学习网址:【优极限】 HTML+CSS+JavaScript+jQuery前端必学教程,小白教学,前端基础全套完成版_哔哩哔哩_bilibili https://www.bilibili.com/video/BV1sf4y1k7dr?p=1
https://www.bilibili.com/video/BV1sf4y1k7dr?p=1
1.安装编译器
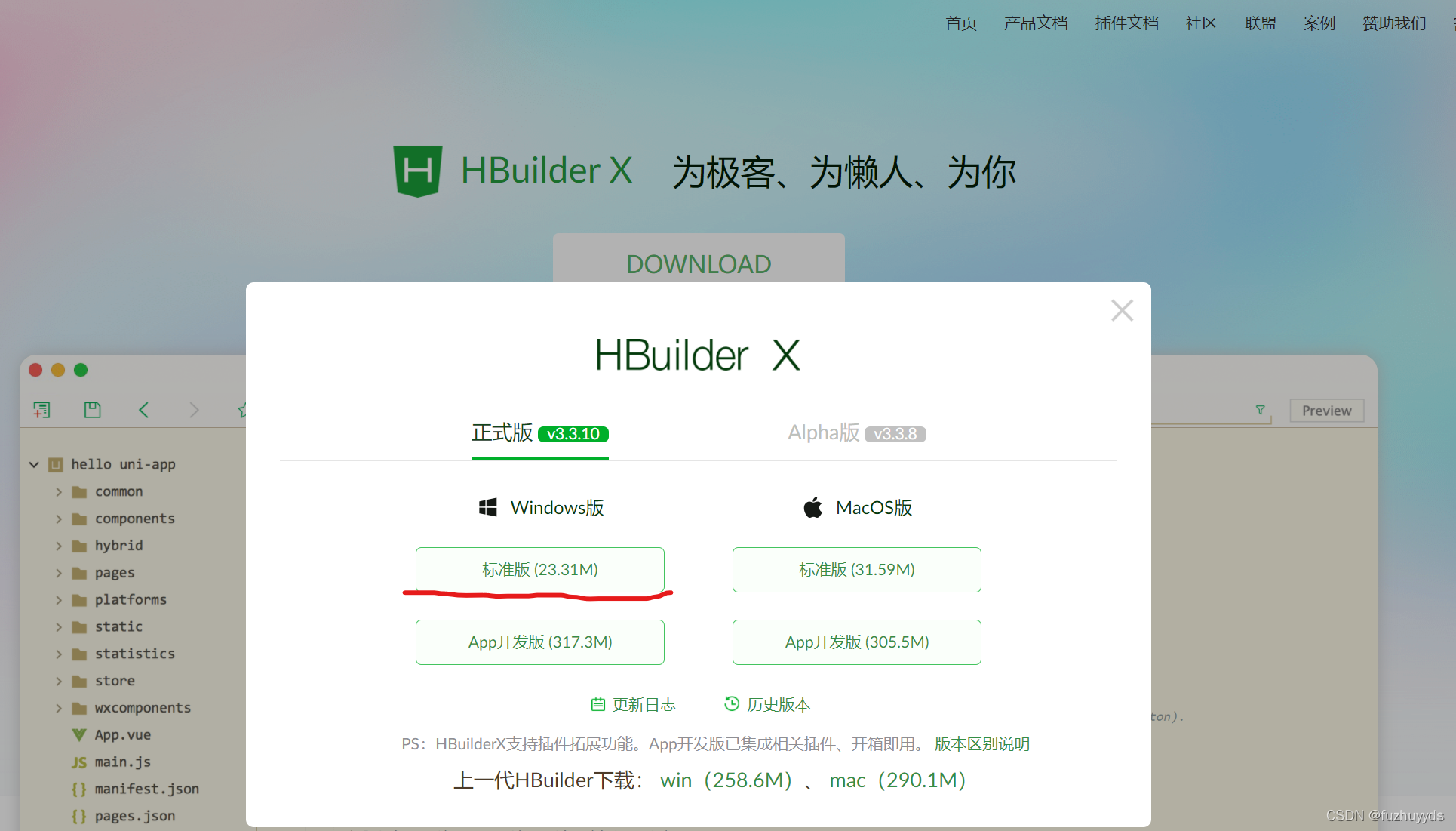
HBuilderX
? ? ? ? 下载地址:HBuilderX-高效极客技巧 (dcloud.io)

这里是windows标准版
2.正式学习HTML
2.1什么是HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言:?HyperText?Markup?Language?。它不是一种编程语言,而是一种标记语言。而标记语言是一套标记标签?(markup tag)。HTML 正是使用标记标签来描述网页。HTML 文档包含了HTML?标签及文本内容,HTML文档也叫做?web 页面
2.2基础语法
HTML标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如 <html>,并且HTML 标签通常是成对出现的,比如 <b> 和 </b>。标签对中的第一个标签是开始标签,第二个标签是结束标签(开始和结束标签也被称为开放标签和闭合标签)
HTML标签主要分为单标签指令和双标签指令(由<起始标记>和<结束标记>组成)。
? ? ? ? <1>单标签
? ? ? ? ? ? ? ? 单标签,不设置属性值,如<br/>、<hr/>。
? ? ? ? ? ? ? ? 单标签属性(也叫空元素),设置属性值,如:<hr width="800" />。
? ? ? ? <2>双标签
? ? ? ? ? ? ? ? 双标签,不设置属性值,如<title>...</title>。
????????????????双标签,设置属性值,如<body bgcolor="red">...</body>,<font?size="7">...</font>
2.3整体结构

?
? ? ? ? ?1、声明为HTML5文档<!DOCTYPE html>
? ? ? ? 2、页面用<html></html>包裹
? ? ? ? 3、头部元素<head></head>,<meta charset="utf-8" />定义网页编码格式为utf-8,<title></title>定义文档标题
? ? ? ? 4、可见的页面内容<body></body>
2.4常用标签
HTML页面是由标签组成。不同的标签浏览器对其进行不同样式和内容的渲染,我们需要记忆常用的标签即可。大致可分为如下几类:标题、水平线段落、换行、图片、表格、超链接、列表、表单、下拉列表div和span等。
? ? ? ? 2.4.1标题,段落,换行和水平线
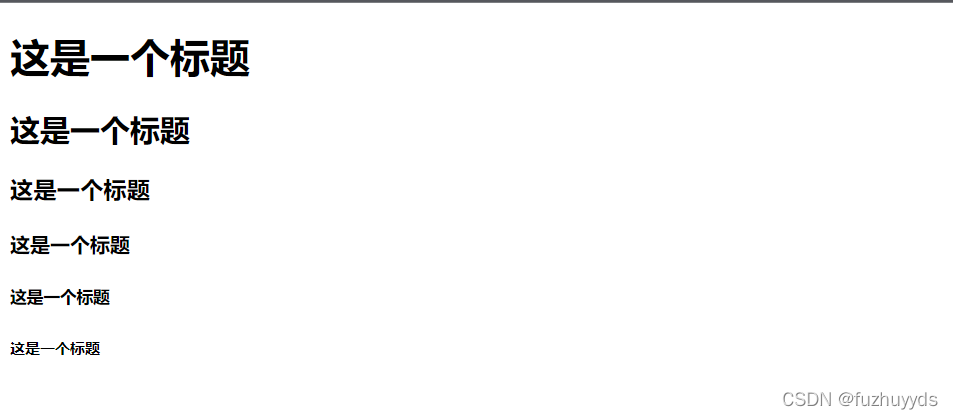
? ? ? ? ? ? ? ? <1>标题
????????????????????????h1~h6标签可定义标题,标题依次递减,由于h元素拥有确切的语义,因此请慎重地选择恰当的标签层级来构建文档的结构。请不要利用标题标签来改变同一行中的字体大小。相反,我们应当使用层叠样式表定义来达到漂亮的显示效果。(h999这样的标签不产生错误,但是不具有标题的效果。)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>这是一个HTML网页</title>
</head>
<body>
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
<h4>这是一个标题</h4>
<h5>这是一个标题</h5>
<h6>这是一个标题</h6>
</body>
</html>
????????????????????????h1标签可以为搜索引擎获取,便于页面在被搜索的时候检索到,但是一个页面最好只有一个h1标签,否则可能进入搜索引擎的黑名单。
? ? ? ? ? ? ? ? <2>段落
<p>这是第一个段落</p>
<p>这是第二个段落</p>? ?
?????????????????<3>换行
????????????????????????我们在html中写入两行文字,html一般是不会换行的,如:
hello
world
? ? ? ? ????????????????在HTML中是一行的,因此就需要换行标签<br>
第一行<br>第二行? ? ? ? ? ? ? ? <4>水平线
????????????????????????<hr></hr>,常用属性:
??????????????????????????????颜色color
??????????????????????????????粗细size
??????????????????????????????长度width(可用百分比%或像素px表示)
??????????????????????????????对齐方式align
<hr color="aqua" size="3" width="50%" align="left">
?????????2.4.2列表
? ? ? ? ? ? ? ? 列表分有序列表<ol>和无序列表<ul>.
? ? ? ? ? ? ? ? ul(无序列表)类型默认为实心圆(disc),可修改为空心圆(circle),方块(square)
????????????????ol(有序列表)默认类型阿拉伯数字,可修改为大小写字母,希腊数字
<ul type="circle">
<li>张磊</li>
<li>李文</li>
</ul>
<ol type="a">
<li>张磊</li>
<li>李文</li>
</ol>? ? ? ? ? ?2.4.3div和span
? ? ? ? ?2.4.3div和span
? ? ? ? ? ? ? ? <1>div
? ? ? ? ? ? ? ? ? ? ? ?div为块级元素,通常与css结合用于网页布局。能够将网页分成一个个部分。默认占全部宽度,有多少内容占多少高度,也可设置其宽高(前面要有style),align可设置内容对其方式。自带换行。? ?
<div style="width: 500px;height: 100px;"align="center">
这是一个div
</div>
111 ? ? ? ? ? ? ? ? ? ? ??
? ? ? ? ? ? ? ? ? ? ??
? ? ? ? ? ? ? ? <2>span
????????????????行内元素,不会自动换行,自动计算宽高,不能自定义。
111
<span>这是一个span</span>
111 ?
?
? ? ? ? ?2.4.4格式化标签
? ? ? ? ? ? ? ? <1>font
????????????????????????定义文本颜色color,大小size,字体类型(楷体)face。
<p><font color="aqua" size="5" face="楷体">Hello World</font></p>?
? ? ? ? ? ? ? ? <2>pre
????????????????????????预格式化标签,保留空格与换行
????????????????????????一般英文句子中单词间有多个空格时会被处理为一个空格,换行会被省略,用pre就可以保留空格与换行。
? ? ? ????????????????? 加粗(b),倾斜(i),下划线(u),中划线(del),下标(sub),上标(sup)
????????????????????????
<pre>hello world</pre>?
<p><b>将来的</b><i>你</i><u>一定会感谢现在吃苦</u><del>的自己</del></p> ???????????????????????
???????????????????????
? ? ? ? ?2.4.5a标签
????????????????a标签用于定义超链接(最重要href属性),或者用于当锚点(name属性)herf属性,选择跳转位置(URL网址),#为本页面,相当于刷新。
? ? ? ????????? target属性(如何跳转)
????????????????_blank(重新打开一个页面),
????????????????_parent,_self(在本页面打开一个页面,覆盖一下,按?可以返回原页面)
????????????????_top。blank与self较为重要。
????????????????作为锚点,a标签的name属性值<a name="top"></a>,其他id的属性值<div id="top"></div>,锚点使用<a href="#top"></a>
? ? ? ? 2.4.6img标签
????????????????img标签用以向网页嵌入一幅图像。实际上是在网页链接上图像。
????????????????也可定义宽width,高height。边框border,鼠标移动到图片所显示的文本title,如何排列图像align
<img src="img/pexels-евгения-егорова-10198426.jpg" width="400" height="600" border="2" title="麦田" alt="图片损坏"/>?
? ? ? ? 2.4.7表格
?????????????????table定义HTML表格
? ? ? ? ? ? ? ? ?td定义标准单元格
? ? ? ? ? ? ? ? ?th定义表头,默认居中粗体,td默认左对齐普通文体
? ? ? ? ? ? ? ? ?tr定义行,一行可有多个th或td
?????????????????常用属性:对齐方式align,边框宽度border,表格宽度width
? ? ? ? ? ? ? ? ?tr常用属性:对齐align,背景颜色bgcolor(rgb(,,),#xxxxxx,colorname)
? ? ? ? ? ? ? ? ?style="border-collapse: collapse;"合并表格边框
<table width="400px" border="1" align="center" style="border-collapse: collapse;">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr bgcolor="yellow" align="center">
<td>张三</td>
<td>男</td>
<td>18</td>
</tr>
<tr align="center">
<td>李文</td>
<td>女</td>
<td>19</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>20</td>
</tr>
</table>
?