1、 文档声明
告诉浏览器网页是以html5版本编写的
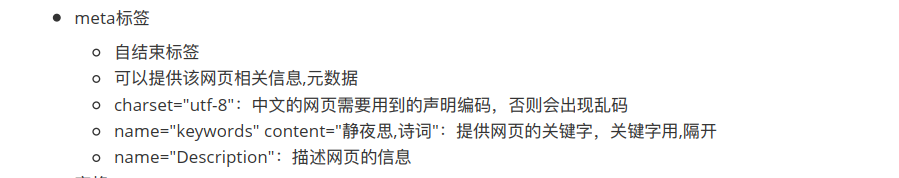
2、meta标签

3、多个空格或换行会被浏览器记成一个空格

所以用空格符号

4、快速生成模板


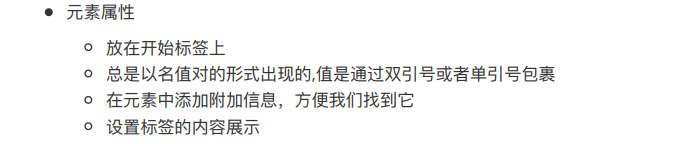
5、元素的属性

如:
<!-- 链接的地址在 href 属性中指定 -->
<a href="https://xdclass.net/">html学习</a>
6、link标签
放在head里
链接外部样式表

a标签:放在body里,从一个网页跳到另一个网页
7、语义化标签
每个HTML元素都有其具体的含义:
网页标题: title
网页内容标题: h1~h6
段落: p
强调: strong
头部元素: header
导航元素: nav
主要内容: main
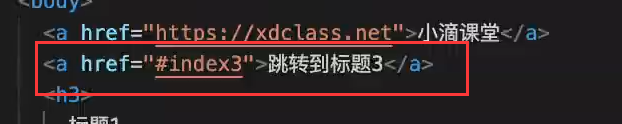
8、a标签
- 用法
跳转: <a href="xxx">链接?本</a>
锚点: <a href="#xxx"></a>


-
target属性

brank:打开新的浏览器标签
在新网页跳转 否则在当前页面跳转 -
路径

9、图像img标签


线上图片–右键–复制图片地址


当前目录下图片


只适用于小图片转换,否则占用大量内存:

点击图片跳转:

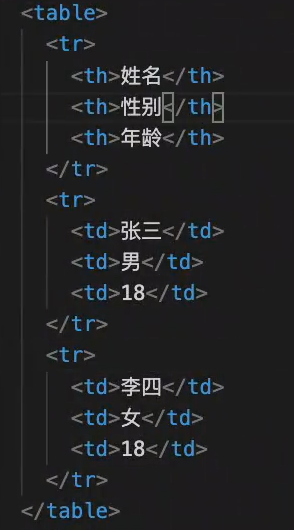
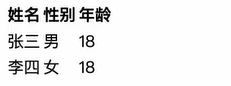
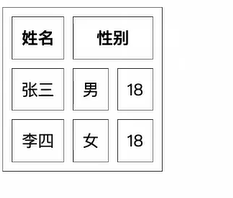
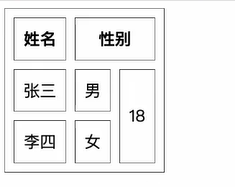
10、表格table标签
table: HTML 表格
tr:元素定义表格?
th:数据中的表头单元格
td:表示单元格



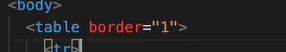
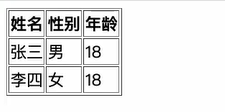
table常用属性:
-
border(边框)


-
cellspacing(规定单元格之间的空?)


-
cellpadding(规定单元边沿与其内容之间的空?)


-
colspan(?于合并列)


-
rowspan(?于合并?)


11、列表ul、 ol标签



12、表单form标签
form标签:
使?场景需要提交?些信息到服务端的时候(前后端联调过程中)
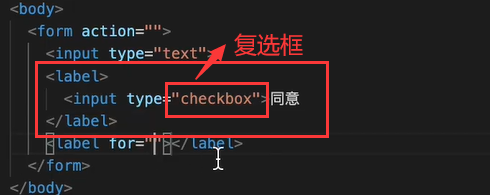
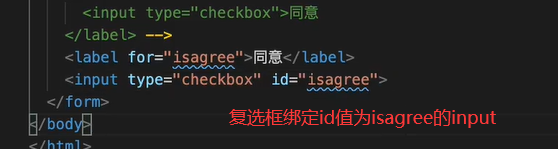
- 核心元素input (核?元素)


- label (提?交互体验的)

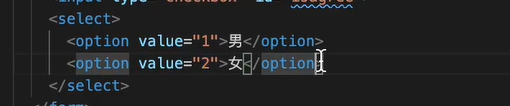
- select(下拉框)

- textarea(?本域)
- button(按钮)
- form(表单元素,提交每个表单项内容)
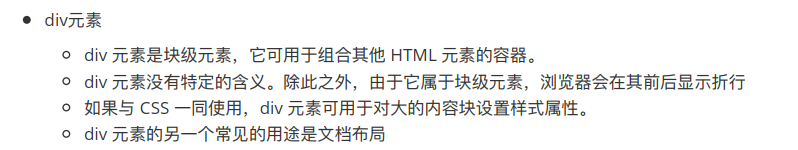
13、区块标签和行内标签
- div

div与div之间可进行换行 - span


- 块级元素