JavaScript基础
参考资料:BV1JJ41177di、菜鸟教程
0.引入js
方法一:直接写在html文件中
通过是同html的script标签实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
alert("hello world");
</script>
</head>
<body>
</body>
</html>
方法二:js文件
//qj.js
alert("hello world")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- script必须成对出现 -->
<script src="video/qj.js"></script>
</head>
<body>
</body>
</html>
变量声明、var、let
{
var a=1;
}
使用 var 关键字声明的变量不具备块级作用域的特性,它在 {} 外依然能被访问到。
{
let a=1;
}
let 声明的变量只在 let 命令所在的代码块 {} 内有效,在 {} 之外不能访问。
局部变量建议使用let声明
例:
var x = 10;
// 这里输出 x 为 10
{
var x = 2;
// 这里输出 x 为 2
}
// 这里输出 x 为 2
var x = 10;
// 这里输出 x 为 10
{
let x = 2;
// 这里输出 x 为 2
}
// 这里输出 x 为 10
function f(){
for(var i=0;i<100;i++){
console.log(i);
}
console.log(i+1); //i仍然可以使用
}
function f(){
for(let i=0;i<100;i++){
console.log(i);
}
console.log(i+1); //Uncaught ReferenceError: i is not defined
}
常量声明
ES6之前,只有用全部大写字母命名(如PI)的变量就是常量。
ES6之后引入了常量关键字const
const PI='3.14';
PI='123'; //报错,因为PI声明为常量
注
- js中,
==为不严格等于,a==b为true只要两者值相等即可,不会比较两者的类型。===为严格等于,a==b为true当且仅当两个值与类型都相等。
1.数据类型
1.1 字符串
-
正常字符串使用单引号,或双引号包裹
-
特殊符号需要通过
\转义\' //转义单引号 \n \t \u4e2d \u#### unicode字符 \x41 Ascii字符 -
多行字符串编写
var ss=`hello world 你好`; //引号采用的是tab和esc之间的键 -
模板字符串
let name="aaa"; let age=3; let msg=`"bbb,${name}"` -
获取字符串长度
str.length //还有很多属性和方法可以调用 -
字符串不能直接修改内容

-
获取字串
str.substr(a,b) // [a,b)a<b,不写b则默认为字符串的最后一位
1.2 数组
JS中的Array可以包含任意的数据类型
var arr = [1,2,3,4,5,6];
arr[0] //获取
arr[0]=1 //修改
1.slice() 类似于String中的substring()
arr.slice(a,b)
2.push、pop
arr.push(a); //向数组末尾添加元素a
arr.pop(); //弹出数组的末尾元素
3.unshift、shift
arr.unshift(b); //向数组头部添加元素b
arr.shift(); //弹出头部元素
4.concat()
arr.concat([1,2,3]);
//返回arr与数组[1,2,3]拼接成的数组,arr本身不会被修改
5.join
arr=["A","B","C"];
arr.join('-')
"A-B-C" //返回值
1.3 对象
对象中,属性名为key,属性值为value。key只能是字符串
var 对象名={
属性名1:属性值1, //用冒号而不是赋值号
属性名2:属性值2,
属性名3:属性值3,
属性名4:属性值4 //最后一对不需要逗号
}
//例
var account={
name:"nickname",
age:20,
email:"axxxxx@qqqq.com",
score:10
}
1.对象属性赋值
account.name="new name"
2.使用不存在的对象属性,会返回undefined
account.aaaa
undefined //返回值
3.动态增删属性
delete account.name
true //返回值
person.aaaa="xxxx"
"xxxx" //控制台显示
person //会发现多了第一行的属性
4.判断属性值是否在这个对象中
'age' in person
true //返回值
'toString' in person
true //person的父类中有toString方法
5.判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
true
1.4 循环
while、dowhile、普通for循环没什么特点,不再记录
foreach循环
'use strict'
var age=[1,2,4,5,6,8,9,4,2,1];
age.forEach(function(value){
console.log(value)
})
//for(var index in object){...}
for(var num in age){
console.log(num);
}//效果相同
1.5 Map和Set
大体用法比较简单
Map(ES6引入)
var map=new Map([['tom',100],['jack',90],['aaa',80]]);
var name=map.get('tom'); //通过key获取value
map.set('admin',123456); //添加或修改键值对
Set 无序不重复的集合
var set=new Set([2,1,1,1,1]);
//set的实际值会变成[2,1]
set.add(5) //添加元素
set.delete(2) //删除
set.has(1) //判断是否含有该元素
1.6 迭代器
遍历map
var map=new Map([['tom',100],['jack',90],['aaa',80]]);
for(var x of map){
console.log(x);
}
map不能使用for(var x in map)的方式遍历
2.函数
2.1 定义函数
//方法一
function abs(x){
if(x>=0){
return x;
}
else{
return -x;
}
}
//方法二 类似于java的匿名内部类
var abs=function(x){
if(x>=0){
return x;
}
else{
return -x;
}
}
- js的函数可以传入任意类型的参数。编写函数时可以自行对输入的参数类型进行判断
var abs=function(x){
if(typeof x!=='number'){
throw 'Not a Number';
}
if(x>=0){
return x;
}
else{
return -x;
}
}
arguments:传入函数的所有参数组成的数组。c的main函数中一开头的参数部分都会有这个参数,c中被简写为argv
var abs=function(x){
console.log(x);
for(var i=0; i<arguments.length,i++){
console.log(arguments[i]);
}
if(x>=0){
return x;
}
else{
return -x;
}
}
- rest(ES6引入)可以用来处理不确定个数的传入参数。
function aaa(a,b,...rest){
console.log("a->"+a);
console.log("b->"+b);
console.log(rest);
}
rest只能写在参数列表的最后
2.2 变量的作用域
作用域整体逻辑跟C、java差别不大
- 当var再函数体中声明式,则函数体外不可以直接使用。(可以用闭包解决)
function qj(){
var x=1;
x++;
}
x++; //报错:uncaught ReferenceError: x is not defined
- 如果两个函数使用了相同的变量名,只要再函数内部,就不冲突。
function f1(){
var x=1;
x++;
}
function f2(){
var x='A';
x--;
}
- 函数内部函数可以访问外部函数胡变量,反之不行。
function f1(){
var x=1;
function f2(){
var y=x+1;
}
var z=y+1; //报错:uncaught ReferenceError: y is not defined
}
- 内函数与外函数变量重名,当引用内函数式,由内而外匹配变量。
提升变量作用域
function f(){
var x="x"+y;
console.log(x);
var y='y';
}
报错:xundefined
这里js的执行引擎自动提升了y的声明,但是不会提升变量y的赋值。
跟平常编程一样,尽量把所有可用变量放在头部一起声明。
全局变量
var x=1;
function f(){
console.log(x);
}
所有全局变量或全局函数(如alert())都会绑定到全局对象window中
console.log(window.x) //与函数f的功能等价
规范
由于所有的全局变量都会绑定到window对象上,如果不同的js文件使用了相同的全局变量,该如何减少冲突?
//唯一全局变量
var aa={};
//定义全局变量
aa.name='nameValue';
aa.add=function(a,b){
return a+b;
}
这种做法类似于C++的namespace。jQuery也使用相同的方式避免命名冲突
2.3 方法
var object{
name:'xxx',
birth:2000,
//方法
age:function(){
var now=new Date().getFullYear();
return now-this.birth;
}
}
//调用
object.age()
apply可以改变this的指向
function getAge(){
var now = new Date().getFullYear();
return now-this.birth;
}
var object{
name:'xxx',
birth:2000,
age:getAge
}
getAge.apply(object,[]); //getAge中的this指向object,参数为空
3.常见对象
通过typeof 对象可以返回对象的类型

3.1 Date
var now = new Date(); //通过console.log(now)打印当前时间
now.getFullYear(); //年
//还有很多其他方法
now.getTime(); //时间戳,全世界统一,从1970.1.1开始计数
//通过时间戳创建Date对象
console.log(new Date(154456488545));
3.2 JSON
- JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。(与XML差不多)
- 与XML相比更简洁
- 易于人的读写,也易于机器解析和生成,能有效地提升网络传输效率
- 任何js支持地类型都可以用JSON来表示
与js普通对象不同,JSON对象的内容是字符串
var jsObj={a:'hello',b:'hellob'};
var jsonObj='{"a":'hello',"b":'hellob'}';
json字符串和js对象的转化。(可用于前后端传输信息)
var user={
name:'aaa',
age:3,
sex:'男'
}
//对象转化为json字符串{"name":"aaa":3,"sex":"男"}
var jsonUser = JSON.stringify(user);
3.3 Ajax
Asynchronous Javascript And XML(异步JavaScript和XML)。能在不更新整个页面的前提下维护数据
- 原生的js写法 xhr异步请求
- jQuery封装了Ajax相关的方法 ${"#name"}.ajax("")
- axios请求
4.JS面向对象
4.1 原生继承
var Student={
name:'s',
age:3,
run:function(){
console.log(this.name+"run......");
}
};
var xiaoMing={
name:'xiaoMing'
};
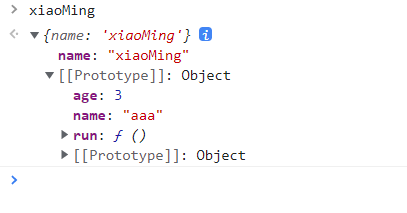
xiaoMing.__proto__=Student

4.2 class继承
ES6引入,写法和java相似。
定义一个类
class Student{
constructor(name){
this.name=name;
}
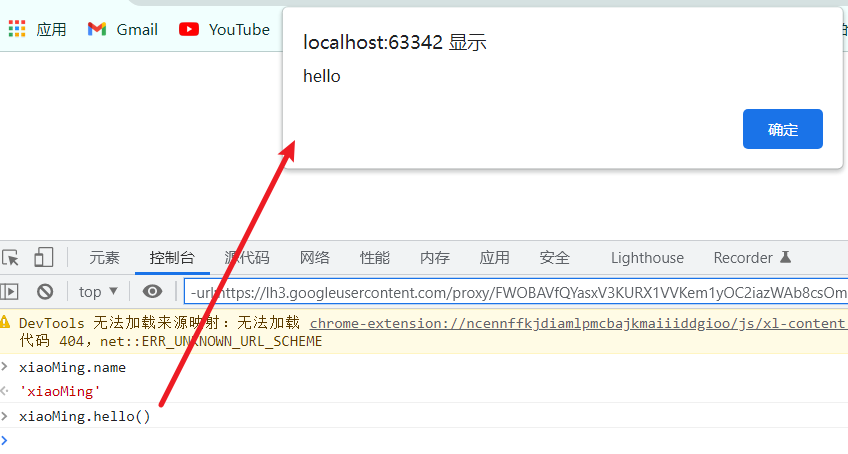
hello(){
alert('hello');
}
}
var xiaoMing=new Student("xiaoMing");

类继承
class Student{
constructor(name){
this.name=name;
}
hello(){
console.log('hello');
}
}
class Pupil{
constructor(name,grade){
super(name);
this.grade=grade;
}
MyGrade(){
console.log('小学生')
}
}
var xiaoMing=new Student("xiaoMing");
var xx=new Pupil("xx");

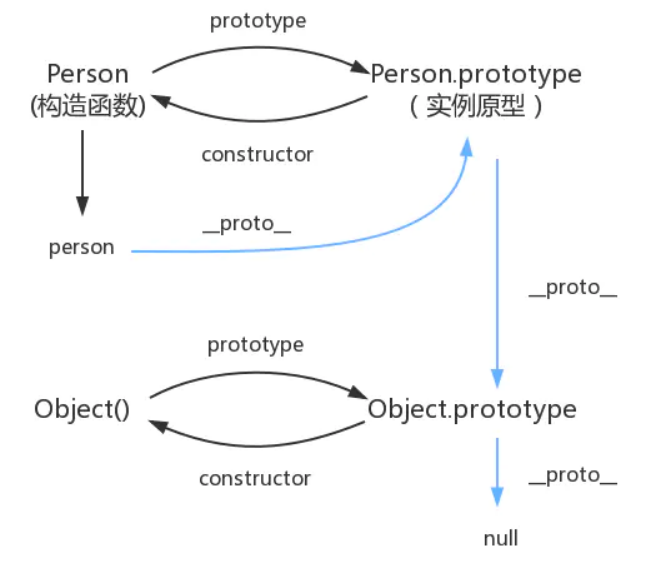
4.3 原型链
每个对象都有其父类。对于一个属性,如果当前对象没有这个属性,则会去它的父类对象中查找,直至查到Object父类对象为止。

Object的父类对象就是自己
5.BOM对象(重要)
BOM:浏览器对象模型
window
window对象:浏览器窗口对象,含有所有全局变量

Navigator
Navigator:封装了浏览器的信息的对象

注:由于可以通过对象修改内容,因此平时不建议使用navigator对象。
screen
当前屏幕对象
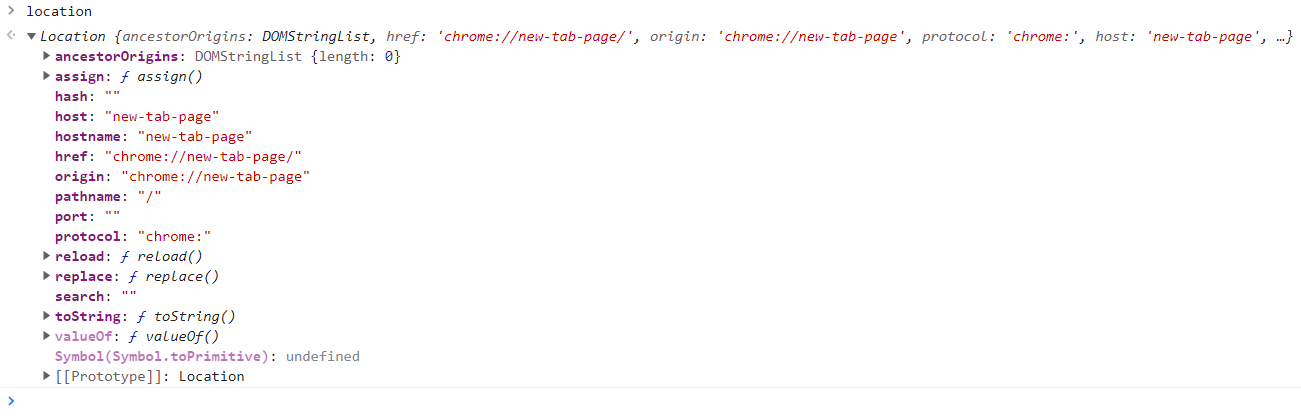
location
location:当前页面的URL信息对象

location.assign('URL') //跳转到指定的URL页面
document
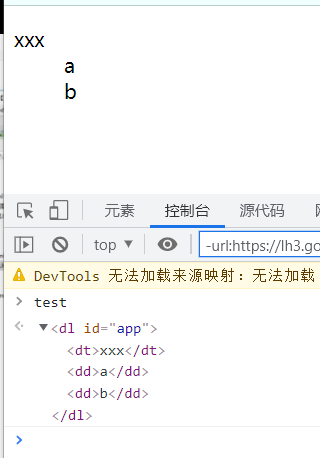
document:当前的页面的文档树对象

获取HTML文档的结点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<dl id="app">
<dt>xxx</dt>
<dd>a</dd>
<dd>b</dd>
</dl>
<script>
var test=document.getElementById('app');
</script>
</body>
</html>

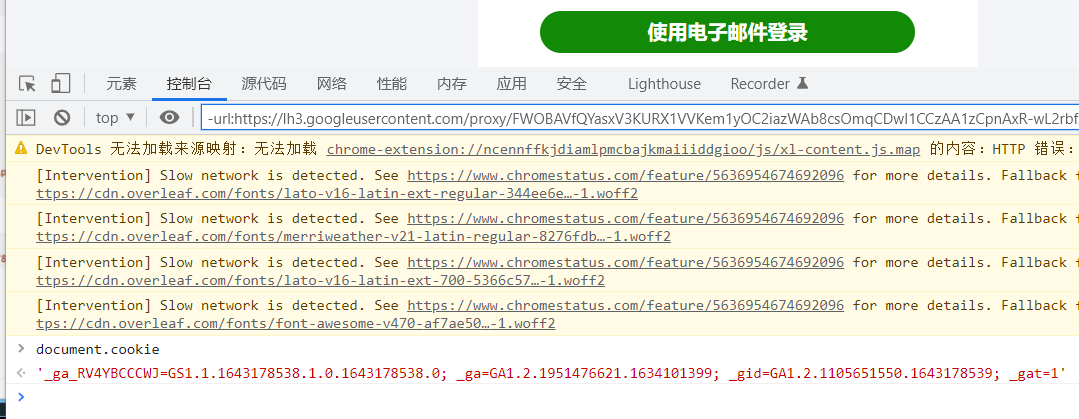
获取当前网页的cookie
document.cookie

劫持cookie
登录不安全网站时。网站的js脚本可能会获取个人的cookie信息(账号登陆等)。
可以将cookie设置为只读模式防止获取。
History
浏览器的历史记录
history.back() //回到上一次访问的页面
history.forward() //back的反向操作
6.DOM对象(重要)
DOM:文档对象模型。 浏览器网页就是一个DOM树型结构。
要操作一个DOM结点,就必须要先获得DOM结点。
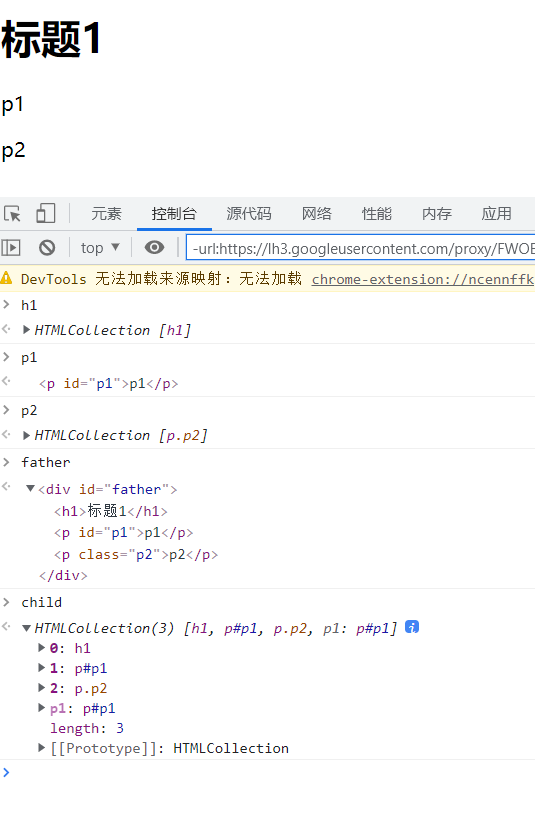
6.1 获取DOM结点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="father">
<h1>标题1</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var h1=document.getElementsByTagName('h1');
var p1=document.getElementById('p1');
var p2=document.getElementsByClassName('p2');
var father=document.getElementById('father');
var child=father.children; //获取父结点下的所有子结点
</script>
</body>
</html>

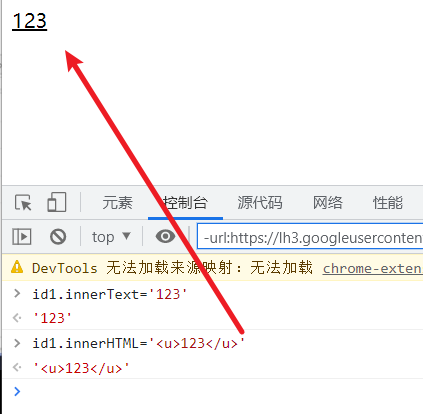
6.2 更新DOM结点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="id1">
</div>
<script>
</script>
</body>
</html>

还可以通过id1.style属性修改样式
id1.style.color='red'; //字体设置为红色
id1.style.fontSize='50px'; //修改字的大小
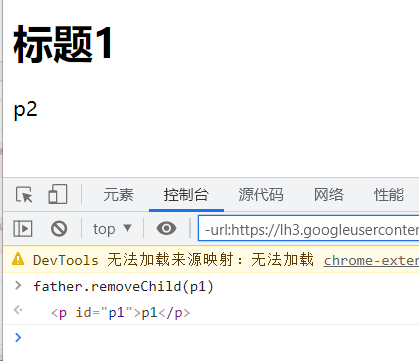
6.3 删除DOM结点
先获取父节点,在通过父节点进行删除操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="father">
<h1>标题1</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var father=document.getElementById('father');
</script>
</body>
</html>

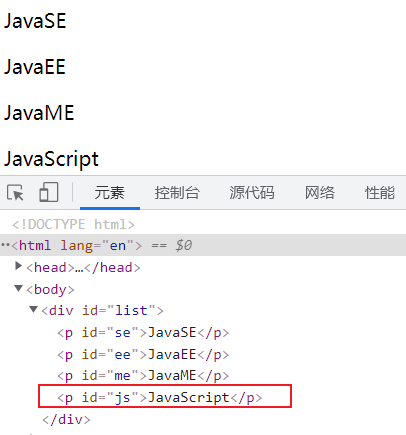
6.4 插入DOM结点
假如当前获得的DOM结点为空,可以通过innerHTML方法增加元素。反之,则会产生覆盖。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js=document.getElementById('js');
var list=document.getElementById('list');
list.appendChild(js);
</script>
</body>
</html>

通过JS创建新结点
var newP=document.createElement('p');
newP.id='newP';
newP.innerText='newMessage';
list.appendChild(newP);

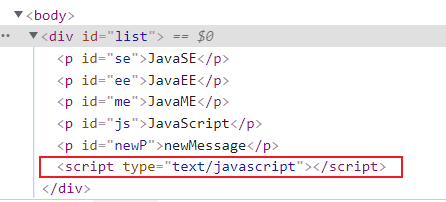
创建一个标签结点
var myScript=document.createElement('script');
//设置属性,属性是个键值对
myScript.setAttribute('type','text/javascript');
list.appendChild(myScript);

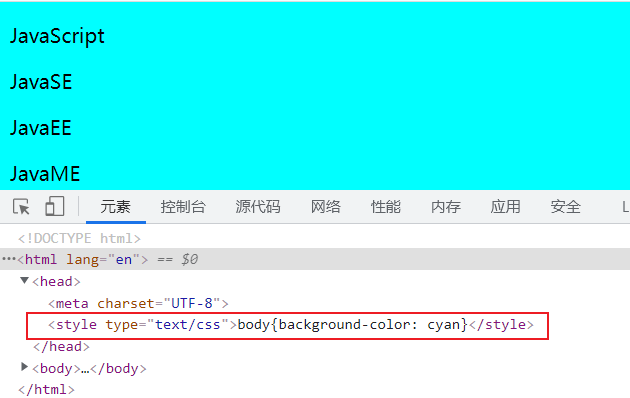
修改CSS样式
var myStyle=document.createElement('style');
myStyle.setAttribute('type','text/css');
myStyle.innerHTML='body{background-color: cyan}';
document.getElementsByTagName('head')[0].appendChild(myStyle);

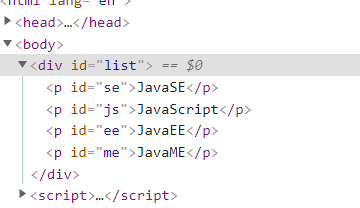
insert方法
var ee=document.getElementById('ee');
var js=document.getElementById('js');
var list=document.getElementById('list');
list.insertBefore(js,ee); //把js插在ee前面

7.操作表单(验证信息)
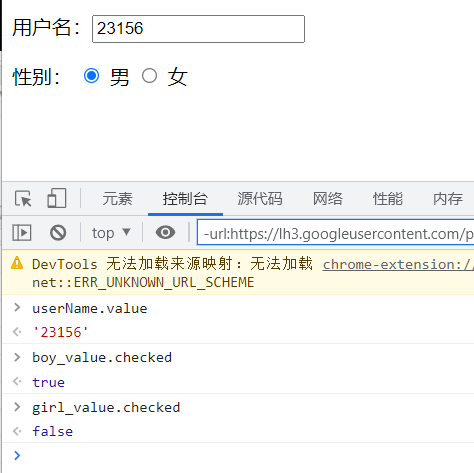
7.1 获取表单内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<form>
<p><span>用户名:<input type="text" id="username"></span></p>
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy"> 男
<input type="radio" name="sex" value="women" id="girl"> 女
</p>
</form>
<script>
var userName=document.getElementById('username');
var boy_value=document.getElementById('boy');
var girl_value=document.getElementById('girl');
</script>
</body>
</html>

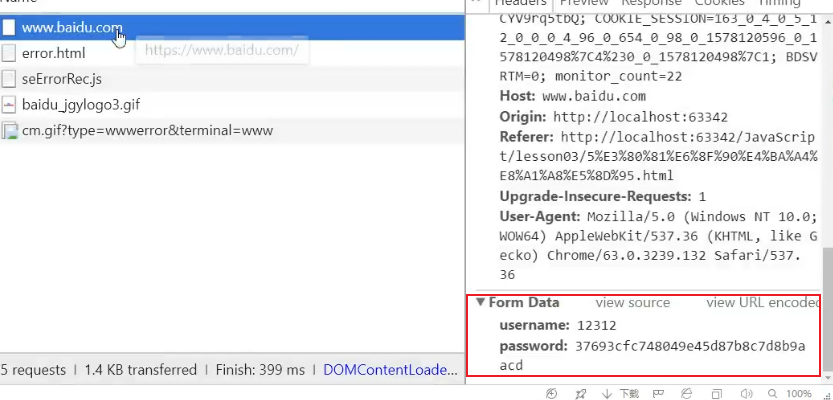
7.2 提交表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--MD5工具类-->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<!--onsubmit 绑定一个检测的函数-->
<form action="www.baidu.com" method="post" onsubmit="return f()">
<p>
<span>用户名:</span>
<input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span>
<input type="text" id="password" name="inputpassword">
</p>
<input type="hidden" id="md5pwd" name="password">
<!--绑定提交事件 onclick-->
<button type="button">提交</button>
</form>
<script>
function f(){
var uname=document.getElementById('username');
var pwd=document.getElementById('password');
var md5pwd=document.getElementById('md5pwd');
md5pwd.value=md5(pwd.value);
//可以校验判断表单内容,true为通过,false阻止提交
return true;
}
</script>
</body>
</html>

8.jQuery
jQuery API 中文文档
https://jquery.cuishifeng.cn/
jQuery库中封装了大量的javascript函数
可以下载离线包放在项目中。也可以通过在线链接放在项目中
https://www.bootcdn.cn/jquery/
用法:$(选择器).action()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<body>
<a href="" id="test-jquery">click here</a>
<script>
//$(选择器).action()
$('test-jquery').click(function(){
alert("test");
})
</script>
</body>
</html>
8.1 jQuery选择器
css中的选择器写法都可以用在jQuery中
$('p').click(); //标签选择器
$('#id1').click(); //id选择器
$('.class1').click(); //class选择器
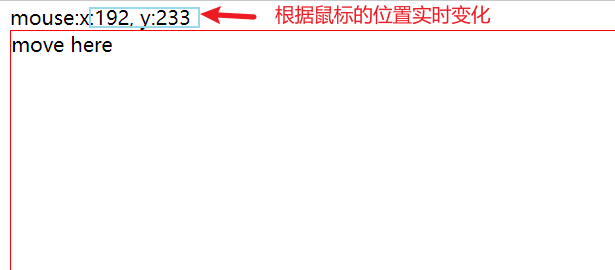
8.2 jQuery事件
获取鼠标位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
mouse:<span id="mouseMove"></span>
<div id="divMove">
move here
</div>
<script>
$(function(){
$('#divMove').mousemove(function (e){
$('#mouseMove').text('x:'+e.pageX+', y:'+e.pageY);
})
})
</script>
</body>
</html>

8.3 jQuery操作DOM
细节可以去看源码
文本操作
$(selector).text(); //获得值
$(selector).text('内容'); //设置值
$(selector).html(); //获得值
$(selector).htmlk('html文本'); //设置值
css 操作
$(selector).css({"color","red"}); //传入一个键值对。这里将选中的对象样式改为红色
元素的显示和隐藏(本质是修改display属性)
$(selector).hide(); //隐藏选中的对象
$(selector).show(); //显示选中的对象
ajax
$(selector).ajax();
$.ajax({url: "test.html", context: document.body, success: function(){
$(this).addClass("done");
}})