合触发条件时才能看到 ), 逻辑上存在但在文档树中却无须标识的“幽灵”分类。
- 因为伪类是类似于添加类所以可以是多个,而伪元素在一个选择器中只能出现一次,并且只能出现在末尾
W3C中对于二者应用的描述(描述太模糊, 不容易理解):
-
伪类:用于向某些选择器添加特殊的效果
-
伪元素:用于将特殊的效果添加到某些选择器(标签
45.关于表单元素和表单控件,以下说法正确的有:
正确答案: B C D
A.设置 readonly 属性的表单控件不能获得焦点
B.button 元素可以嵌套没有 control 属性的 video 元素
C.step 属性不可以为负值或 0
D.form 元素的 method 属性和 enctype 属性不能任意赋值
46.Input标签的readonly属性
Readonly规定输入的字段为只读,即用户不可修改,但是用户可以通过tab切换到该字段,还可以选中复制该字段。可以配合js设置条件控制用户是否可以更改或输入内容
Input标签的step属性
Step规定输入字段的合法数字间隔(如step=”2”,则合法数字可为-2,0,2,4等)
Step属性的值为负数或0时默认为1,该属性可以配合max,min属性来创建合法值得范围。
Step,max,min属性适用于类型有:number,range,date,datetime,month,time,week
form标签的enctype属性
规定在发送表单数据之前如何对其编码,可取值有:
application/x-www-form-urlencoded
multipart/form-data
text/plain
form标签的method属性
规定用于发送表单数据的http方法,可取值有:post和get
video标签,H5新标签
用来定义视频,电影片段或其他视频流
常用属性:autoplay(视频就绪后马上播放)
controls(向用户显示播放控件,如按钮)
loop(循环播放)
可以为没有controls控件属性的video嵌套按钮控件
47.下列关于背景定位属性 background-position 说法正确的是( )
正确答案: A B D
A.该属性可有两个取值,第一个取值为背景图像与其容器在水平方向上的距离,第二个取值为背景图像与其容器在垂直方向上的距离
B.若只有一个取值,则其第二个取值默认为 50%
若此取值用百分数表示,如:20% 60%,则表示此背景图像离C.其容器左边的距离为整个容器宽度的 20%,离容器上边的距离为整个容器高度的 60%
D.若属性取值用 left、center、right、top、bottom 表示,则该属性取值的顺序可以颠倒,否则其取值顺序不能颠倒
Background-position属性
用处:配合background-image属性一起使用,用于设置背景图片在盒子中的位置
参数:xpos ypos |x% y% |x y三种,
如果只写第一个水平方向的参数,第二个垂直方向的参数会默认为:center|50%|容器高度的一半px
Xpos:规定水平方向的对齐方式,值有left,right,center
Ypos:规定垂直方向的对齐方式,值有top,bottom,center
x%:规定图片水平方向的距离。
你会不会以为这个x%就是父级容器宽度的x%?那你就想错了哦,这里的x%指的是父级容器的宽度减去图片的宽度后的差值的x%。
举个栗子:background-position:50%,20%;
图片的宽度为 imgwidth:100px;高度为 imgheight:100px;
容器的宽度为 conwidth:200px;高度为 conheight:200px;
那么此时图片的左顶点距离容器的左顶点的水平距离就是(conwidth-imgwidth)50%=50px,而不是conwidth50%=100px;(很好理解的吧,不然盒子宽度200px,图片宽度100px,又距离左边100px,岂不是50%没实现水平居中而紧靠右了吗?)
由此也可以算出图片的左顶点距离容器的左顶点的垂直距离为20px
y%:对应x%
x:图片距离容器水平方向距离
y:图片距离容器垂直方向距离
48.关于 position 定位,下列说法错误的是()
正确答案: B
A.fixed 元素,可定位于相对于浏览器窗口的指定坐标,它始终是以 body 为依据
B.relative 元素以它原来的位置为基准偏移,在其移动后,原来的位置不再占据空间
C.absolute 的元素,如果它的 父容器设置了 position 属性,并且 position 的属性值为 absolute 或者 relative,那么就会依据父容器进行偏移
D.fixed 属性的元素在标准流中不占位置
49.(1)highlight jQuery中的,突出特效,通过改变背景颜色来隐藏或者显示一个元素
(2)mark h5中的标签,定义带有记号的文本,文本高亮显示
(3)strong HTML中的标签,定义重要文本,用来加粗文本
(4)blink 是js中的方法,用于显示闪动的字符串,不能用于ie,Chrome,Safari
50.文本「Hello, world.」显示的颜色是?
<style>
#content .text {text-color:red;}
#content>.title {color:green;}
#content div.title {font-color:blue;}
strong {font-color:yellow;}
* {color:black;}
</style>
<div id="content">
<span class="text"><strong class="title">Hello, world.</strong></span>
</div>
仔细看这一段 css,其中 text-color:red 和 font-color:blue 以及 font-color:yellow 都是无效的
也就是说,只剩下了 #content>.title {color:green;} 和 * {color:black;}
其中 > 选择器是直系后代,在 DOM 中 strong 标签和 div id=“content”></div 中间还隔了一层 标签,所以 #content>.title {color:green;} 也是无法作用于无效 标签
只剩下了 * {color:black;} 所以答案为 D