学习完网页的骨架html,接着要装饰页面,要学习CSS来给标签添加样式。
demo01.html代码
<!DOCTYPE html>
<html>
<head>
<title>css语法</title>
<meta charset="utf-8">
<!--内部样式表-->
<style type="text/css">
/*被style标签包围的范围是css环境,可以写css代码*/
/*标签样式表*/
p{
color:red;
}
/*类样式*/
.f20{
font-size: 20px;
}
</style>
<link rel="stylesheet" href="css/demo01.css"><!--外部样式表-->
</head>
<body>
<!--
<p><font color="red">这里是段落一</font></p>
<p><font color="red">这里是段落二</font></p>
-->
<p>这里是段落一</p>
<p>这里是段落二</p>
<p class="f20">这里是段落三</p>
<p id="p4">这里是段落四</p><!-- id属性在整个HTML文档中,尽量保持唯一(虽然重复也不会报错) -->
<div>
<p><span style="font-size: 60px;font-weight: bolder;color:yellow;">HELLO</span></p><!--嵌入式样式表-->
<span class="f32">World</span>
<p class="f32">!!!</p>
</div>
</body>
</html>
<!--
1.为什么需要CSS
2.CSS的分类:标签样式表、类样式表、ID样式表
3.CSS从位置上的分类:嵌入式样式表(标签中)、内部样式表(html文件中)、外部样式表(css文件)
三种样式表的优先级采用就近原则。即优先级由高到低为“嵌入式样式表 > 内部样式表 > 外部样式表。
-->
demo01.css代码
/*id样式*/
#p4{
background-color: pink;
font-size: 24px;
font-weight: bolder;
font-style: italic;
font-family: "华文彩云";
}
/*组合样式*/
div p{
color: blue;
}
div .f32{
font-size:32px;
font-family: "黑体";
}
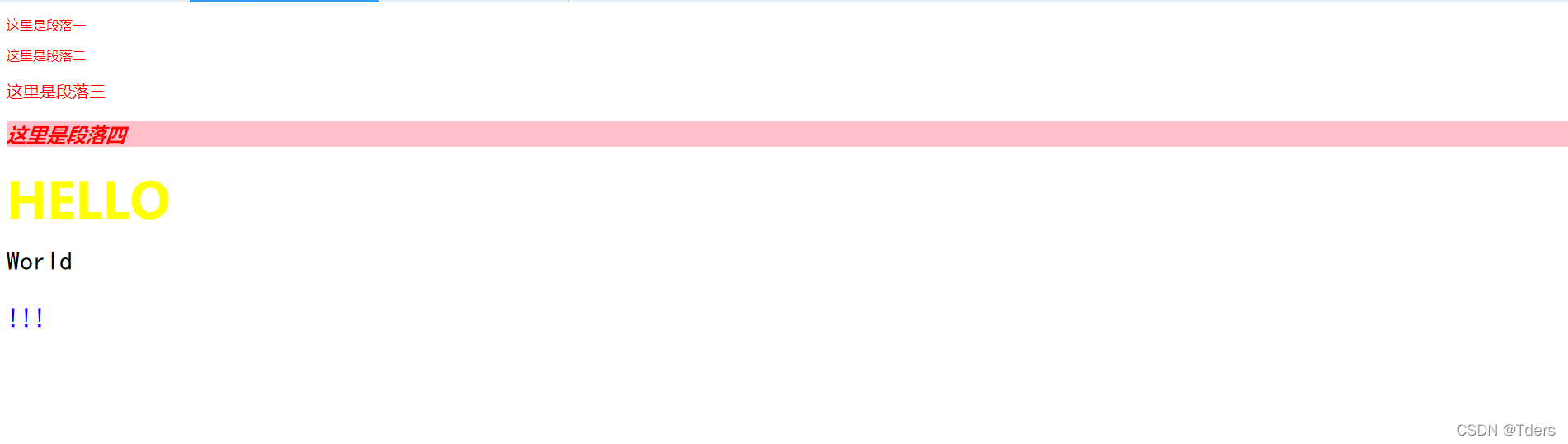
效果