大家好,今天我们来分享一下CSS背景图像
我们先写一下HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
新建一个用于存放图像的文件夹images

这是我们的一张图片:

写css代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 1000px;
height: 700px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>
看结果:

(我们在这里可以看见三个红色的边框
为了可以一下子截图下来,我故意将网页缩小了,原本是很大的)
放图像:
background-image: url("images/1.png");
/* 默认就是平铺的*/
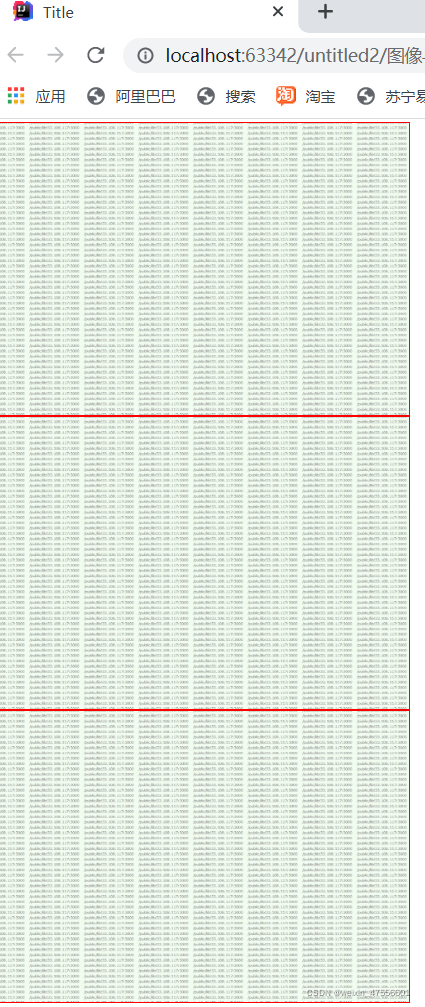
看结果:

写源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 1000px;
height: 700px;
border: 1px solid red;
background-image: url("images/1.png");
/* 默认就是平铺的*/
}
.div1{
background-repeat: repeat-x;
/* 这个横着铺*/
}
.div2{
background-repeat: repeat-y;
/* 这个竖着铺*/
}
.div3{
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>
这是第一个,第二个,第三个分别的效果:

好了有关CSS背景图像就到这里了,谢谢大家