zhi?迭代器定义: 帮助我们对某个数据结构进行遍历的对象
在js中,迭代器也是一个具体的对象,这个对象需要符合迭代器协议。
迭代器定义了产生一系列值的标准方式(js中就是一个特定的next方法)
next方法有如下要求:是一个无参函数,返回一个拥有以下两个属性的对象(genrantor是特殊的迭代器他有参数)
done (boolean) :如果迭代器可以产生序列中下一个值,为false(可以认为没有done这个属性)
如果迭代器将序列迭代完毕,为true,value是可选的,如果它(value)依然存在,则为迭代后的默认返回值
value:迭代器返回的任何JavaScript值,done为true可省略
==============================迭代器=============================
let arr = ['a','b','c']
let index = 0
const namesIterator = {
next: function () {
if (index === arr.length) {
return {
done: true,
value: undefined,
}
} else {
return {
done: false,
value: arr[index++]
}
}
}
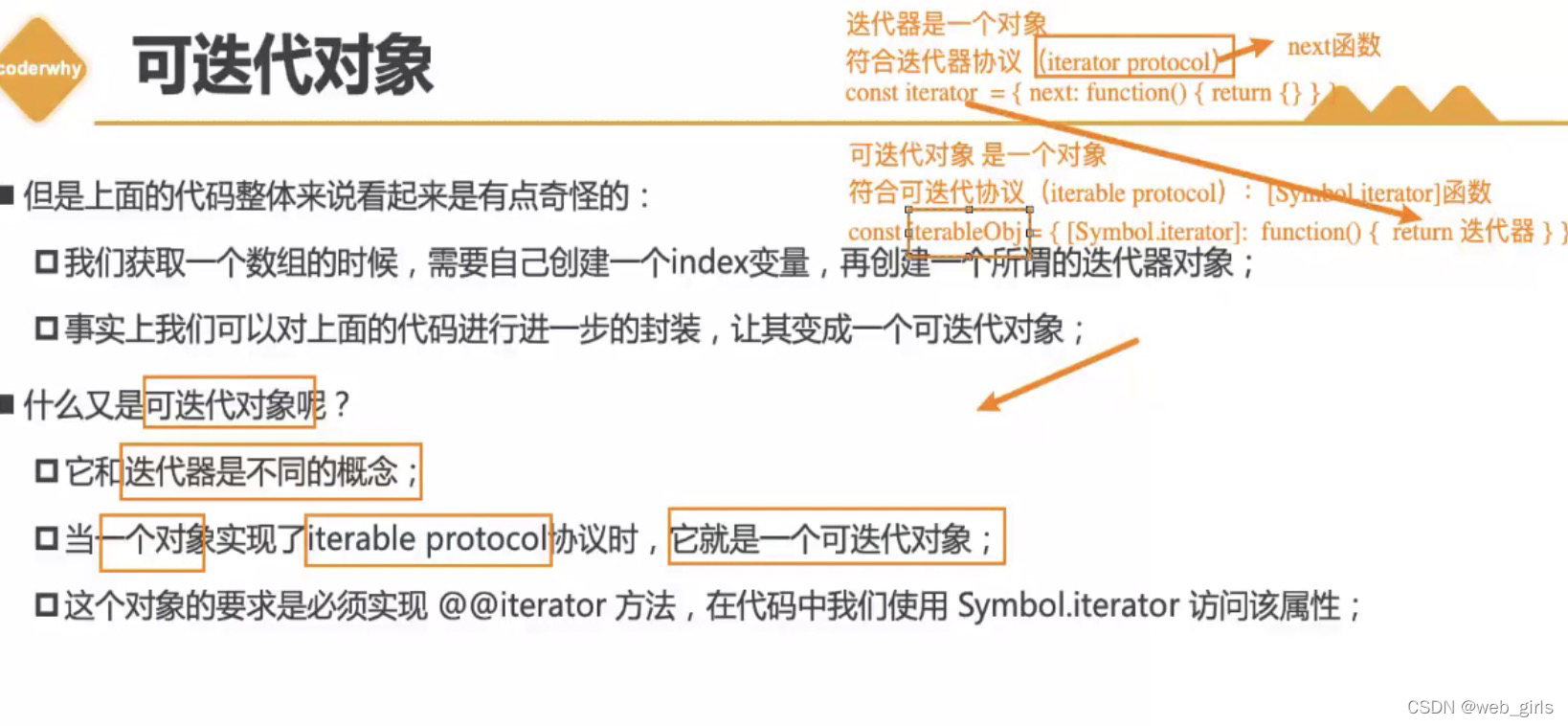
}可迭代对象:返回值是迭代器(可以被for ...of 遍历)

? ===========================可迭代对象=============================
const iterableObj = {
names:['a', 'b', 'c'],
[Symbol.iterator]:function(){
let index = 0
return {
next: () =>{
console.log(this.names,'this.names');
if (index === this.names.length) {
return {
done: true,
value: undefined,
}
} else {
return {
done: false,
value: this.names[index++]
}
}
}
}
}
}
const idear = iterableObj[Symbol.iterator]() // 调用返回一个迭代器
idear.next()?可迭代对象:Array,Set(set[Symbol.iterator]),Map,String,arguments对象,Nodelist集合
用途1: for...of 遍历
for(const item of iterableObj){
console.log(item,'item');
}
// a item
// b item
// c item用途2:展开运算符
console.log( [...iterableObj],'iterableObj'); // ['a', 'b', 'c'] 'iterableObj'对象的展开运算不是通过迭代器实现,而是es9(es2018)的新特性
const abc = {name:'wy',age:10}
console.log({ ...abc}); // {name:'wy',age:10}用途3: 解构语法
const [obj1,obj2,obj3] = iterableObj
对象的解构语法也不是通过迭代器实现,而是es9(es2018)的新特性
const {name ,age } = abc用途4: 创建一些其他的对象
const set = new Set(iterableObj)
const arr1 = Array.from(iterableObj)参数是可迭代对象,不然后果自负哦
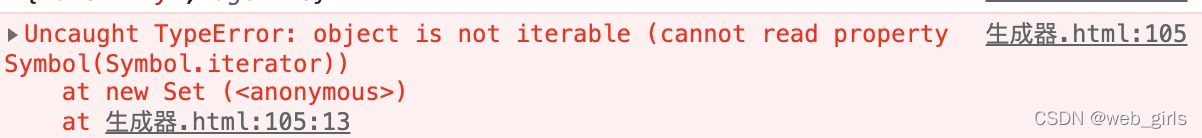
const abc = {name:'wy',age:10}
const set = new Set(abc)
console.log(set,'set');你看看,报错了吧?

5 promise.all?
Promise.all(iterableObj).then((res)=>{
console.log(res,'res'); // ['a', 'b', 'c'] 'res'
})
7 可迭代器的类(类创建的对象是可迭代的)
生成器作用:es6 新增的一种函数控制,使用的方案,让我们更加灵活的控制函数什么时候继续执行,暂停执行。
生成器是一种特殊的函数:
生成器需要在function后面加 *?
生成器可以通过yield关键字控制函数的执行流程
生成器的返回值是一个生成器
// 生成器函数
function* foo() {
console.log('函数开始')
const value1 =100
console.log(value1);
yield
const value2 = 200
console.log(value2);
yield
const value3 = 300
console.log(value3);
yield
console.log('函数结束')
}
const generator = foo()
generator.next()generator本质是特殊的iterator
function* foo() {
console.log('函数开始')
const value1 =100
console.log(value1);
yield
const value2 = 200
console.log(value2);
yield
const value3 = 300
console.log(value3);
yield
console.log('函数结束')
}
const generator = foo()
console.log(generator.next(),'返回值1');
console.log(generator.next(), '返回值2');
console.log(generator.next(), '返回值3');
console.log(generator.next(), '返回值4');
?想加返回值要怎么操作?return ?
return后生成器会停止执行:
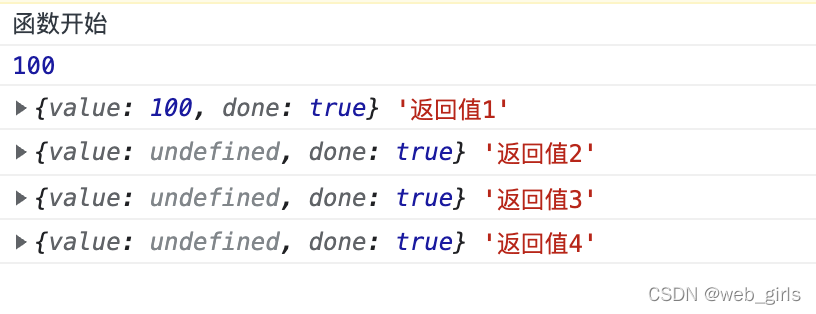
function* foo() {
console.log('函数开始')
const value1 = 100
console.log(value1);
return value1
yield
const value2 = 200
console.log(value2);
yield
const value3 = 300
console.log(value3);
yield
console.log('函数结束')
}
const generator = foo()
console.log(generator.next(), '返回值1');
console.log(generator.next(), '返回值2');
console.log(generator.next(), '返回值3');
console.log(generator.next(), '返回值4');
?yield ? yield 能拿到执行结果
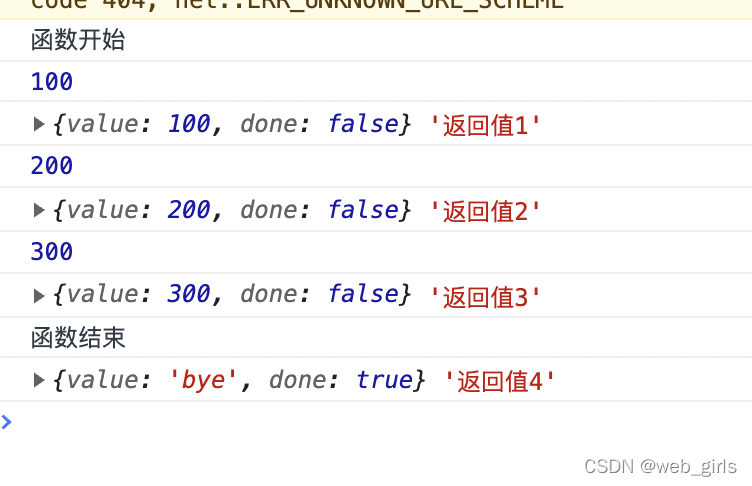
function* foo() {
console.log('函数开始')
const value1 = 100
console.log(value1);
yield value1
const value2 = 200
console.log(value2);
yield value2
const value3 = 300
console.log(value3);
yield value3
console.log('函数结束')
return 'bye'
}
const generator = foo()
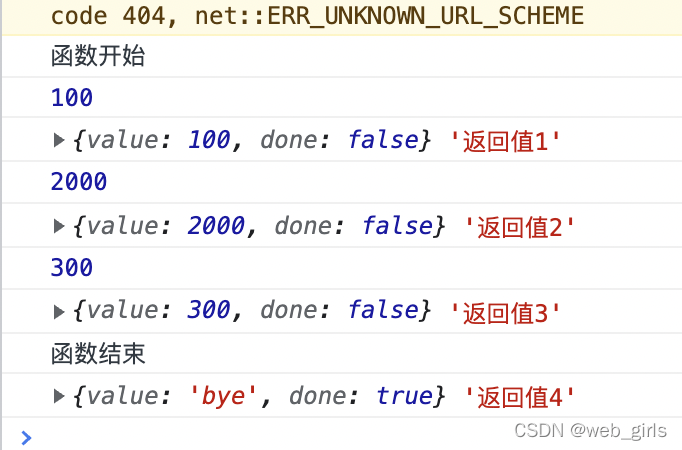
console.log(generator.next(), '返回值1');
console.log(generator.next(), '返回值2');
console.log(generator.next(), '返回值3');
console.log(generator.next(), '返回值4');
next 里面写参数
function* foo() {
console.log('函数开始')
const value1 = 100
console.log(value1);
const n = yield value1
const value2 = 200 * n
console.log(value2);
yield value2
const value3 = 300
console.log(value3);
yield value3
console.log('函数结束')
return 'bye'
}
const generator = foo()
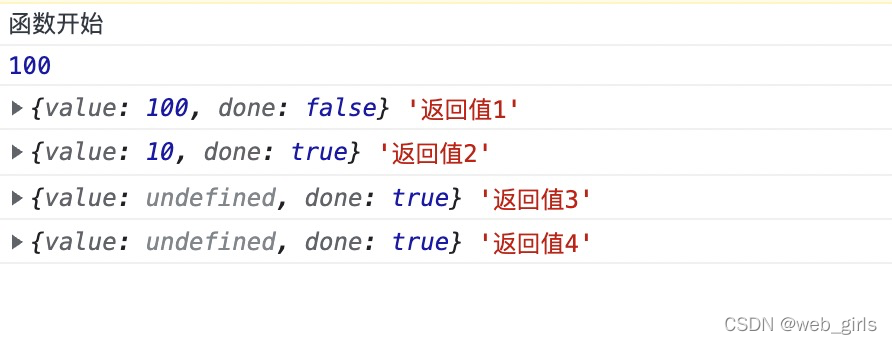
console.log(generator.next(), '返回值1');
console.log(generator.next(10), '返回值2');
console.log(generator.next(), '返回值3');
console.log(generator.next(), '返回值4');
?生成器的return 终止执行:??generator.return()
function* foo() {
console.log('函数开始')
const value1 = 100
console.log(value1);
const n = yield value1
//相当于在这里 return n
const value2 = 200 * n
console.log(value2);
yield value2
const value3 = 300
console.log(value3);
yield value3
console.log('函数结束')
return 'bye'
}
const generator = foo()
console.log(generator.next(), '返回值1');
console.log(generator.return(10), '返回值2');
console.log(generator.next(), '返回值3');
console.log(generator.next(), '返回值4');
?生成器替代迭代器:
看我的:
迭代器的用法:
function createIteratar(names){
let index = 0
return {
next: function () {
if(index < names.length){
return {
value: names[index++],done: false
}
}else{
return {
value: undefined, done: true
}
}
}
}
}
const name = ['a', 'b', 'c']
const namesIterator = createIteratar(name)
console.log(namesIterator.next());
console.log(namesIterator.next());
console.log(namesIterator.next());
console.log(namesIterator.next());生成器的用法
function* createIteratar(names) {
let index = 0
//方式一
// yield name[index++]
// yield name[index++]
// yield name[index++]
//方式二
// for(let name of names) {
// yield name
// }
//方式三
yield* names // yield* 可迭代对象
}
const name = ['a', 'b', 'c']
const namesIterator = createIteratar(name)
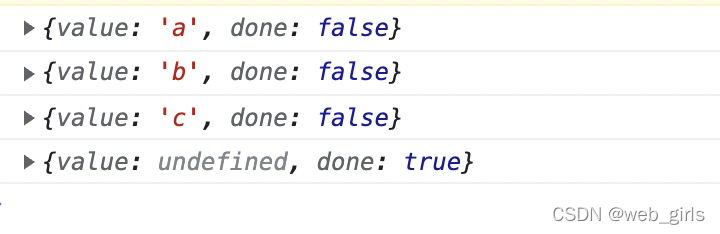
console.log(namesIterator.next());
console.log(namesIterator.next());
console.log(namesIterator.next());
console.log(namesIterator.next());
异步代码的处理:
function requestData(name){
return new Promise(function(resolve, reject){
console.log(resolve(name),'name');
})
}
?写法一:回调地狱
requestData('wy').then(res=>{
requestData(res+'wy').then(res => {
requestData(res+'wy').then(res => {
console.log(res,'res');
})
})
})写法二:链式调用
requestData('wy').then(res=>{
return res+'wy';
}).then(res=>{
console.log(res,'res');
return res
})
写法三:promise+generator实现
function* getData() {
const res1 = yield requestData('wy')
console.log(res1,'1111');
const res2 = yield requestData('aa'+res1)
console.log(res2, '2222');
const res3 = yield requestData('bb' + res2)
console.log(res3, '3333');
}
//手动执行
//getData.next.value value是返回的值
const generator = getData()
generator.next().value.then(res=>{
console.log(res,'res1');
generator.next(res).value.then(res=>{
console.log(res, 'res2');
generator.next(res).value.then(res=>{
console.log(res,'res3');
})
})
})async+await? 实现
async function getData() {
const res1 = await requestData('wy')
console.log(res1, '1111');
const res2 = await requestData('aa' + res1)
console.log(res2, '2222');
const res3 = await requestData('bb' + res2)
console.log(res3, '3333');
}
getData()async: 加上之后相当于异步,?返回一个 Promise 对象(无返回值也返回一个promise),可以使用 then 方法添加回调函数,catch捕获异常
异步函数写法:
// 写法一:
async function bar() {
}
// 写法二:
const bar = async ()=>{
}
// 写法三:
class foo {
async bar() {
}
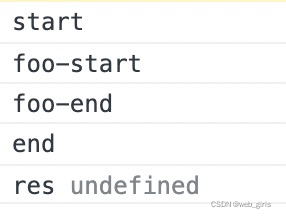
}执行流程:没有特殊值和同步顺序一致
function foo() {
console.log('foo-start');
// return具体值之后下面的then才会被执行
console.log('foo-end');
}
console.log('start');
foo()
console.log('end');
// 异步
async function foo() {
console.log('foo-start');
console.log('foo-end');
}
console.log('start');
foo().then(res=>{
console.log('res',res); // then的执行取决于foo是否执行完,then的执行加入微任务的队列里
})
console.log('end');
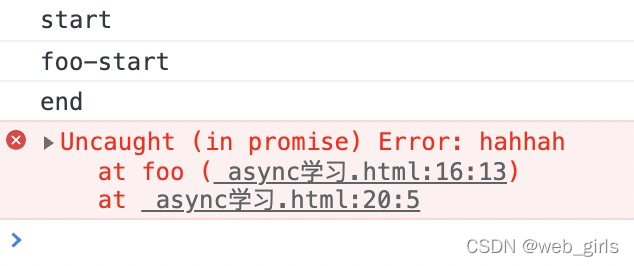
?无异步async异常情况报错:
// 加上async相当于异步
async function foo() {
console.log('foo-start');
throw new Error('hahhah')
console.log('foo-end');
}
console.log('start');
foo()
console.log('end');
异常情况用catch接:
async function foo() {
console.log('foo-start');
throw new Error('hahhah')
console.log('foo-end');
}
console.log('start');
foo().catch(res=>{
console.log('error');
})
console.log('end');
async 中使用await关键字:
function requestData(){
return new Promise (function (resolve, reject) {
setTimeout(() => {
// resolve('ppppp');
reject('000')
}, 2000);
})
}
async function foo() {
const res = await requestData()
return res
}
foo().then(res=>{
console.log(res,'res'); //ppppp
}).catch(err=>{
console.log(err,'err'); // 000
})