一、前言
1. 首先进入百度地图API官方地址https://lbsyun.baidu.com/,选择适合自己项目的开发文档,我这次使用的是Javascript API。

2.点击开发指南->Hello World,会有详细步骤介绍使用流程,按步骤要求一步一步来即可,如下图所示。开发者账号申请需要身份证正反面照片。

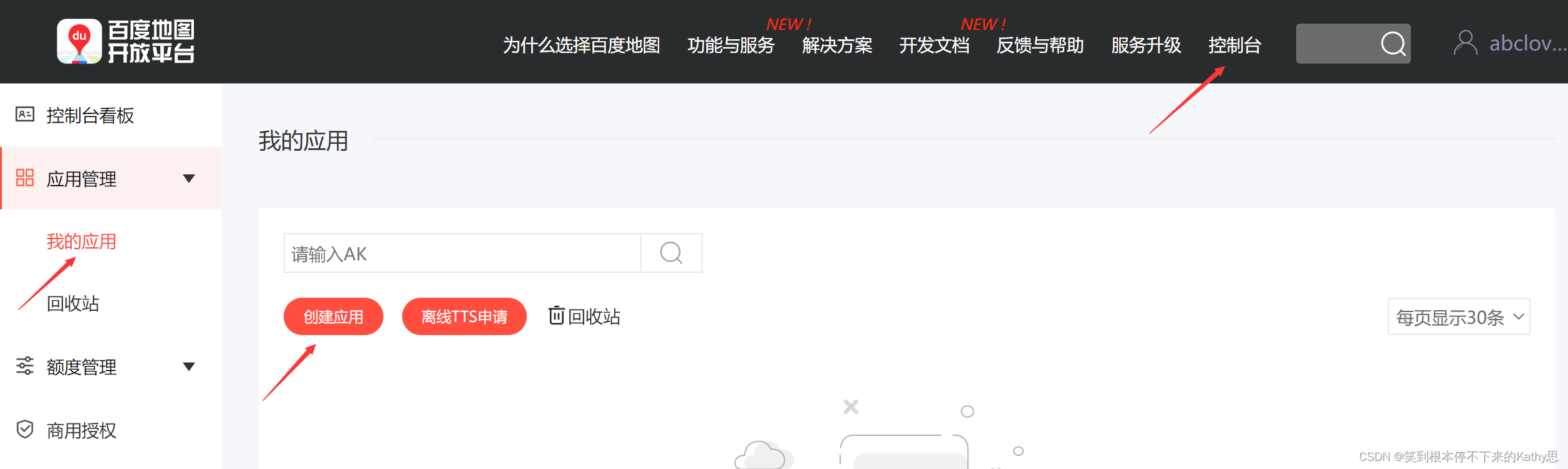
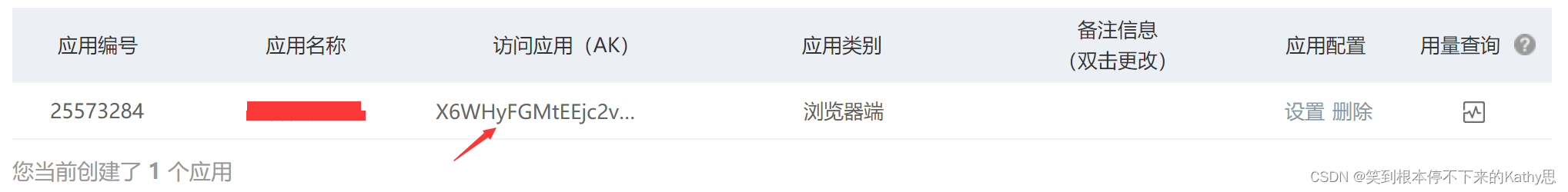
3.创建应用并获取到密钥AK。


二、地图显示
我的项目是基于React开发框架,实际使用步骤记录如下。
(1)在项目的public文件夹下的index.html
<!-- 引入百度地图API的JS文件 -->
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=AK密钥"></script>
(2)在全局样式文件index.css
html, body, #root, .App {
height: 100%;
}
body {
margin: 0px;
padding: 0px;
}
(3)创建组件,配置路由。并在相应组件中,创建地图容器元素,并设置样式。
export default class Map extends React.Component {
render() {
return (
<div className="map">
{/* 地图容器 */}
<div id="container"></div>
</div>
)
}
}
(4)地图显示,注意是将内容放在componentDidMount钩子函数中(注意:在react脚手架中全局对象需要使用 window 来访问,否则会造成eslint校验错误)
componentDidMount(){
// 初始化地图实例
// 注意在react脚手架中全局对象需要使用 window 来访问,否则会造成eslint校验错误
const map=new window.BMapGL.Map('container')
// 设置中心点坐标
const point = new window.BMapGL.Point(116.404, 39.915)
// 初始化地图 15是放大级别
map.centerAndZoom(point, 15)
}
(5)最终地图显示效果如下。

三、根据IP定位获取城市信息
在componentDidMount钩子函数中写,表示在页面渲染之前先获取到地理位置信息。
componentDidMount() {
// 通过IP定位获取到当前城市名称
const curCity = new window.BMapGL.LocalCity()
curCity.get(async (res) => {
console.log('当前城市信息:', res)
const result = await axios.get('http://localhost:8080/area/info', {
params: {
name: res.name,
},
})
this.setState({
curCityName: result.data.body.label,
})
})
}