一,安装编译器
(1)百度搜索HBuilder
? ?(2)点击下方选项
 (3)点击DOEWNLOAD
(3)点击DOEWNLOAD

(4)选择标准版下载

二,HTML基本框架
?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
三,HTML基础操作
1,HTML概述
2,HTML基础语法
(1)标题标签
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
h1-h6大小依次递减(尽量少使用h1标签)属于块级元素
(2)段落标签
<p>这是一个段落1</p>
<p>这是一个段落2</p>
p标签,会自动换行,属于块级元素
(3)换行标签
Hello <br>
World
br单标签
<br><br/>
(4)水平线标签
hr单标签
常用属性:
color? 颜色
size? ?粗细
width? 长度(百分比或px)
<hr>
<hr color="red" size="3" width="50%" align="left">
?(5)列表
有序列表
<ol><li></li></ol>
无序列表
<ul><li></li></ul>
<ul type="square">
<li>周杰伦</li>
<li>林俊杰</li>
<li>陈奕迅</li>
</ul>
<ol type="I">
<li>周杰伦</li>
<li>林俊杰</li>
<li>陈奕迅</li>
</ol>?

?(6)div标签
块级元素
默认占全部的宽度,有多少内容高度占多少,可以默认设置div的宽度(width)高度(height),通过align设置内容的对齐方式
<div style="width: 500px;height: 100px;" align="center">这是一个div</div>?
(7)span标签
行内表签(不会自动换行)?
<span>这是一个span</span>
111
?(8)格式化标签
font标签
color? ?字体颜色
size? ? 字体尺寸
face? ? 字体风格
<font color="aqua" size="5" face="楷体">你好</font>?
pre标签
定义格式化的文本。被包围在pre元素中的文本通常会保留空格和换行符,而文本也会呈现为等宽字体
<pre>
Hello
World
</pre>
?文本标签
b(粗文本),i(斜体文本),u(下划线文本),del(中划线文本),sub(下标文本),sup(上标文本)
<p><b>以后</b>的<strong>你</strong>会<i>感谢</i>现在<u>努力</u><del>的自己</del></p>
H<sub>2</sub>O ?
?
(9)?
a标签
超链接标签,用于连接到一个新的URL
常用属性:
href:需要跳转的地址(必须属性)
target:窗口打开的方式
_self:当前窗口(默认)
_blank:在空白窗口
作为锚点:
a标签的name属性
<a name="top"></a>
其他的id属性值
<div id="top"></div>
锚点的使用
<a href="#top"></a>
(10)
<!--
img标签
向网页中嵌入一张图标
常用属性:
src:需要引入的图片的地址(必须属性)
alt:当图片破损或不存在时,显示文本的内容
title:当鼠标悬停在图片上时显示文本
width:图片的宽度
height:图片的高度
border:图片边框
-->
<img src="img/result.png" width="500" height="400" border="2" title="百度" alt="这是一张风景图"/>
<hr>?
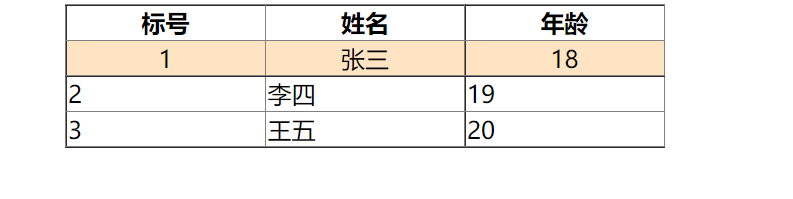
(11)?
<!--
表格标签
table 表格
tr 行
td 标准单元格
th 表头(字体居中,加粗效果)
table的属性
width 表格的宽度
border 边框
align 多起方式
style="border-collapse: collapse;" 合并表格边框
tr的属性:
align: 行的内容的对齐方式
-->
<table width="400px" align="center" border="1"style="border-collapse: collapse;">
<tr>
<th>标号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr align="center" bgcolor="bisque">
<td>1</td>
<td>张三</td>
<td>18</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>19</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>20</td>
</tr>
</table>?