B站视频网址:??????【优极限】 HTML+CSS+JavaScript+jQuery前端必学教程,小白教学,前端基础全套完成版_哔哩哔哩_bilibili
菜鸟教程网址:HTML 教程 | 菜鸟教程 (runoob.com)
1.编辑器的下载与安装
1.1 可以使用专业的 HTML 编辑器来编辑 HTML,菜鸟教程有以下两款安装教程
- VS Code:Visual Studio Code - Code Editing. Redefined
- Sublime Text:Sublime Text - Text Editing, Done Right
1.2?个人推荐HBuilder,全文的代码和运行效果基于HBuilder编辑器
软件下载链接:HBuilderX-高效极客技巧 (dcloud.io)??????
点击链接到页面然后点击DOWNLOAD,根据自己的需求以及电脑的品牌选择需要的版本进行下载,下载完成后解压,安装HBuilderX.exe文件
2.基础操作
?
3.HTML基本框架
3.1?基础页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
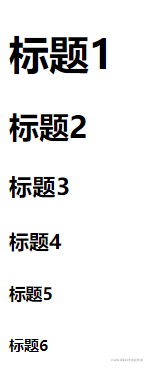
</html>?3.2 标题代码及运行效果截图
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>?
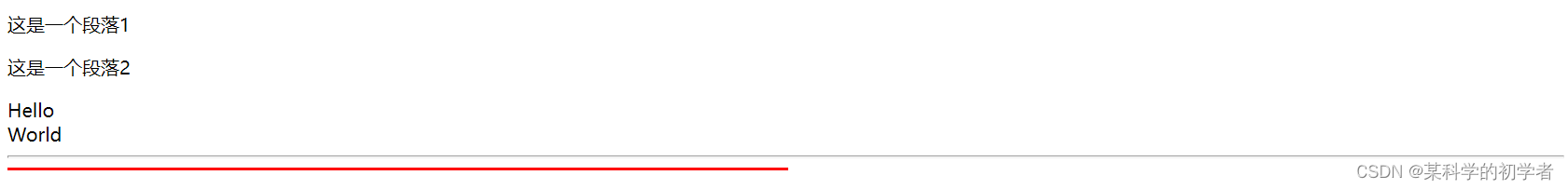
3.3 段落标签、换行标签、水平线标签
<!--
段落标签
p标签,会自动换行
块级元素
-->
<p>这是一个段落1</p>
<p>这是一个段落2</p>
<!--
换行标签
br单标签
<br><br/>
-->
Hello<br>
World
<!--
水平线标签
hr单标签
常用属性
color 颜色
size 粗细
width 长度(百分比 或 px)
-->
<hr>
<hr color="red" size="3" width="50%" align="left">

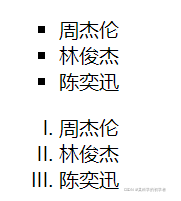
?3.4 列表
<!--
列表
有序列表
<ol><li></li></ul>
无序列表
<ul><li></li></ul>
-->
<ul type="square">
<li>周杰伦</li>
<li>林俊杰</li>
<li>陈奕迅</li>
</ul>
<ol type="I">
<li>周杰伦</li>
<li>林俊杰</li>
<li>陈奕迅</li>
</ol>
3.5 div标签、span标签
<!--
div标签
块级元素
默认占全部宽度,有多少内容高度占多少
可以设置div的宽(width)高(height)
通过align设置内容的对齐方式
-->
<div style="width: 100px;height: 50px;" align="center">这是一个div</div>
<!--
span标签
行内标签(不会自动换行)
-->
<span>这是一个span</span>?
?3.6 格式化标签
<!--
格式化标签
font标签
color 字体颜色
size 字体尺寸
face 字体风格
pre
预格式化标签,保留空格和换行
b 加粗
i 倾斜
u 下划线
del 中划线
sup 上标
sub 下标
-->
-->
<font color="aqua" size="5" face="楷体">你好</font>
<pre>
Hello World
</pre>
<p><b>以后</b>的<strong>你</strong>会<i>感谢</i>现在<u>努力</u>的<del>自己</del></p>
H<sub>2</sub>O
?3.7 a标签
<!--
a标签
超链接标签,用于链接到一个新的URL
常用属性:
href:需要跳转的标签(必须属性)
target:窗口打开方式
_self:当前窗口(默认)
_blank:在空白窗口
作为锚点
a标签的name属性
<a name="top"></a>
其他的id属性值
<div id="top"</div>
锚点的使用
<a herf-"#top"></a>
-->3.8?image标签
<!--
img标签
向网页中嵌入一张图标
常用属性
src:需要引入的图片的地址(必须属性)
alt:当图片破损或不存在时,显示文本内容
title:当鼠标悬停在图片上时显示的文本
width:图片的宽度
height:图片的高度
broader:图片边框
-->4.网页设计实例
综合使用上述标签可以近似实现以下页面
