一、内外边距及div居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距的妙用</title>
<!--外边距的妙用:居中元素-->
<style>
/*
顺时针旋转
margin 0
margin 0 1px
margin 0 1px 2px 3px
*/
h2{
font-size: 16px;
color: red;
background-color: #d2d1d1;
line-height: 40px;
margin: 0 1px 2px 3px;
}
/*使表单居中 margin: 0 auto*/
#box{
width: 300px;
border: 1px solid darkgrey;
/*
外边距四周都为0
margin: 0 auto;
*/
}
form{
background-color: white;
}
input{
border: 1px solid black;
}
/*给第一个用户名加内边框
div:nth-of-type(1){
padding: 10px 2px;
}*/
</style>
</head>
<body>
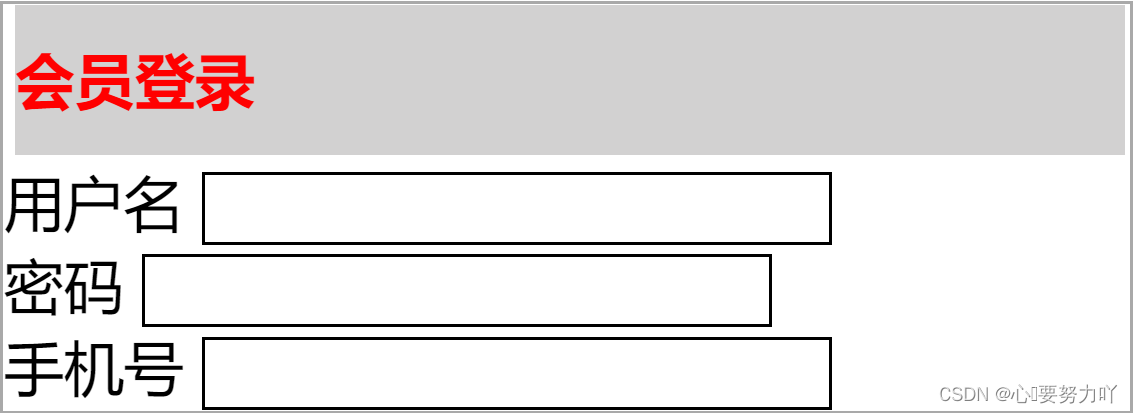
<div id="box">
<h2>会员登录</h2>
<form action="#">
<div>
<span>用户名</span>
<input type="text">
</div>
<div>
<span>密码</span>
<input type="text">
</div>
<div>
<span>手机号</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>

盒子的计算方式:
margin+border+padding+内容宽度
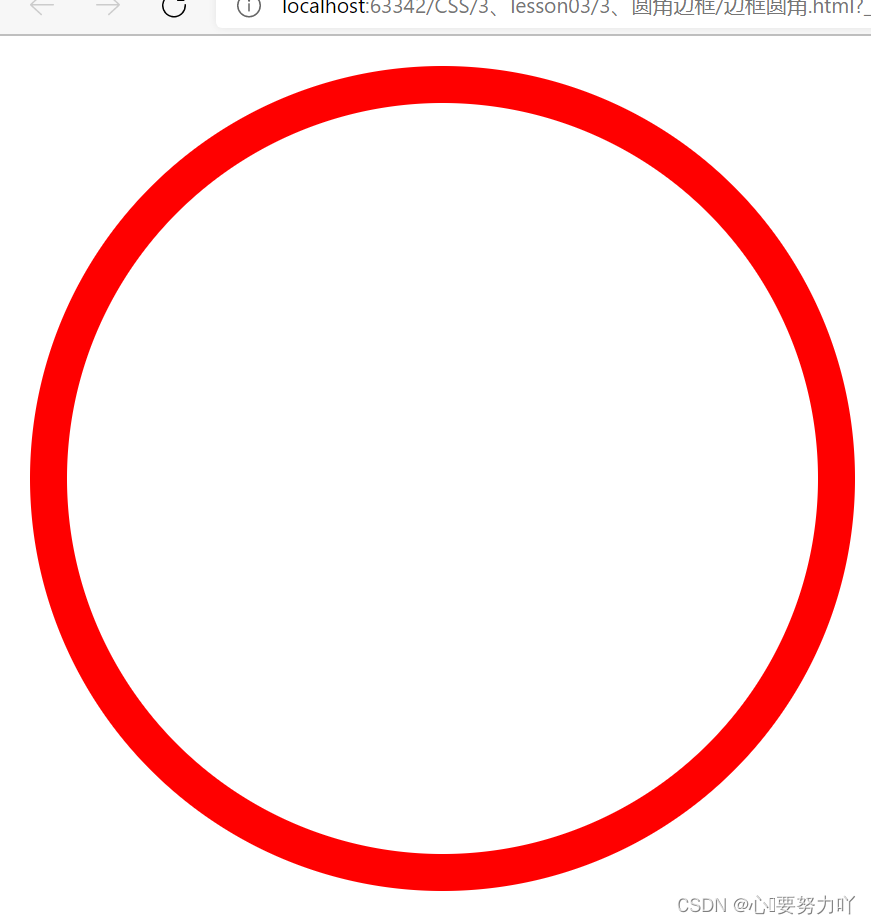
二、圆角边框
如果只有一个数字就是四个角
如果只有两个数字就是两个对角为一个数字
如果是四个数字就是左上 右上 右下 左下 顺时针方向
如果是画圆的话: 圆角 等于 半径是加上边框厚度的半径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆角边框</title>
<!--border-radius
如果只有一个数字就是四个角
如果只有两个数字就是两个对角为一个数字
如果是四个数字就是左上 右上 右下 左下 顺时针方向-->
<!--
如果是画圆的话: 圆角 等于 半径是加上边框厚度的半径
-->
<style>
div{
width: 200px;
height: 200px;
border: 10px solid red;
border-radius: 110px;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>

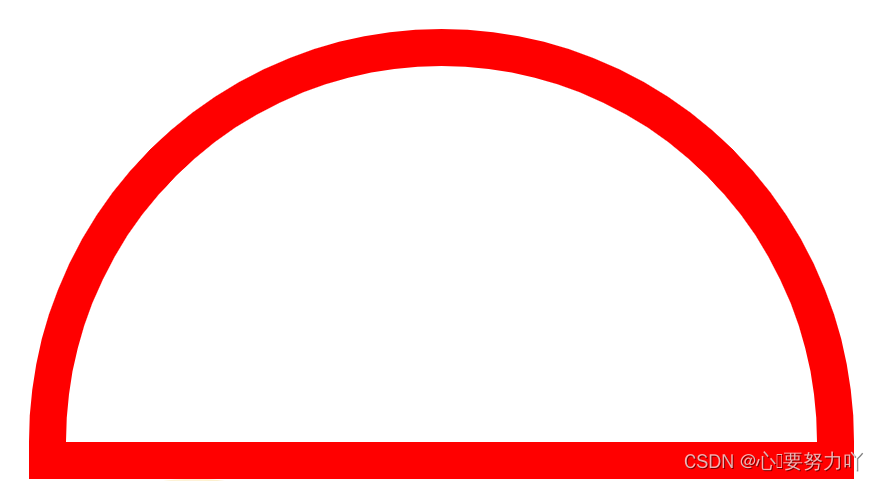
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆形</title>
<style>
div{
width: 200px;
height: 100px;
border: 10px solid red;
border-radius: 110px 110px 0px 0px;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>

<style>
img{
border-radius: 44px;
}
</style>
<body>
<img src="images/c.png" alt="">
</body>

三、阴影
3.1盒子阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阴影</title>
<!--
box-shadow 模糊半径
-->
<style>
div{
width: 200px;
height: 100px;
border: 10px solid red;
box-shadow: 10px 10px 1px #a2bef3;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

3.2图片阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阴影</title>
<!--
box-shadow 模糊半径
-->
<style>
img{
border-radius: 44px;
box-shadow: 10px 10px 10px #a2bef3;
}
</style>
</head>
<body>
<img src="images/c.png" alt="">
</body>
</html>

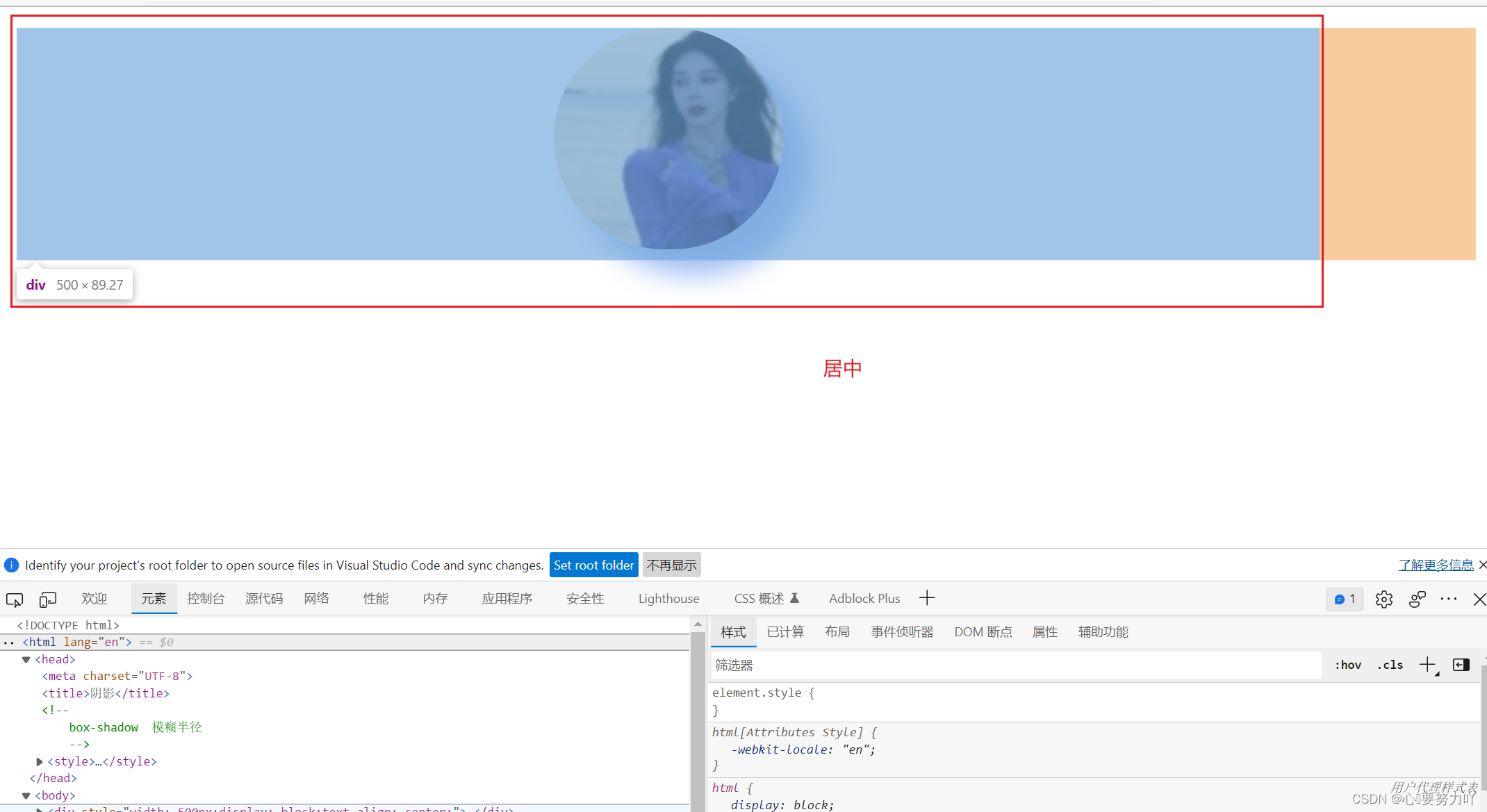
3.3 图片居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阴影</title>
<!--
box-shadow 模糊半径
-->
<style>
img{
border-radius: 44px;
box-shadow: 10px 10px 10px #a2bef3;
}
</style>
</head>
<body>
<div style="width: 500px;display: block;text-align: center;">
<div style="margin: 0 auto">
<img src="images/c.png" alt="">
</div>
</div>
</body>
</html>