hey,guys.我是poem23.
祝大家新年快乐哈,这篇文章好像鸽了很久。最近事情很多,以后会努力更新。
本篇文章会介绍图像标签和相对路径。
目录
图像标签和路径
图像标签
在HTML标签中,<img>标签用于定义HTML页面中的图像。
<img src="图像URL"/>
单词image的缩写,意为图像。
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个标签的特性。
首先需要把我们所需的图片与html文件放在一起(如图片所示):
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签的使用</title>
</head>
<body>
<h4>图像标签的使用:</h4>
<img src="img.jpg"/>
</body>
</html>
效果:

下面介绍图像标签的其他属性
替换文本(文本)
alt 替换文本 图像显示不出来时用文字替换
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签的使用</title>
</head>
<body>
<h4>alt 替换文本 图像显示不出来时用文字替换:</h4>
<img src="img1.jpg" alt="图像无法显示"/>
</body>
</html>
我这里用了img1.jpg代表文件中没有的图片,因此它无法显示,效果如图:

提示文本(文本)
title 提示文本 鼠标放在图像上提示的文字
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签的使用</title>
</head>
<body>
<h4>title 提示文本 鼠标放在图像上提示的文字:</h4>
<img src="img.jpg" alt="图像无法显示" title="这是一张图片"/>
</body>
</html>
效果:

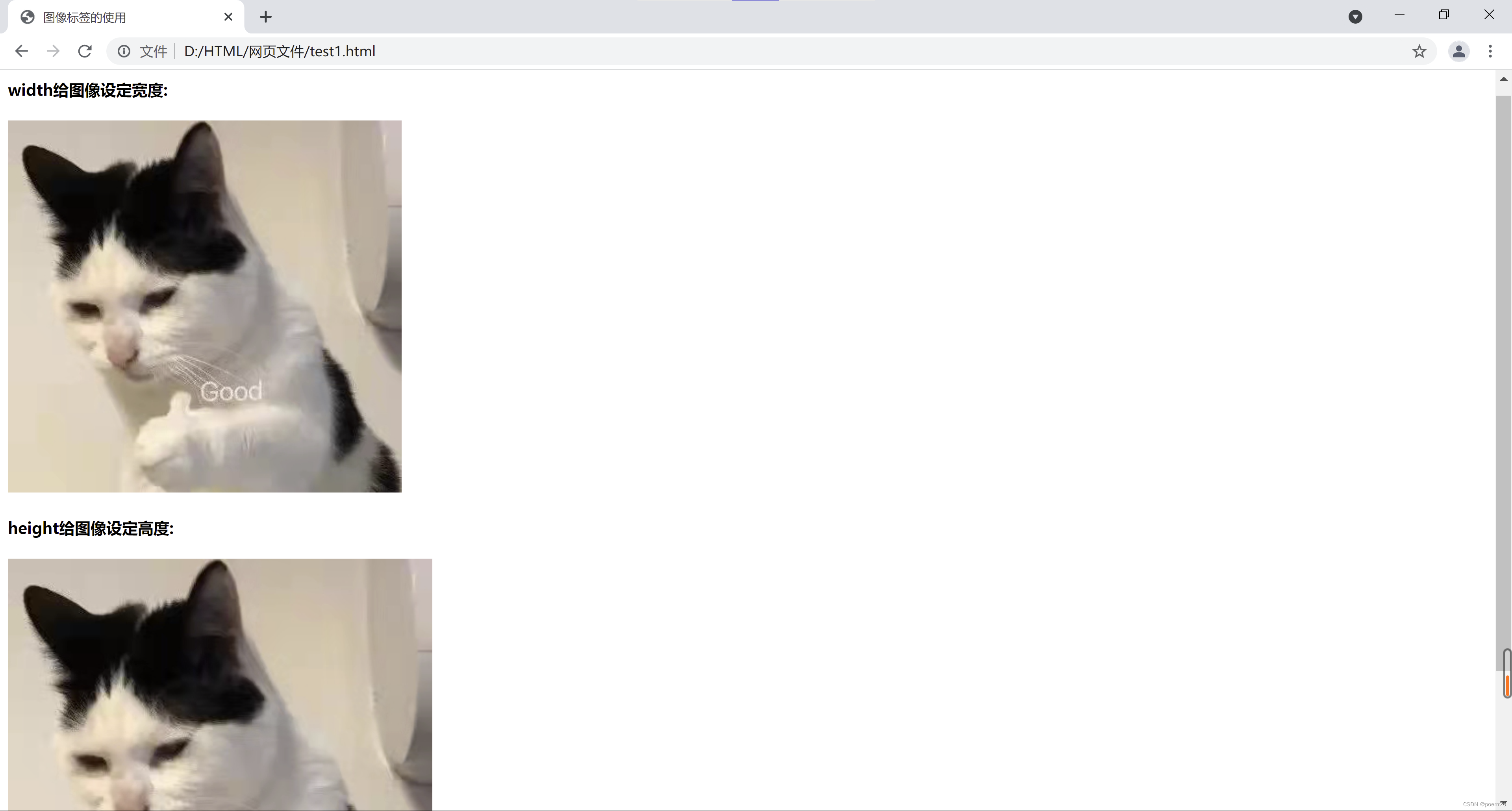
设置图像的宽度和高度(像素)
width给图像设定宽度
height给图像设定高度
当我们单独使用width与height时,图片会等比例缩放。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签的使用</title>
</head>
<body>
<h4>width给图像设定宽度:</h4>
<img src="img.jpg" alt="图像无法显示" title="这是一张图片" width="400"/>
<h4>height给图像设定高度:</h4>
<img src="img.jpg" alt="图像无法显示" title="这是一张图片" heigth="100"/>
</body>
</html>
效果:

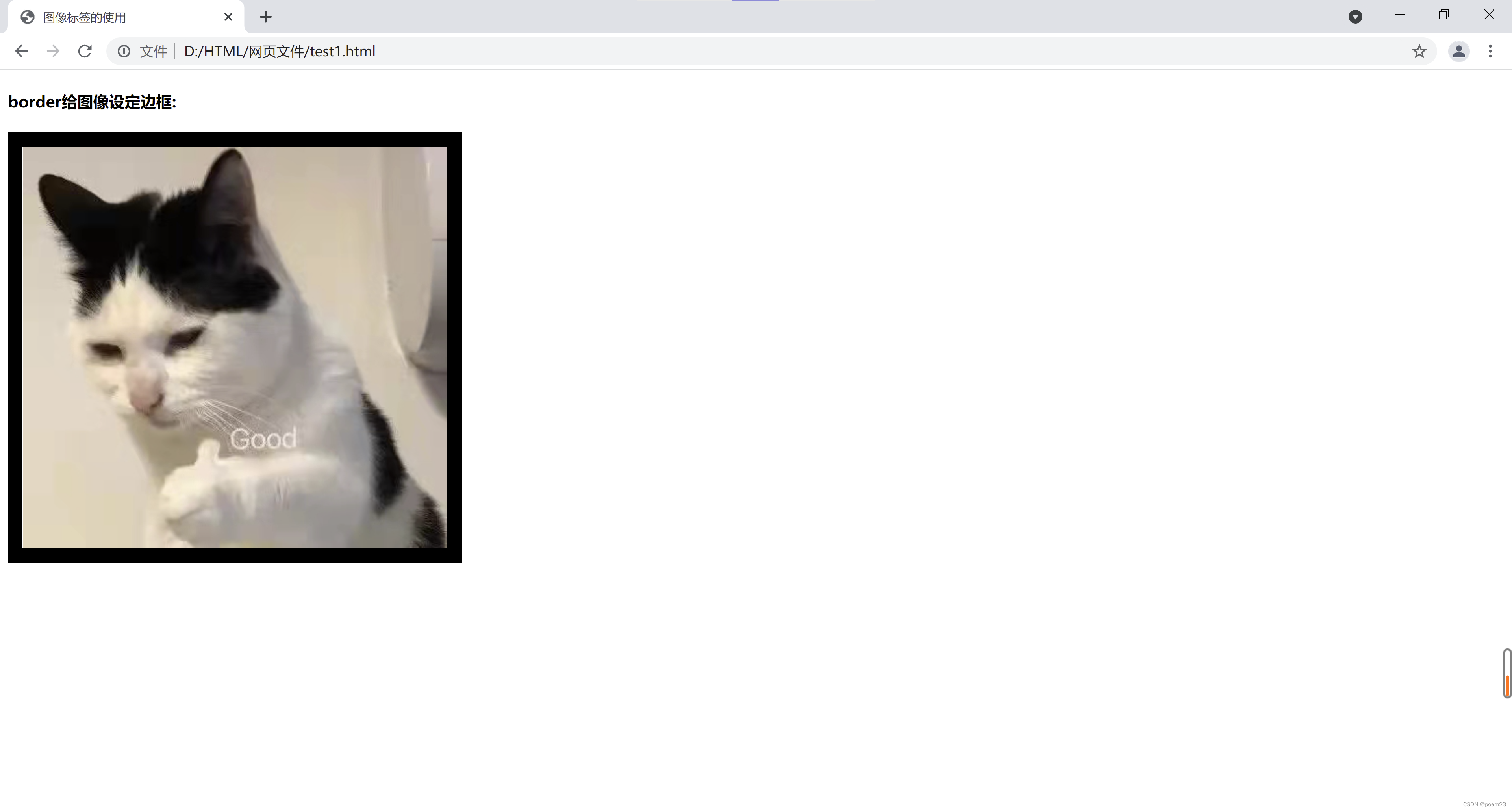
设置图片的边框粗细(像素)
给图片设定边框
一般通过CSS设定,这里不多做讲解
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签的使用</title>
</head>
<body>
<h4>border给图像设定边框:</h4>
<img src="img.jpg" alt="图像无法显示" title="这是一张图片" border="15"/>
</body>
</html>
效果:

图像标签属性注意点
①图像标签可以拥有多个属性,必须写在标签名的后面。
②属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③属性采取键值对的格式,即key="value"的格式,属性=“属性值”。
重点掌握点:
- 请说出图像标签哪个属性是必须要写的?
src属性必须要写 - 请说出图像标签中alt和title属性区别?
alt图片文字替换属性 title图片提示属性
路径(前期铺垫知识)
目录文件夹和根目录
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理它们。
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件、图片等。
根目录:打开目录文件夹的第一层就是根目录。
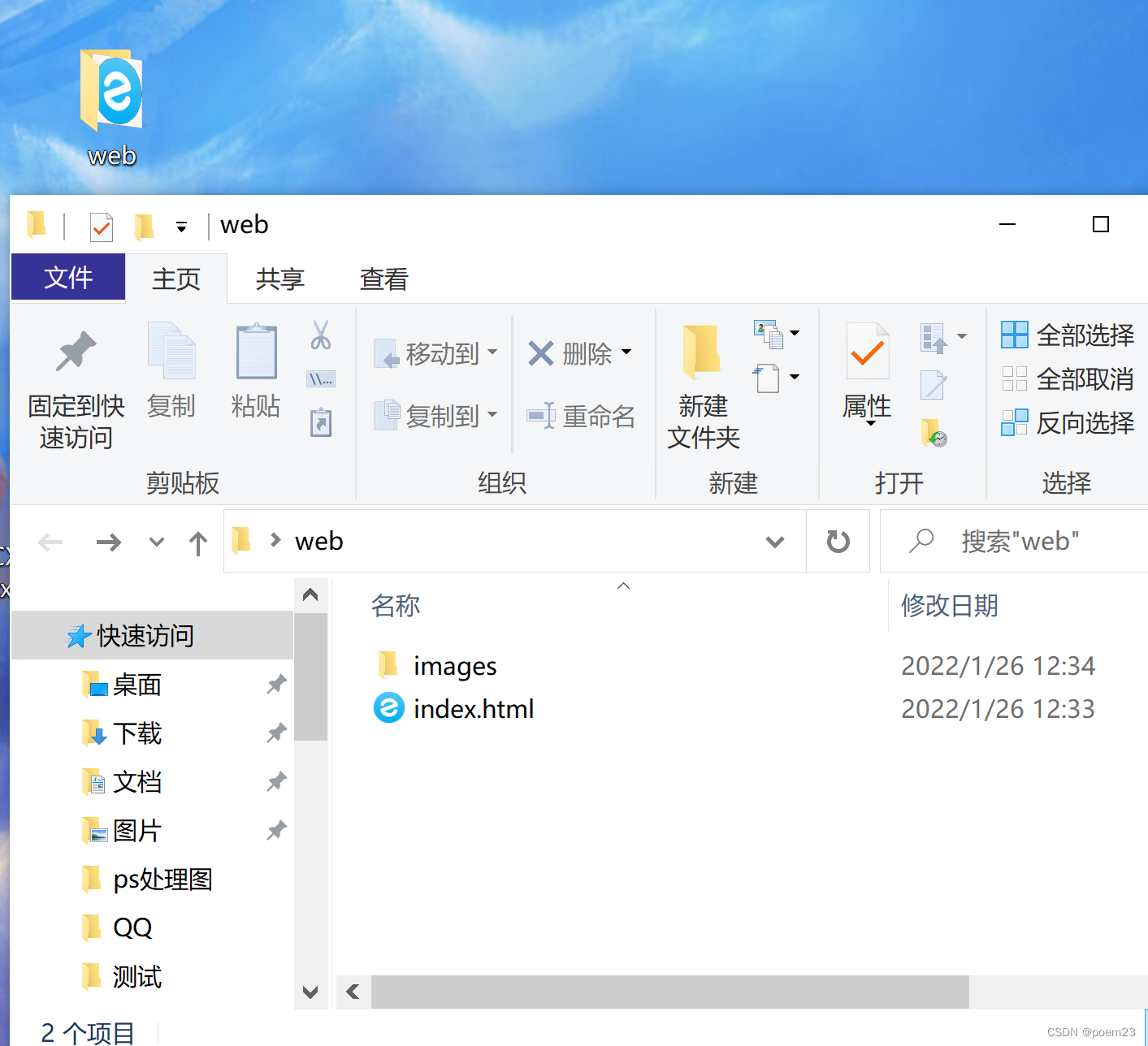
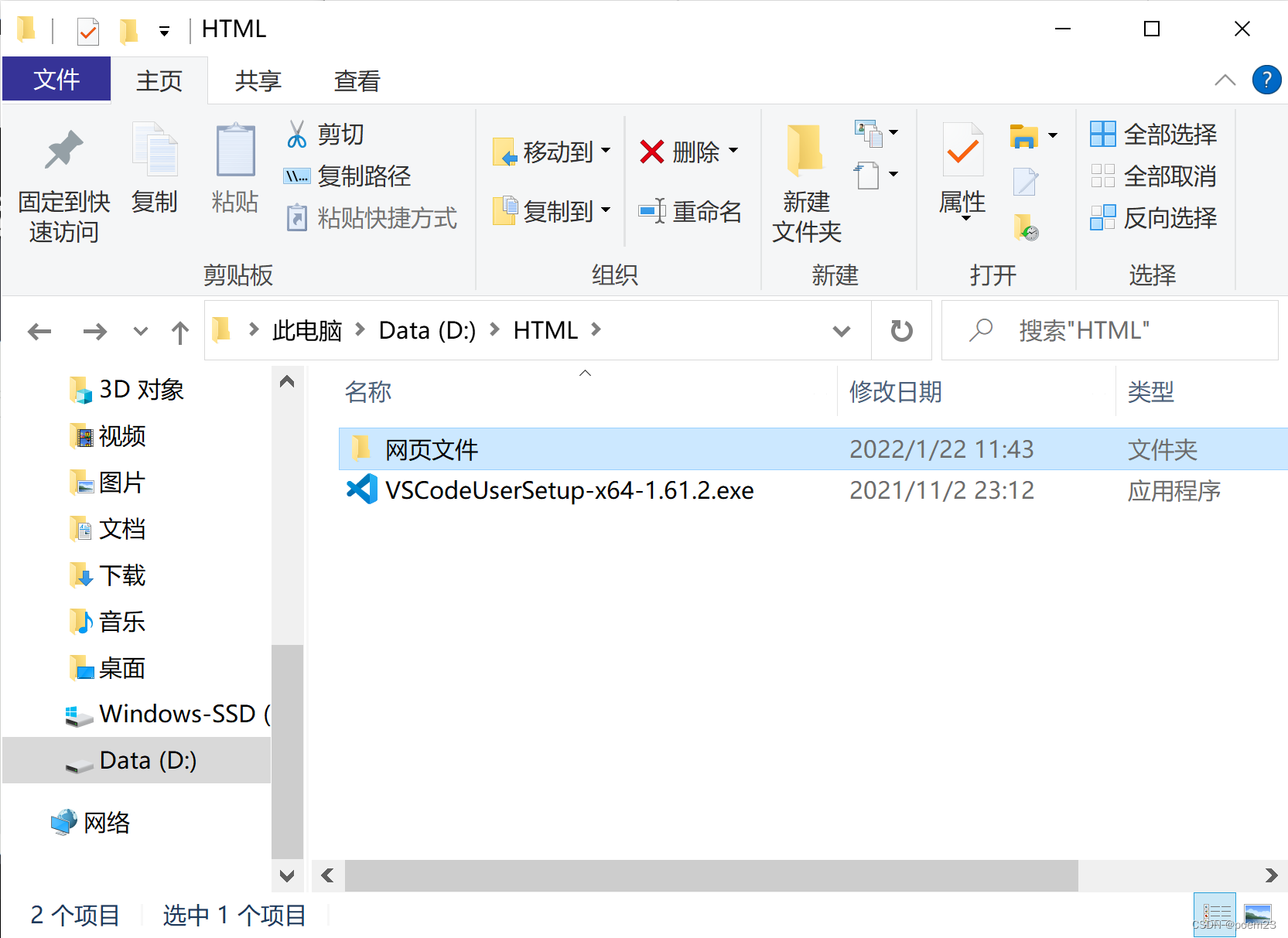
新建一个文件夹web,给web里放入index.html文件和图片文件夹images,文件夹web就是根目录:(当我们进入images文件夹,就不算根目录了)

在这里,网页文件就是一个目录文件夹:

打开网页文件,就是一个根目录文件夹:

VSCode中打开目录文件夹
方法一:文件->打开文件夹。选择目录文件夹,后期非常方便管理文件。


方法二:直接将目录文件夹拖动到VSCode中
路径
页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用"路径"的方式来指定图像文件的位置。
路径可以分为:
1.相对路径
2.绝对路径
路径之相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于html页面的位置。

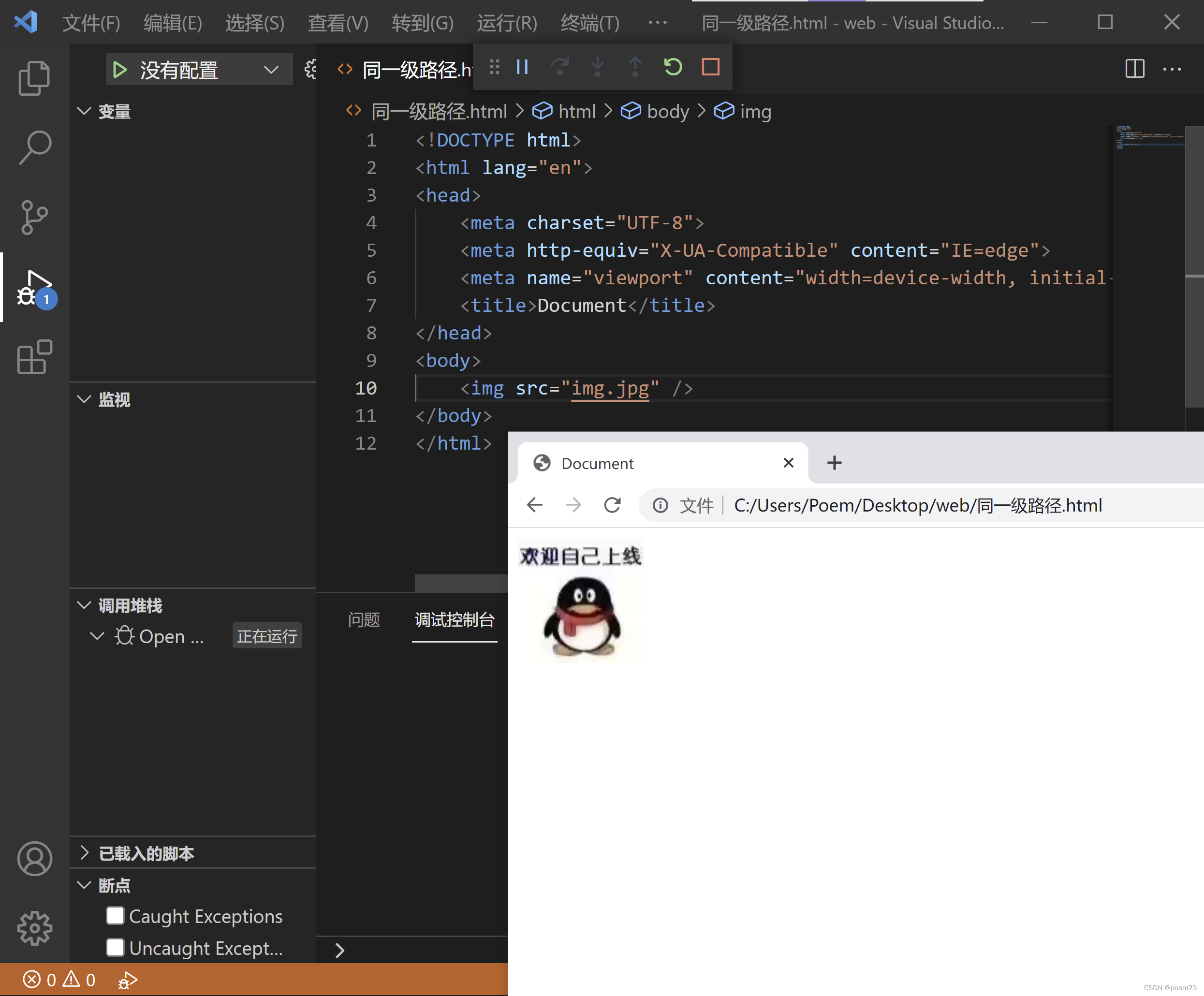
同一级路径:

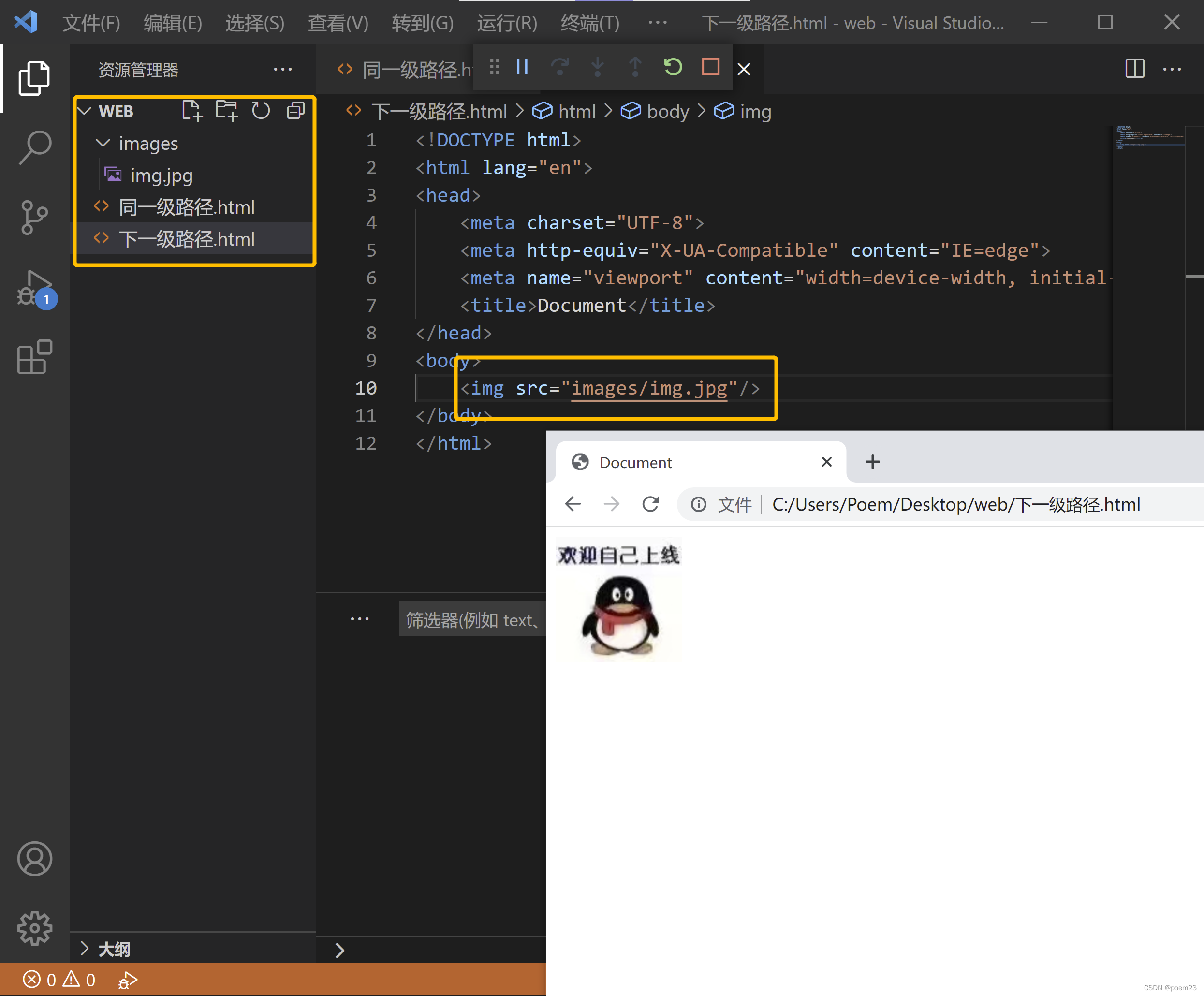
下一级路径:

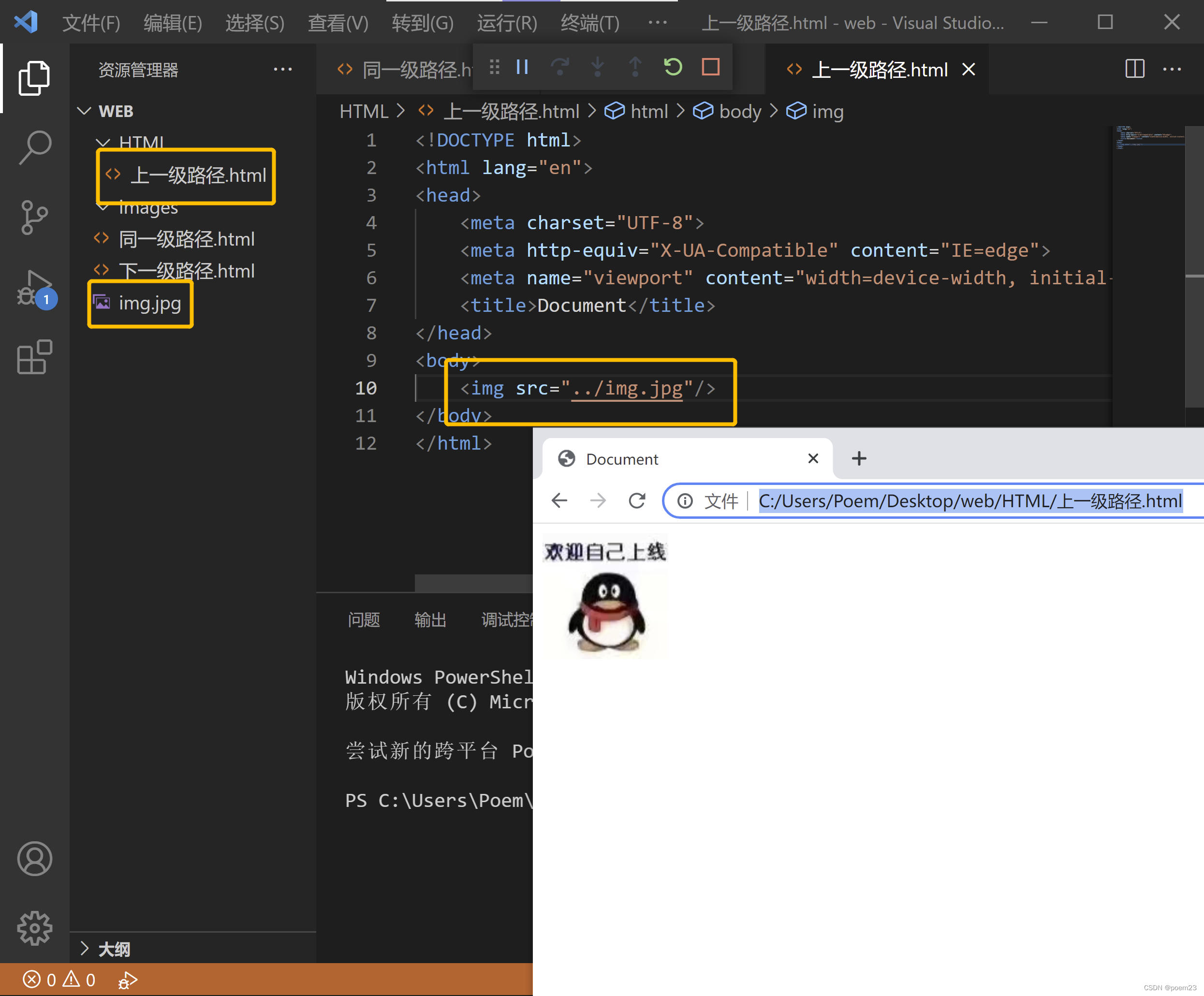
上一级路径:

相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级、下一级和同一级就是
图片相对于HTML页面的位置。
路径之绝对路径
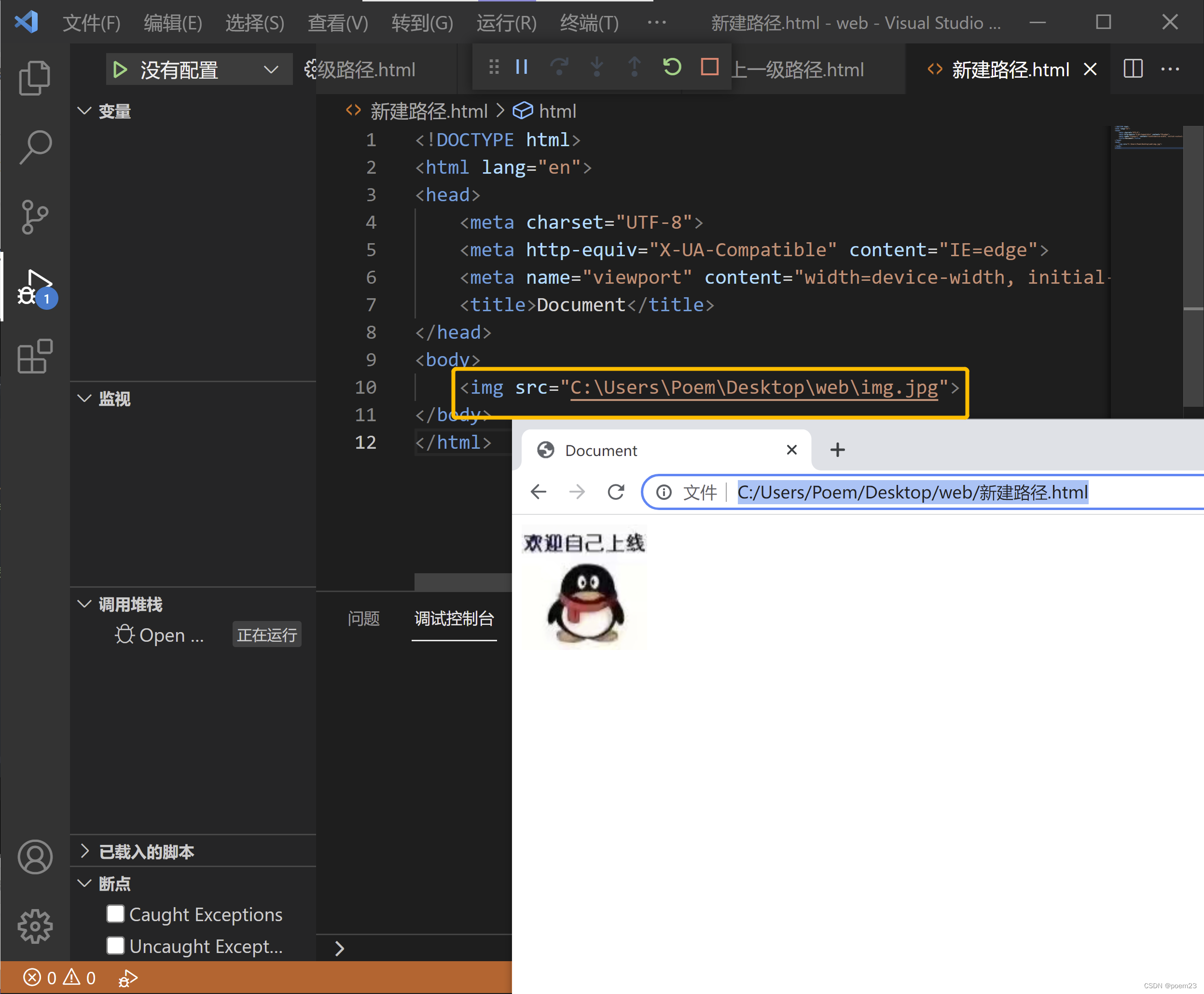
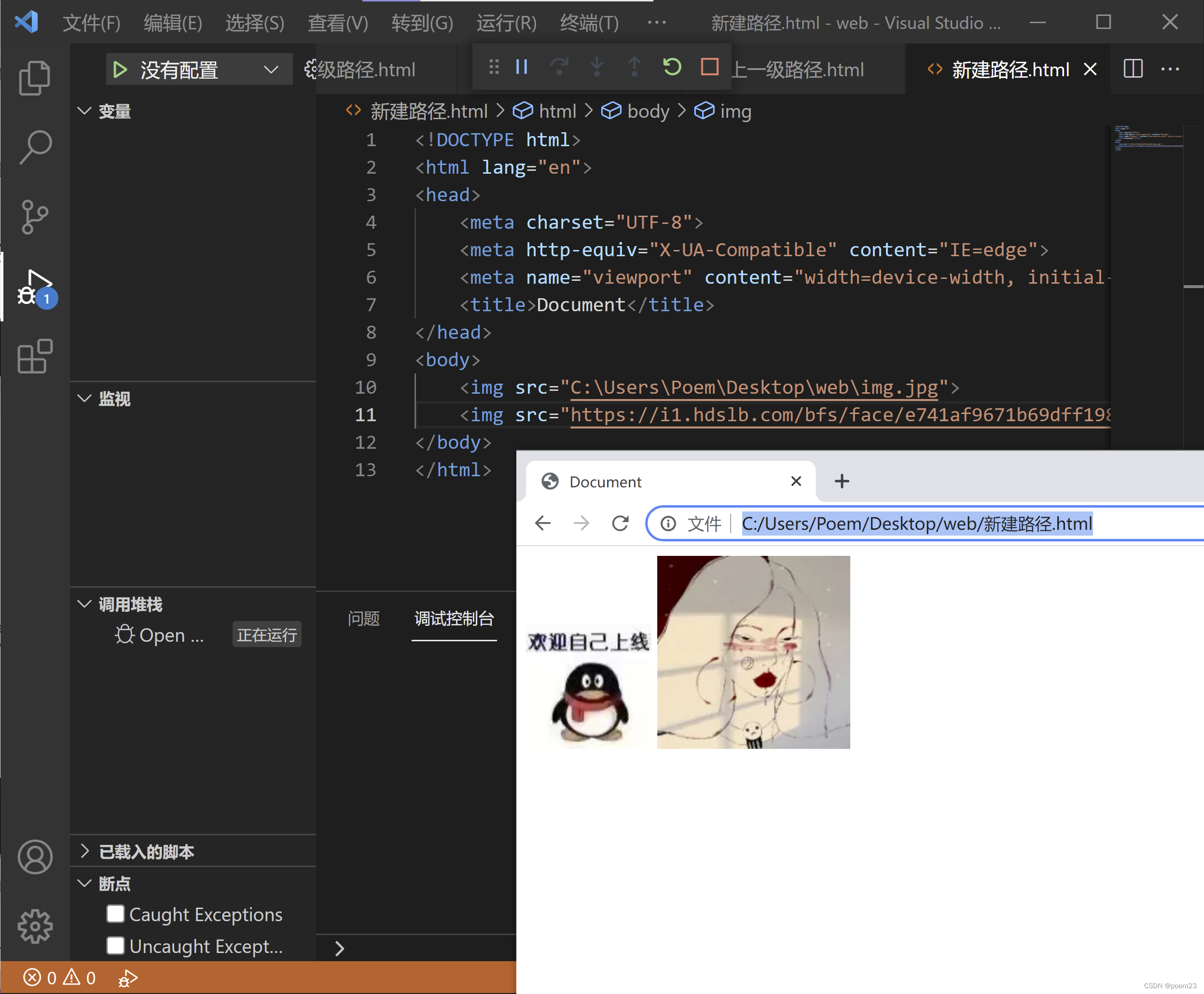
**绝对路径:**是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:\web\img\logo.gif"或完整的网络地址"http://www.itcast.cn/images/logo.gif”

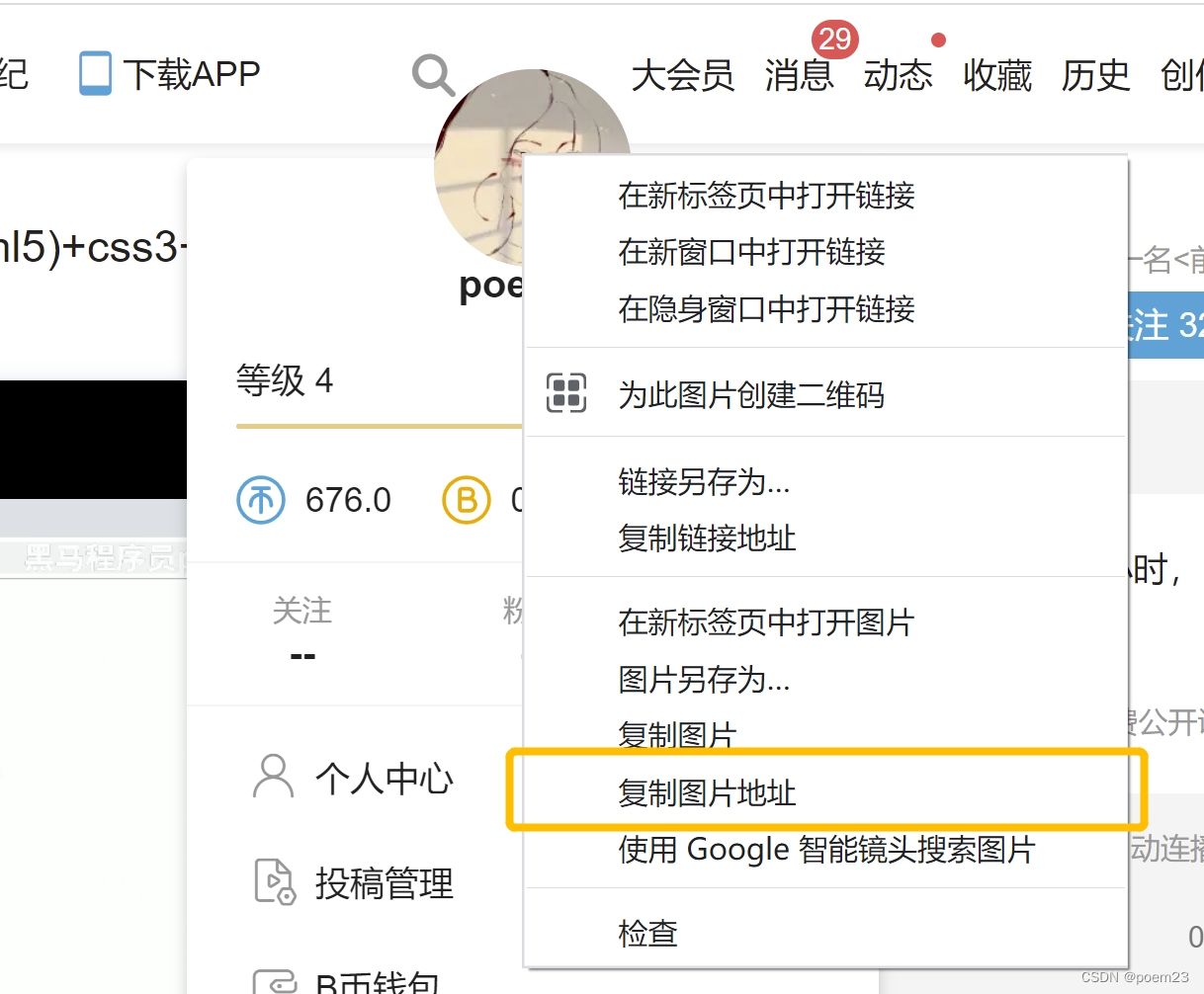
也可以在网页中右键,复制图片地址,放在我们的网页文件中。

效果如图:

需要注意的是如果我们选择了网络地址这种方式,原网页删除了所选图片,那我们的网页中也无法出现这张图片。
这就是本篇文章的全部内容了,对应视频p19-p25的内容。
下一篇文章会介绍链接标签和锚点标签,感谢浏览。