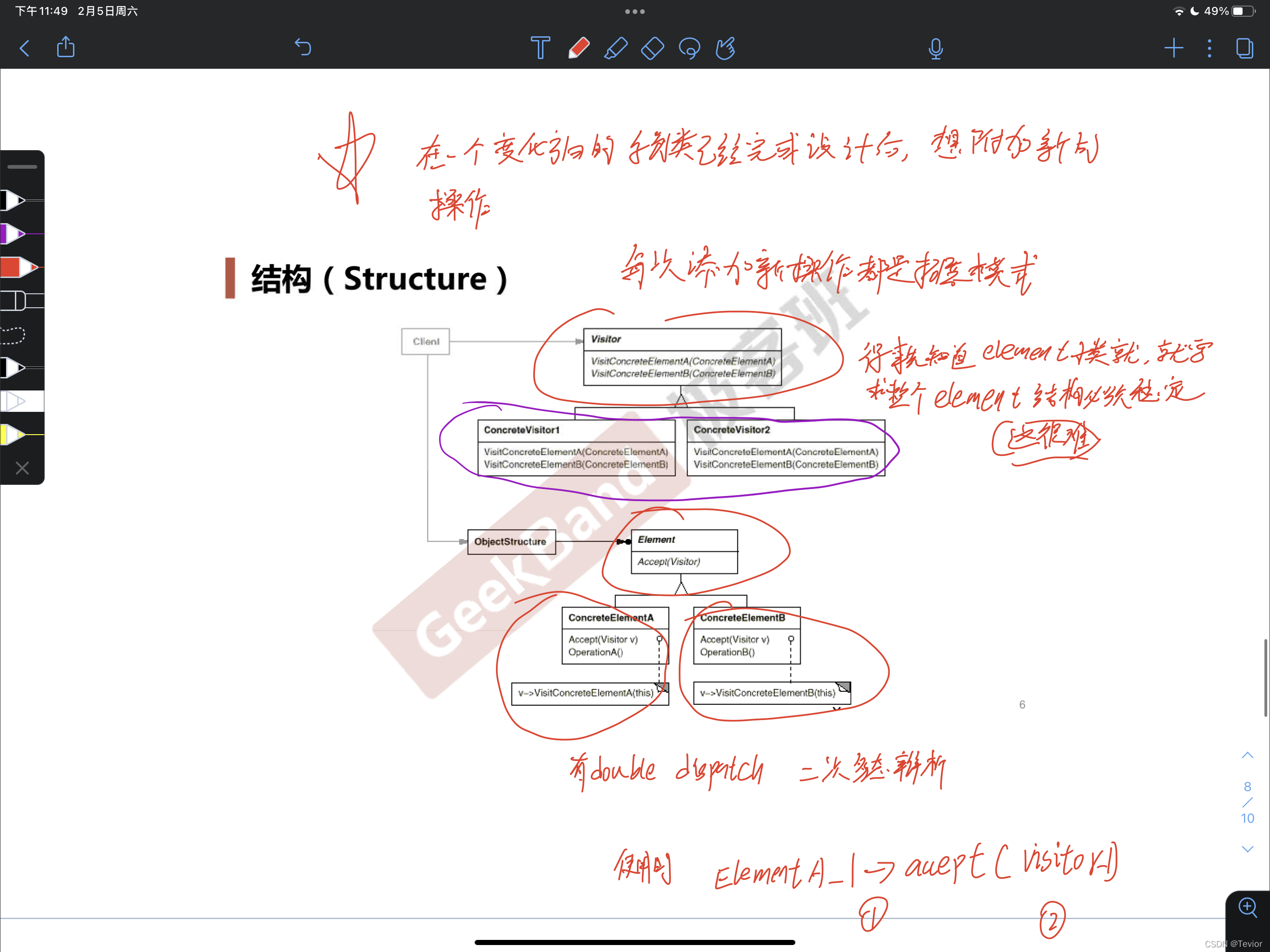
在软件构建的过程中,由于需求的改变,常常需要在某类层次结构中增加新的方法(从基类到派生类都要),如果直接在基类中更改,就会破坏原有设计。
visitor模式可以在不改变各元素类的前提下“拓展”作用于这些元素的新变化。
本设计模式的主要点是double dispatch二次多态辨析

每个visitor派生类都可以定义新的element方法,这样就达到了不该变element结构设计而拓展功能的效果,当然这么做的设计前提是element在结构设计上已经稳定,及不会有新的派生类,要变化的只有增加操作方法。(这个前提一般很难达成)
#pragma once
#include <iostream>
using namespace std;
template<typename T>
class visitor;
template<typename T>
class Element {
public:
virtual void accept(visitor<T>* vis) {
}
};
template<typename T>
class concrete_element_1 :public Element<T> {
public:
virtual void accept(visitor<T>* vis) {
vis->visit_concrete_element_1(this);
}
};
template<typename T>
class concrete_element_2 :public Element<T> {
public:
virtual void accept(visitor<T>* vis) {
vis->visit_concrete_element_2(this);
}
};
template<typename T>
class visitor {
public:
virtual void visit_concrete_element_1(concrete_element_1<T>* ele) {}
virtual void visit_concrete_element_2(concrete_element_2<T>* ele) {}
};
template<typename T>
class visitor_1 :public visitor<T> {
public:
virtual void visit_concrete_element_1(concrete_element_1<T>* ele) {
cout << "正在使用visitor1附加的element1的附加方法" << endl;
}
virtual void visit_concrete_element_2(concrete_element_2<T>* ele) {
cout << "正在使用visitor1附加的element2的附加方法" << endl;
}
};
template<typename T>
class visitor_2 :public visitor<T> {
public:
virtual void visit_concrete_element_1(concrete_element_1<T>* ele) {
cout << "正在使用visitor2附加的element1的附加方法" << endl;
}
virtual void visit_concrete_element_2(concrete_element_2<T>* ele) {
cout << "正在使用visitor2附加的element2的附加方法" << endl;
}
};
测试接口
//测试访问者模式
cout << "测试访问者模式" << endl;
auto ele1 = new concrete_element_1<bool>;
auto ele2 = new concrete_element_2<bool>;
auto vis1 = new visitor_1<bool>;
auto vis2 = new visitor_2<bool>;
ele1->accept(vis1);
ele1->accept(vis2);
ele2->accept(vis1);
ele2->accept(vis2);
cout << endl;