目录
什么是CSS:
CSS,层叠样式表语言。用于修饰HTML页面,设置HTML页面中的某些元素的样式,让HTML页面更好看。
HTML还是主体,CSS依赖HTML,CSS的存在就是为了修饰HTML,所以新建的文件还是xx.html文件。
CSS的注释:
/* 注释 */
无 // 和 /* * * * */
在HTML页面中嵌套使用CSS的三种方式:
css在html文件中使用,使用方法有很多,但都可以达到同一个效果。
??????
注:以下所描述的样式有一个汇总表格,可结合表格就行开发:
CSS2.0.chm,一生推!

第一种方式(内联定义方式):
在普通标签内部使用style属性来设置元素的css样式,这种方式被称为内联定义方式。
语法格式:?????????????
<标签 style=" 样式名 : 样式值 ; 样式名 : 样式值 ; …… "></标签>示例:
<p style="margin-left : 0.5in ; margin-right : 0.5in">这一行被增加了左右的外补丁</p>
第二种方式(定义内部样式块对象):
在<head>和</head>标记之间插入一个<style> …… </style>块对象。
语法格式:
<html> <head> ???? <title>文档标题</title> ????????<style type="text/css">????? <!--这里的type="text/css"是必须写的--> ???????? 选择器{ ??????????? 样式名 : 样式值; ?? ???????? 样式名 : 样式值; ??????????????? …… ????????????} ???????? 选择器{ ??????????? 样式名 : 样式值; ?? ???????? 样式名 : 样式值; ??????????????? …… ????????????} </style> </head> ????????????? <body> ????????...... </body> </html>
选择器:
1、id选择器:
语法格式:
#id{ 样式名 : 样式值; ????样式名 : 样式值; ????…… }如:
#username{}2、标签选择器:
语法格式:
标签名{ 样式名 : 样式值; 样式名 : 样式值; …… }如:
input{ 样式名 : 样式值; 样式名 : 样式值; …… }????????标签选择器的作用范围比id选择器广。(因为id不能重复,使用标签选择器只能作用在一个标签上)
3、类选择器:
语法格式:
.类名{??????????? /* 注意类名前有一个点 */ 样式名 : 样式值; 样式名 : 样式值; …… }在想共同设置一个样式的标签内设置class属性,类名一样则可以一起css样式。
如:
<input type=”text” class=”myclass”> <select class=”myclass”> <option>本科</option> <option>研究生</option> </select>类名可以设置两个,这样两套样式同时作用在一个标签上,
如:
<input type="text" class="FirstClass SecondClass">。
第三种方式(链入外部样式表文件):
这种方式最常用。将样式写到一个独立的xxx.css文件中,在需要的网页上之间引入css文件,样式就被引用了。
css文件中也是通过选择器来修改html文件的样式。
css文件里直接写代码即可:
选择器{ 样式名 : 样式值; 样式名 : 样式值; …… } 选择器{ 样式名 : 样式值; 样式名 : 样式值; …… }语法格式:(在<head> </head>内添加):??
<link type="text" rel="stylesheet" href="css文件的路径"/>优点:耦合度低,易维护(一个css文件被多个html文件引用,有新需求只要修改一个文件即可),可复用。
CSS样式的绝对定位:
css中定位方式有很多,这里只介绍css样式的绝对定位。
先添加样式名position且设置为absolute。

如:
#div{
position : absolute ;
left : 100px ;
top : 100px ;???????? /*将div定位到离浏览器窗口顶部和左边都是100像素的位置*/
}注意:
1、布局样式中有一个叫display的样式名,可以设置对象的隐藏(none)、显示(block)等。
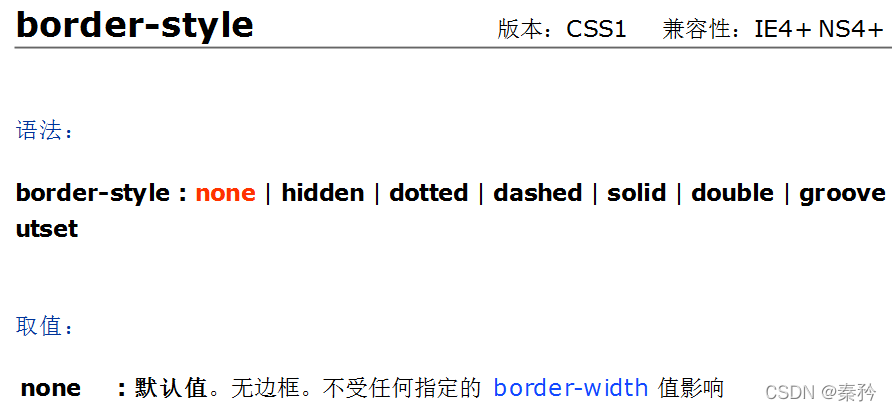
2、要善于查文档,如果先让边框为红色,在相继设置边框颜色和边框尺寸后都不显示,原因是边框的border-style样式默认none,即无边框。

?3、设置鼠标样式的cursor样式名中,想设置鼠标为小手造型,最好用pointer,hand部分浏览器不兼容。