一,什么是loader
webpack不仅仅使用内置的资源模块可以引入任何资源,上一篇文章的四种仅仅是资源的类型输出的定义。除此之外,webpack只能解析js和json这样的代码。还不能理解css之类的代码,这时候,就需要loader提供一个解析的功能,先将这些文件转化成为有效的、webpack能够理解的模块。然后才能进行打包。
二,解析css的loader
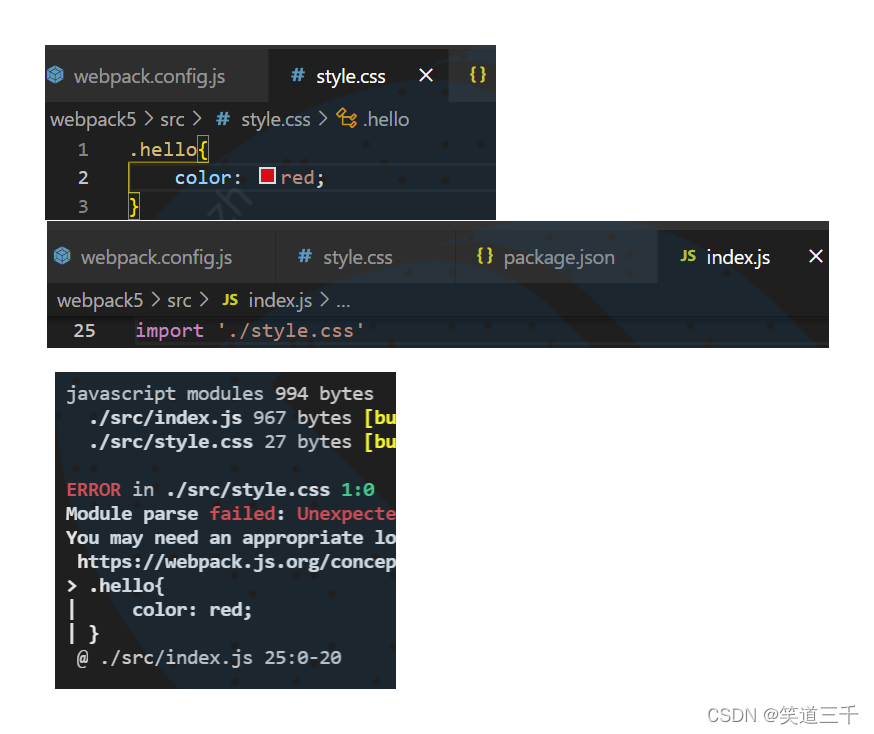
1,未配置,直接引用时会报错:

2,安装css-loader
npm install css-loader -D
然后在资源模块中配置,遇到css文件的时候,先使用css-loader进行转化。
{
test:/\.css$/,
use:'css-loader'
}
import './style.css'
document.body.classList.add('hello')
运行项目,打开浏览器会发现,body上虽然有了hello的class,但是并没有生效,可以注意到,html并没有引入这个css文件。这个事情需要另一个loader来完成。
3,安装style-loader
npm install style-loader -D
这时候,webpack中的配置就需要完成相应的变更,之前use字段只是字符串,现在有多个了,就需要是数组。且存放有顺序要求,先执行的放在最后,后执行的放前面。比如说这里css-loader先执行,后执行style-loader:
{
test:/\.css$/,
use:['style-loader','css-loader']
}
这样之后,html中就会引入对应的css资源文件了。
4,解析scss等预处理器的loader
对于less,stylus,scss等于处理器,还需要安装额外的loader来进行解析,先转化成css,再利用css-loader解析,然后使用style-loader。
这里用scss做样例:
npm install sass sass-loader -D
//虽然文件扩展名啥的都是scss.但是loader得是sass
然后配置修改为:
{
test:/\.(scss|css)$/,
use:['style-loader','css-loader','sass-loader']
}
5,抽离合并css文件
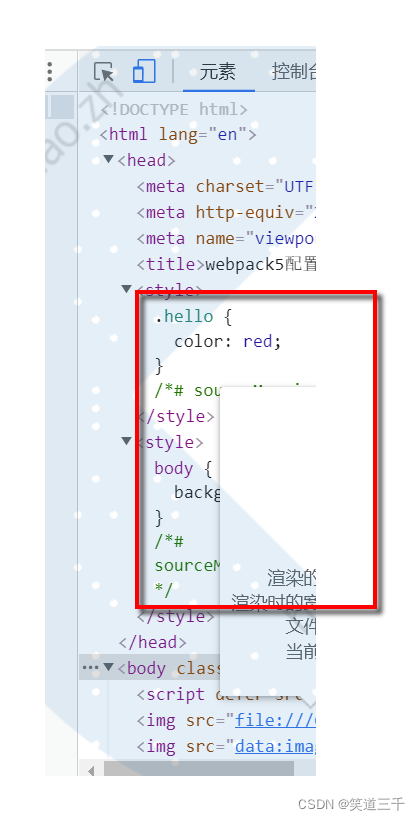
打开控制台可以注意到,使用style-loader挂到dom元素上的样式,是多个直接挂上去的,很不美观,我们希望做到的是整合成一个文件,然后使用link来引入资源。

这个需要使用到一个插件:
npm install mini-css-extract-plugin -D
然后再在webpack中进行配置:
1,引入
const MiniCssExtractPlugin =require("mini-css-extract-plugin")
2,plugin中新建实例
new MiniCssExtractPlugin()
3,把style-loader切换成这个插件,因为它之前是负责把解析好的css文件挂在html上的。但是现在我们使用这个插件来完成这部分功能了。所以需要替换成这个插件。
{
test:/\.(scss|css)$/,
use:[MiniCssExtractPlugin.loader,'css-loader','sass-loader']
}
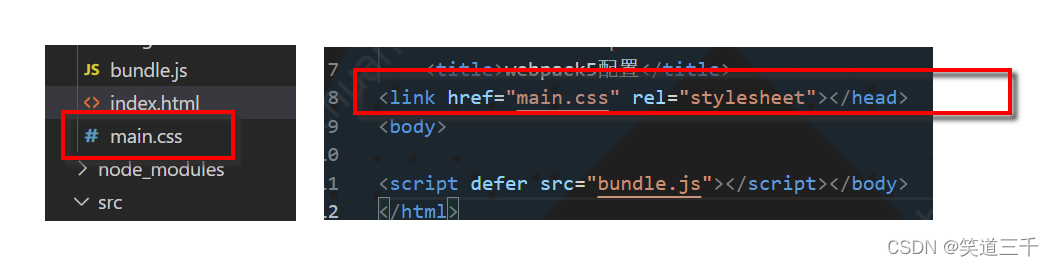
从下图可以看到,已经整合进来了,所以就可以啦。

会发现。默认是打包在根目录下,如果我们想要自定义路径和文件名字。就可以在新建插件实例的时候进行定义:
new MiniCssExtractPlugin({
filename:'styles/[contenthash].css'
})
打开这个main.css会发现很多注释性代码。我们可以把它压缩一下。
6,压缩css文件
第一步安装插件
npm install css-minimizer-webpack-plugin -D
第二步,引入插件
const CssMinimizerPlugin =require(“css-minimizer-webpack-plugin”)
第三步,使用插件,因为这是优化插件,所以得在优化部分进行配置。这里的意思是使用这个配置来覆盖默认的压缩插件进行压缩。
optimization:{
minimizer:[
new CssMinimizerPlugin()
]
}
第四步,修改mode为production
于是打包后便会发现打包后的css是被压缩过的。
三,本文相关的webpackpei配置
const path = require("path");//这个是node内置的一个模块,用来操作文件路径的方法
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin =require("mini-css-extract-plugin")
const CssMinimizerPlugin =require("css-minimizer-webpack-plugin")
module.exports = {
entry: "./src/index.js",//设置打包入口
output: {
path: path.resolve(__dirname, "dist"),//设置打包的出口,需要是绝对路径,而__dirname是node的一个全局变量,记录当前文件的绝对路径
filename: "bundle.js",//设置打包出来的js的文件名
clean:true,//清除上次打包出来的文件
assetModuleFilename:'images/[contenthash][ext]',//自定义asset module资源打包后的路径和名字
},
devServer: {
static: "./dist" //执行dist作为根目录,这是本地服务器,打包的内容放置在内存中,然后静态资源指定为这个路径
},
devtool: "inline-source-map",//映射定位error和warning
mode: "production",//设置打包的模式:开发/测试/生产,这个和process.env.NODE_ENV息息相关,我们在package.json中用命令行设置:webpack --mode=production
plugins: [
new HtmlWebpackPlugin({
template: "./index.html", //用来做模板的html的文件路径
filename: "index.html", //生成的html的名字
inject: "body" //打包出来的那个js文件,放置在生成的body标签内
}),
new MiniCssExtractPlugin({
filename:'styles/[contenthash].css'
})
],
module:{
rules:[
{
test:/\.png$/,//正则匹配到png文件时,执行本策略
type:'asset/resource',//将其分割为单独的文件,并导出url(w文件路径)
generator:{
filename:'images/[name]_[contenthash][ext]'
}
},
{
test:/\.svg$/,
type:'asset/inline',
},
{
test:/\.txt$/,
type:'asset/source',
},
{
test:/\.jpg$/,
type:'asset',
generator:{
filename:'images/[name]_[contenthash][ext]'
},
parser: {
dataUrlCondition: {
maxSize: 4 * 1024*1024,
},
},
},
{
test:/\.(scss|css)$/,
use:[MiniCssExtractPlugin.loader,'css-loader','sass-loader']
}
]
},
optimization:{
minimizer:[
new CssMinimizerPlugin()
]
}
};