Babel基础入门
说明
更新时间:2022-02-03
本文主要基于babel官网进行学习,同时综合了网上的很多相关教程,本文会持续更新,不断地扩充
本文仅为记录学习轨迹,如有侵权,联系删除
注意:学习本文之前建议先具备有ES6与js相关知识,本文主要基于babel官网进行学习,地址:https://www.babeljs.cn/docs/
一、入门系列
(1)概述
-
什么是Babel?
Babel 是一个 JavaScript 编译器,可以将ES6语法转成ES5语法 -
为啥要转成ES5?
目前的浏览器大多支持ES5的语法规范,但是却不是所有的浏览器都支持ES6语法规范,所以就有了Babel,用于将ES6转成ES5好被现在很多主流的浏览器支持 -
Babel转译器
首先需要知道的是,要想把ES6转换ES5,需要一个叫转译器的东西。而转义器则是由一系列的插件组成,例如将ES6新增的箭头函数转成ES5可以识别的普通函数,需要用transform-es2015-arrow-functions这个插件进行转译,除此之外还有其他的插件,如果要完成ES6转换ES5这个过程,则需要依赖很多插件,于是,出现了一种做法就是将所有的转译插件都集成在一起,组成一个转译器。 -
转译器分类
| 分类 | 说明 |
|---|---|
| 语法转译器 | 负责转译js最新的语法,并不负责转译js新增的api和全局对象。这类转译器包括babel-preset-env、babel-preset-es2015、babel-preset-es2016、babel-preset-es2017、babel-preset-latest等,以后可能还会有新的转译器加入 |
| 补丁转译器 | 负责转译js最新的api和全局对象。比如浏览器不支持String新增的String.padStart方法和Promise全局对象。通过babel-profill转译,我们可以通过其他代码来让浏览器实现类似String.padStart和Promise的功能。 |
| jsx和flow插件 | 这类转译器用来转译JSX语法和移除类型声明的,使用Rect的时候你将用到它,转译器名称为babel-preset-react |
(2)demo
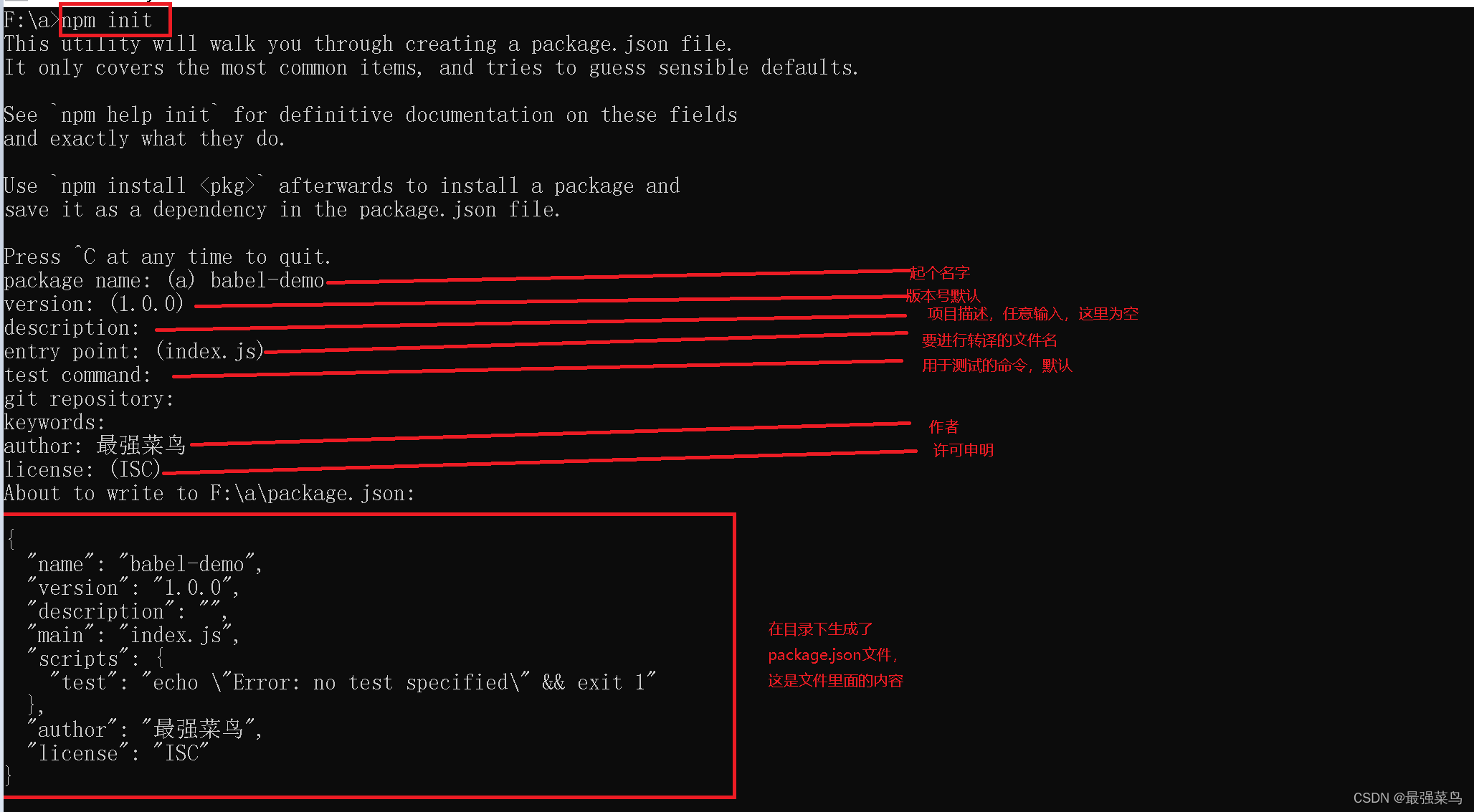
1、初始化package文件
项目的创建都是基于node环境构建的,所以需要提前安装好node环境,首先进入一个空的文件夹,并初始化package文件,命令如下:
npm init

安装完之后的目录:

package.json内容如下:
{
"name": "babel-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "最强菜鸟",
"license": "ISC"
}
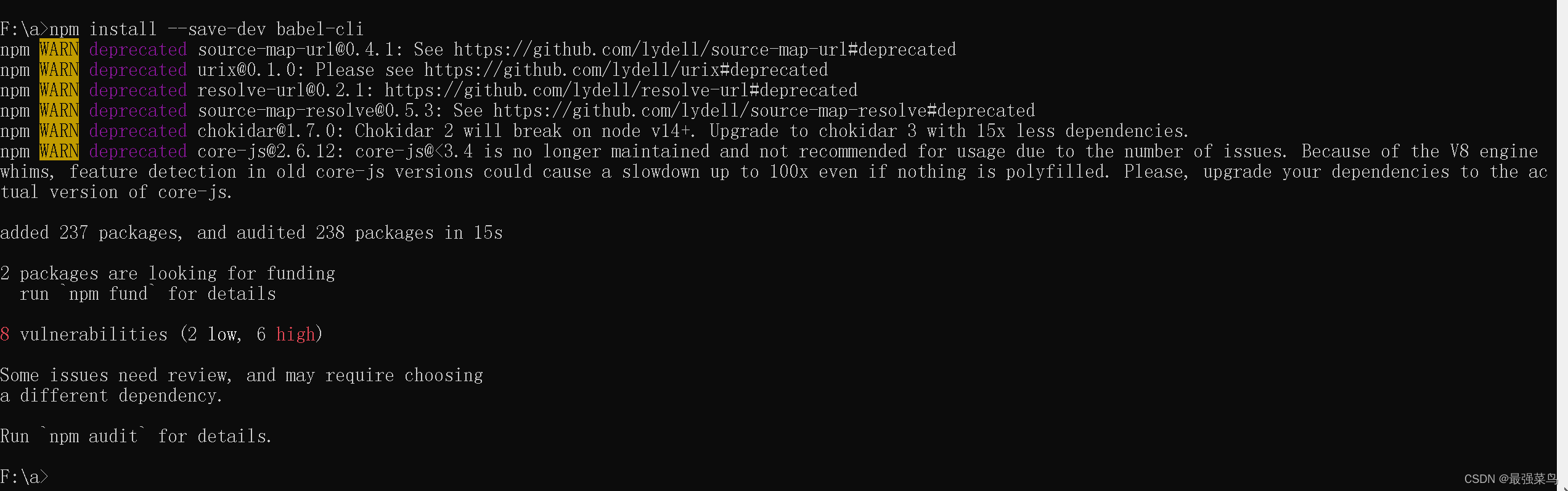
2、安装babel命令行工具
安装的方式建议本地安装,只需要在自己需要的用到babel的目录下执行以下命令即可
npm install --save-dev babel-cli

安装完之后的目录如下:

重点是package.json文件,内容如下:
{
"name": "babel-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "最强菜鸟",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.26.0"
}
}
3、安装babel转译器
命令如下:
npm install babel-preset-env --save-dev

此时package.json内容如下:
{
"name": "babel-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "最强菜鸟",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-env": "^1.7.0"
}
}
4、配置.babelrc文件
使用如下命令进行.babelrc文件的创建
type nul>.babelrc

创建的目录如下:

在.bablerc文件里面配置一下我们刚才安装的转译器
{
"presets":["env"]
}
“presets”:[“env”]:代表我们刚才安装的转译器(babel-preset-env)的名称
5、创建要转译的js文件
为了方便管理,我们在同级目录下创建一个src目录,用来存放我们的js代码,并且在src目录里面创建index.js文件,在里面写ES6规范的代码

index.js内容如下:
let fun1 = (str)=>{
console.log("str = ",str)
return str
}
class User{
constructor(){
this.name="最强菜鸟"
}
getName(){
console.log(`my name is ${this.name}`);
return this.name
}
}
const u = new User();
u.getName();
6、开始编译
首先在package.json文件里面添加编译的命令
"build": "babel src -d lib"
添加后的package.json内容如下:
{
"name": "babel-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "babel src -d lib"
},
"author": "最强菜鸟",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-env": "^1.7.0"
}
}
注意上面的main配置,有几个需要注意的
(1)main:index.js文件,就是我们刚才创建要转译的文件名
(2)build:babel src -d lib,表示的是要转译的文件位于src目录,并且转译后生成的文件放在lib文件夹里面
最后执行编译的命令:
npm run build

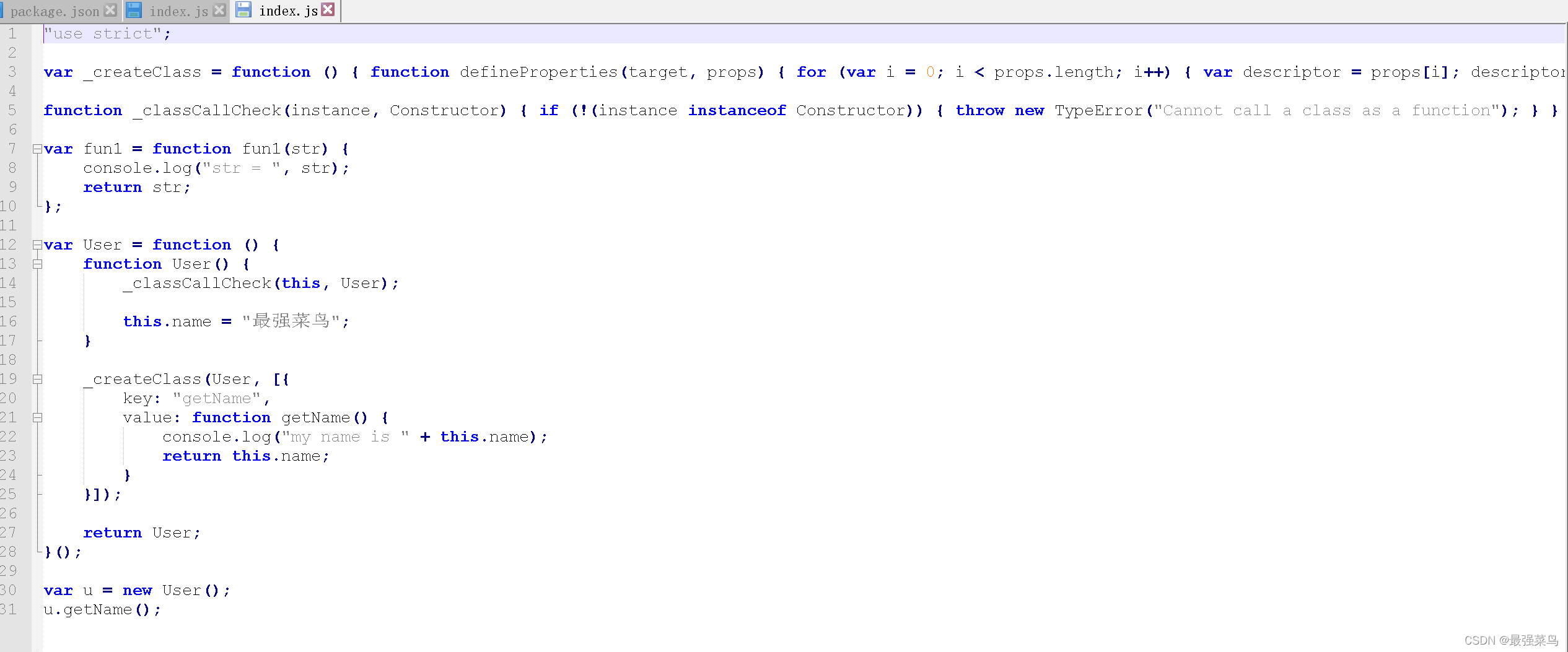
转译后的文件位于lib里面的index.js

转译后的index.js内容如下:

至此,ES6转ES5过程结束
(3)其他转译器
- babel-preset-env
最常用的转译器。通过在.babelrc中配置env选项,可以让代码兼容不同版本的浏览器或者node。浏览器或者node已经支持的语法将不再转译了,不支持的才转译。如果不配置env选项,该转译器等同于babel-preset-latest。
.babelrc配置实例如下:
{
"presets": [
["env", {
"targets": {
"browsers": ["last 2 versions", "safari >= 7"]
}
}]
]
}
-
babel-preset-es2015
将es2015版本的js代码转译为es5代码,对于es2016版本的代码或者es2017版本的代码不转译。 -
babel-preset-react
剥离流类型并将JSX转换为createElement调用,主要在转译react代码的时候使用。