elementUI 安装
命令: npm i element-ui -S
在vue项目中引入和注入在main.js文件
完整引入
// 一次引入全部组件
引入组件和css
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
注入全局
Vue.use(ElementUI);
完整案例:
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
// 将elementui注入全局
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app')
按需引入
// 按需引入的话,需要哪个模块就需要手都引入哪个模块
安装插件,为了更好的减小打包后的体积
命令: npm install babel-plugin-component -D
将main.js修改
import Vue from 'vue'
import App from './App.vue'
// 引入Button
import {Button} from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
// 将Button注入全局
Vue.use(Button);
new Vue({
render: h => h(App),
}).$mount('#app')
引入vue-router
命令: cnpm install vue-router
main.js引入Vue-router
import router from '../router'
// 添加到Vue中
new Vue({
router,// 添加在这里
render: h => h(App),
}).$mount('#app')
- 新建router/index.js文件,输入:
import Vue from 'vue'
import VurRouter from 'vue-router'
// 引入新建文件
import Home from '../views/Home.vue'
Vue.use(VurRouter)
//
const routes = [
{
path:'/',
name:'Home',
component: Home
}
]
const router = new VueRouter({
mode:'history',
routes, // 记住这里是routes 没有 r ,写错会泪奔的,,页面不显示也不报错
})
export default router
- 新建
views/Home.vue文件
<template>
<div>我是home页面</div>
</template>
<script>
export default {
name:"Home",
data(){
return {
}
}
}
</script>
新加路由
- 在路由文件(router/index.js中添加新路由)
const routers = [
{
path:'/',
name:'Home',
component: ()=>import('../views/Home.vue')
},// 新路由 User
{
path:'/user',
name:'User',
component: ()=>import('../views/User.vue')
}
]
- 新建文件
../views/User.vue
<template>
<div>
<div>User</div>
</div>
</template>
<script>
export default {
name:"User",
data(){
return {
}
}
}
</script>
- 假如说在
App.vue文件中引入
<template>
<div id="app">
<!-- 引入路由view -->
<router-view></router-view>
<hello></hello>
</div>
</template>
<script>
import Hello from '../src/components/HelloWorld.vue'
export default {
name: 'App',
components: {
Hello
}
}
</script>
// 其他代码...
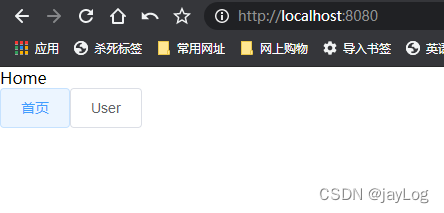
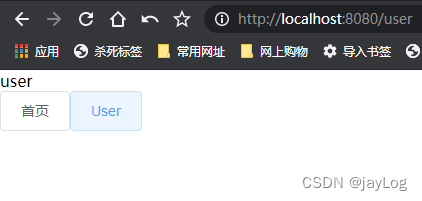
- 使用按钮加载User页面
定义完了路由,浏览器就可以访问到了,但是我们希望通过按钮点击去加载页面。
前面注意添加了HelloWorld.vue,所以我们就新建,在这个文件下添加跳转按钮
// HelloWorld.vue
<template>
<div class="hello">
<!-- 使用 router-link标签 to属性为要跳转的地址。 -->
<router-link to="/"><el-button>首页</el-button></router-link>
<router-link to="/user"><el-button>User</el-button></router-link>
</div>
</template>
// 省略js部分...


路由和子路由
路由其实也像一个html中的<iframes>,使用单独的窗口,根据url加载不同的页面到窗口中。路由功能和<iframes>有相似之处。通过在页面中添加<router-view>,根据url的值不同加载不同内容到<router-view>中。
上面已经看了路由的使用了,那么子路由呢?
每个路由有一个
children熟悉,值为一个数组,在其中添加子路由,如下:
- 添加子路由,在我们定义的
router/index.js文件
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path:'/',
name:'Main',
component: ()=>import('../views/Main.vue'),
// 添加子路由
children:[
{// 添加home页面的子路由
path:'/home',
name:'home',
component: ()=>import('../views/home/Home.vue'),
},
{// 添加user页面的子路由
path:'/user',
name:'user',
component: ()=>import('../views/user/User.vue')
}
]
}
]
const router = new VueRouter({
mode:'history',
routes
})
export default router
- 在主页面
Main.vue中添加路由view(这里的main页面其实是上面例子的home页面重命名)
<template>
<el-container style="height:100%">
<el-aside style="width:auto;">
<com-nav-menu style="height:100vh;"></com-nav-menu>
</el-aside>
<el-container >
<el-header>Header</el-header>
<el-main>
<!-- 引入路由view -->
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</template>
// 其他代码 ...
User.vue内容如下
<template>
<div>
<div>User</div>
</div>
</template>
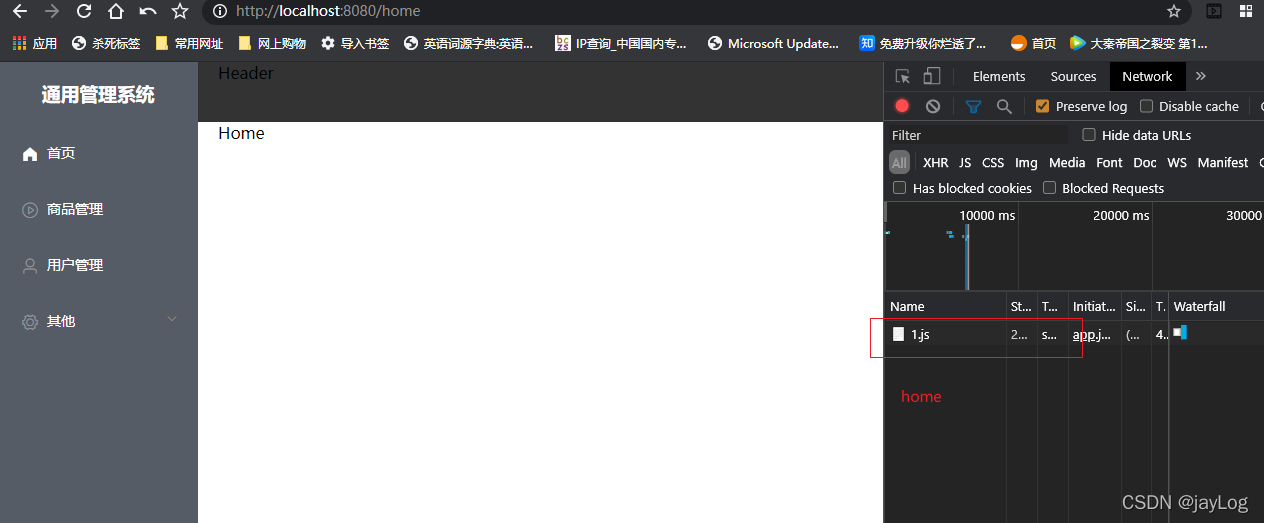
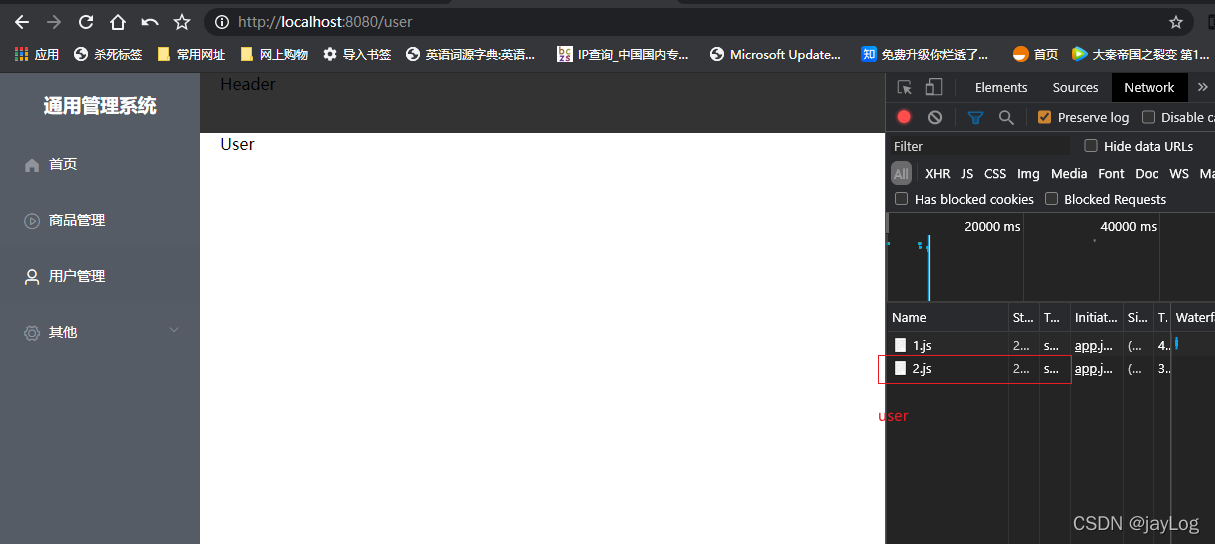
- 在浏览器打开页面,假如说输入
{项目地址}/user,打开的页面中就会加载Main页面和user页面的内容了
当然,如果当前打开的页面是Main那么,就直加载user页面的内容,main不用冗余加载(这点你可以从开发者窗口中网络请求里验证)。