overflow:内容溢出时的设置,可以设置对象是否显示滚动条。它是 overflow-x 和 overflow-y 的简写属性 。
1、属性值构成
(overflow-x + overflow-y)/(overflow-x = overflow-y)
2、取值
- visible
默认值。内容不会被修剪,可以呈现在元素框之外。
- hidden
如果需要,内容将被剪裁以适合填充框。 不提供滚动条。
- scroll
如果需要,内容将被剪裁以适合填充框。浏览器显示滚动条,无论是否实际剪切了任何内容。 (这可以防止滚动条在内容更改时出现或消失。)打印机仍可能打印溢出的内容。
- auto
取决于用户代理。 如果内容适合填充框内部,则它看起来与visible内容相同,但仍会建立新的块格式化上下文。 如果内容溢出,桌面浏览器会提供滚动条。
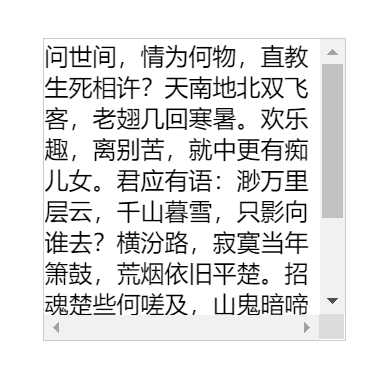
3、示例
<div>问世间,情为何物,直教生死相许?天南地北双飞客,老翅几回寒暑。欢乐趣,离别苦,就中更有痴儿女。君应有语:渺万里层云,千山暮雪,只影向谁去?横汾路,寂寞当年箫鼓,荒烟依旧平楚。招魂楚些何嗟及,山鬼暗啼风雨。天也妒,未信与,莺儿燕子俱黄土。千秋万古,为留待骚人,狂歌痛饮,来访雁丘处。</div>
div {
width: 200px;
height: 200px;
margin: 100px auto;
border: 1px solid #ccc;
/* 默认值。内容不会被修剪,会呈现在元素框之外 */
/* overflow: visible; */
/* 内容会被修剪,并且其余内容不可见 */
/* overflow: hidden; */
/* 内容会被修剪,浏览器会显示滚动条以便查看其余内容 */
overflow: scroll;
/* 由浏览器定夺,如果内容被修剪,就会显示滚动条 */
/* overflow: auto; */
}

4、注意点
- 设置一个轴为
visible(默认值),同时设置另一个轴为不同的值,会导致设置visible的轴的行为会变成auto; - 如果指定了两个关键字,第一个关键字应用于
overflow-x,第二个关键字应用于overflow-y。否则,overflow-x和overflow-y都设置为相同的值;
5、overflow-x
这是一个实验中的功能,此功能某些浏览器尚在开发中,所以在此就不在过多介绍。
6、overflow-y
指垂直方向内容溢出时的设置。
6.1、属性值
- visible
内容不会被截断,且可以显示在内容盒之外。
- hidden
内容会被截断,且不会显示滚动条。
- scroll
桌面浏览器总是显示滚动条,无论内容是否发生溢出。这可以避免滚动条的显示与消失所导致的元素尺寸不确定的问题。而打印机可能会打印溢出的内容。
- auto
取决于浏览器本身。当内容发生溢出时,桌面浏览器如Firefox会显示滚动条。
6.2、示例
<div>问世间,情为何物,直教生死相许?天南地北双飞客,老翅几回寒暑。欢乐趣,离别苦,就中更有痴儿女。君应有语:渺万里层云,千山暮雪,只影向谁去?横汾路,寂寞当年箫鼓,荒烟依旧平楚。招魂楚些何嗟及,山鬼暗啼风雨。天也妒,未信与,莺儿燕子俱黄土。千秋万古,为留待骚人,狂歌痛饮,来访雁丘处。</div>
div {
width: 200px;
height: 200px;
margin: 100px auto;
border: 1px solid #ccc;
/* 默认值。内容不会被修剪,会呈现在元素框之外 */
/* overflow-y: visible; */
/* 内容会被修剪,并且其余内容不可见 */
/* overflow-y: hidden; */
/* 内容会被修剪,浏览器会显示滚动条以便查看其余内容 */
overflow-y: scroll;
/* 由浏览器定夺,如果内容被修剪,就会显示滚动条 */
/* overflow-y: auto; */
}

后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
