Servlet之页面重定向
白话解释:页面重定向
????页面重定向,大白话说——简单可以认为是控制浏览器进行网页页面的跳转操作。
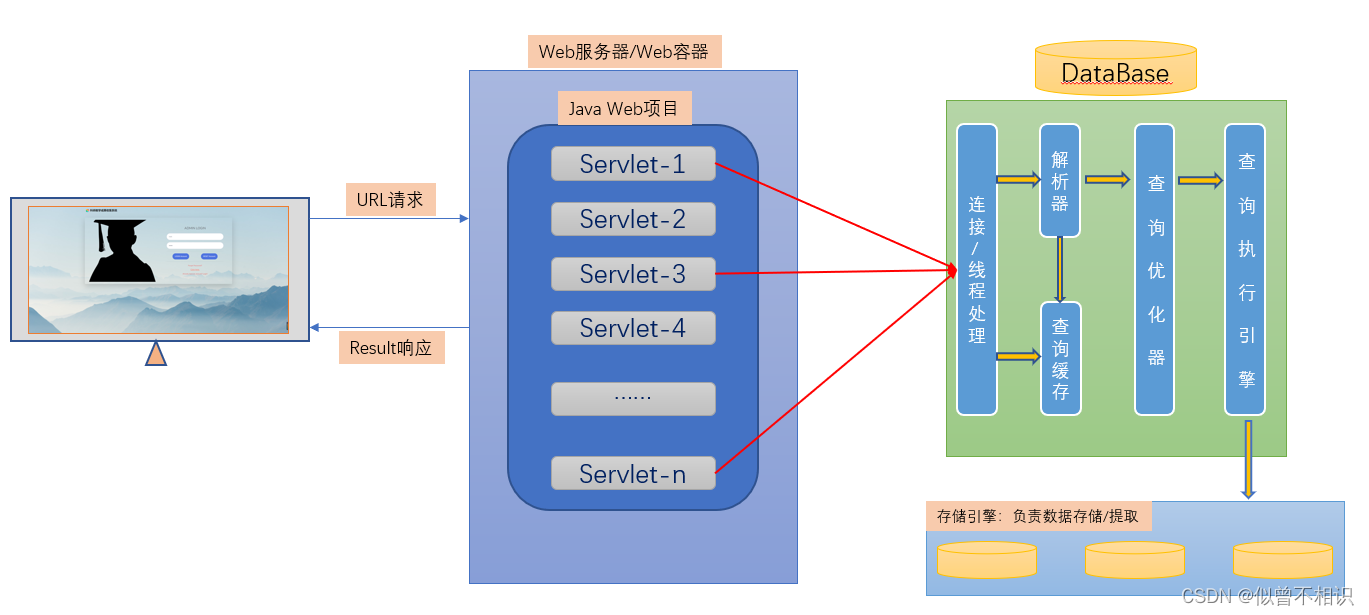
????页面重定向,也可以认为是浏览器多次向服务器端JavaWeb程序发送HTTP请求,最终获取响应结果的过程。 原因在于:基于Servlet技术开发的JavaWeb程序被部署到Web容器中之后,浏览器想要访问该项目下包含的某一项资源(可以是HTML文件、图片、视频、mp3等等),都需要向web容器发送至少一次HTTP请求,并由Servlet容器调用相应地Servlet执行相关操作,并返回可能存在的响应结果。

????而页面重定向仍然是基于这样的原理,浏览器客户端第一次向Web容器发起HTTP请求,执行到一半,具体的Servlet子类将需要使用的另一个资源的路径告诉给浏览器客户端,浏览器客户端收到后立刻发起第二次HTTP请求,进而获取到相应地资源。

????更加官方一点,页面重定向就是:指 Web 服务器接收到客户端的请求后,可能由于某些条件的限制,不能访问当前请求 URL 所指向的 Web 资源,而是指定了一个新的资源路径,让客户端重新发送请求。
页面重定向方法-sendRedirect
????为了实现请求重定向, HttpServletResponse 接口定义了一个 sendRedirect() 方法,该方法用于生成 302 响应码和 Location 响应头,从而通知客户端重新访问 Location 响应头中指定的 URL, sendRedirect() 方法的完整语法如下所示:
public void sendRedirect(java.lang.String location) throws java.io.IOException
????302响应码:以3开头表示重定向,302表示临时替换原始URI;
????Location 响应头:HTTP响应头信息,表示客户端所要获取的资源路径。Location通常不是直接设置的,而是通过HttpServletResponse的sendRedirect方法,该方法同时设置状态代码为302。



页面重定向案例
案例描述
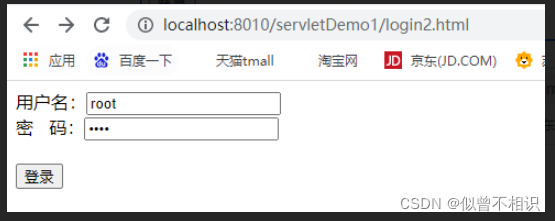
???? 假设当前已创建JavaWeb项目servletDemo1,现需要模拟登录功能,前端输入登录账户和密码进行账户登录,登录成功就跳转到欢迎页面;否则,刷新当前页面。
HTML页面
login.html登录页面
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<!-- 把表单内容提交到 servletDemo1工程下的 ReDirectPageServlet -->
<form action="/servletDemo1/redirectpageservlet" method="POST">
用户名:<input type="text" name="username"><br/>
密 码:<input type="password" name="password"/><br/>
<br/>
<input type="submit" value="登录"/>
</form>
</body>
</html>
welcome.html登录页面
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>欢迎页面</title>
</head>
<body>
欢迎你,登陆成功!
</body>
</html>
Java后端代码
ReDirectPageServlet 子类编写
package com.xwd.servlet;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* @ClassName ReDirectPageServlet
* @Description: com.xwd.servlet
* @Auther: xiwd
* @Date: 2022/2/1 - 02 - 01 - 18:30
* @version: 1.0
*/
public class ReDirectPageServlet extends HttpServlet {
//methods
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// super.doGet(req, resp);
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// super.doPost(req, resp);
//获取请求参数值
String uname=req.getParameter("username");
String pswd=req.getParameter("password");
if (null!=uname&&pswd!=null) {
if ("root".equals(uname)&&"root".equals(pswd)){
resp.sendRedirect("/servletDemo1/welcome.html");
return;
}
}
resp.sendRedirect("/servletDemo1/login2.html");
}
}
web.xml虚拟路径映射配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!-- welcome-page-->
<welcome-file-list>
<welcome-file>login.html</welcome-file>
</welcome-file-list>
<!-- ReDirectPageServlet-->
<servlet>
<servlet-name>redirectpageservlet</servlet-name>
<servlet-class>com.xwd.servlet.ReDirectPageServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>redirectpageservlet</servlet-name>
<url-pattern>/redirectpageservlet</url-pattern>
</servlet-mapping>
</web-app>
???? 启动项目后,自动打开login.html文件;然后输入账户root和密码root,点击登录按钮;成功后即可跳转到welcome.html页面


ajax技术导致的页面重定向失败
???? 假设,已经在login.html页面中引入jQuery.js脚本库,取消了form元素的action和method属性,为登录按钮添加了onClick属性并进行了事件绑定至如下的login()方法,尝试利用ajax技术完成前后端的URL访问与响应结果解析,并在后端代码的操作下实现页面重定向。 
function login() {
//获取账户名和密码
var username = $("#inputuserinfo").val();
var password = $("#passwordInput").val();
console.log(username,password);
var dataJson = JSON.stringify({
uname:username,
pswd:password
});
//发送ajax请求
$.ajax({
url:"http://localhost:8010/servletDemo1/login",
async:true,
cache:false,
data:{
uname:username,
pswd:password
},
// dataType:"json",
type:"post",
success:function (result) {
console.log(result);
}
})
}
????请注意,上述提及页面重定向是“浏览器”与“Web容器/Web服务器”之间的交互,而现在,让ajax取代浏览器简介向Web容器/Web服务器发送了HTTP请求,结果自然直接被ajax所解析,那么,在后端代码中控制页面跳转的代码将要控制的对象动作自然就失效了。
????此处有不对的地方,敬请指正。