在编写前后端交互的管理系统时,会遇到以下问题:
想要前端的一组数据,怎么接收呢?
比如说:想要得到前端选中的多个复选框的value,该怎么传递和接收呢?

?
我将用自己在开发过程中编写的实例来讲解这个开发小要点:
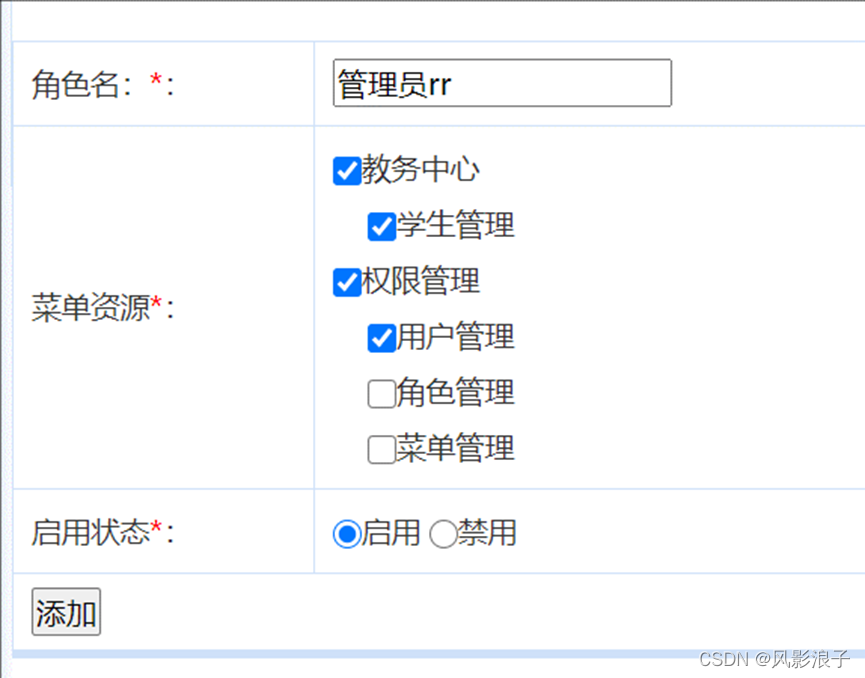
前端传递:通过form表单提交,action写请求名,这样就可以传递form表单中的多个复选框的值,如下列代码:
<form action="/power/role/roles.do?method=insert" method="post">
<table border="1" width="100%" class="table_a">
<tr width="120px;">
<td width="120px">角色名:<span style="color:red">*</span>:</td>
<td>
<input type="text" name="rolename" value="管理员" />
</td>
</tr>
<tr width="120px;">
<td>菜单资源<span style="color:red">*</span>:</td>
<td>
<c:forEach items="${menulist}" var="m" >
<ul>
<li><input type="checkbox" value="${m.menuid}" name="menuid" id="menu"/>${m.menuname}
<ul>
<c:forEach items="${m.secondMenuList}" var="m2">
<li> <input type="checkbox" value="${m2.menuid}" name="menuid" class="secmenu" />${m2.menuname}</li>
</c:forEach>
</ul>
</li>
</ul>
</c:forEach>
</td>
</tr>
<tr>
<td>启用状态<span style="color:red">*</span>:</td>
<td>
<input type="radio" name="state" checked value="1" />启用
<input type="radio" name="state" value="0"/>禁用
</td>
</tr>
<tr width="120px">
<td colspan="2" align="center">
<input type="submit" value="添加" />
</td>
</tr>
</table>
</form>后端接收:
String[] menuids = req.getParameterValues("menuid");
int[] newMenuids = new int[menuids.length];
for (int i= 0;i<menuids.length;i++) {
newMenuids[i] = Integer.parseInt(menuids[i]);
}如代码段的第一行,使用request中的getParameterValues("复选框的name"),
拓展:
如果要使用这些获取到的一组数据,是String数组,可以转成int数组来使用。欢迎点赞评论收藏哦!