小帽学堂
9. 添加课程信息完善(课程简介)

-
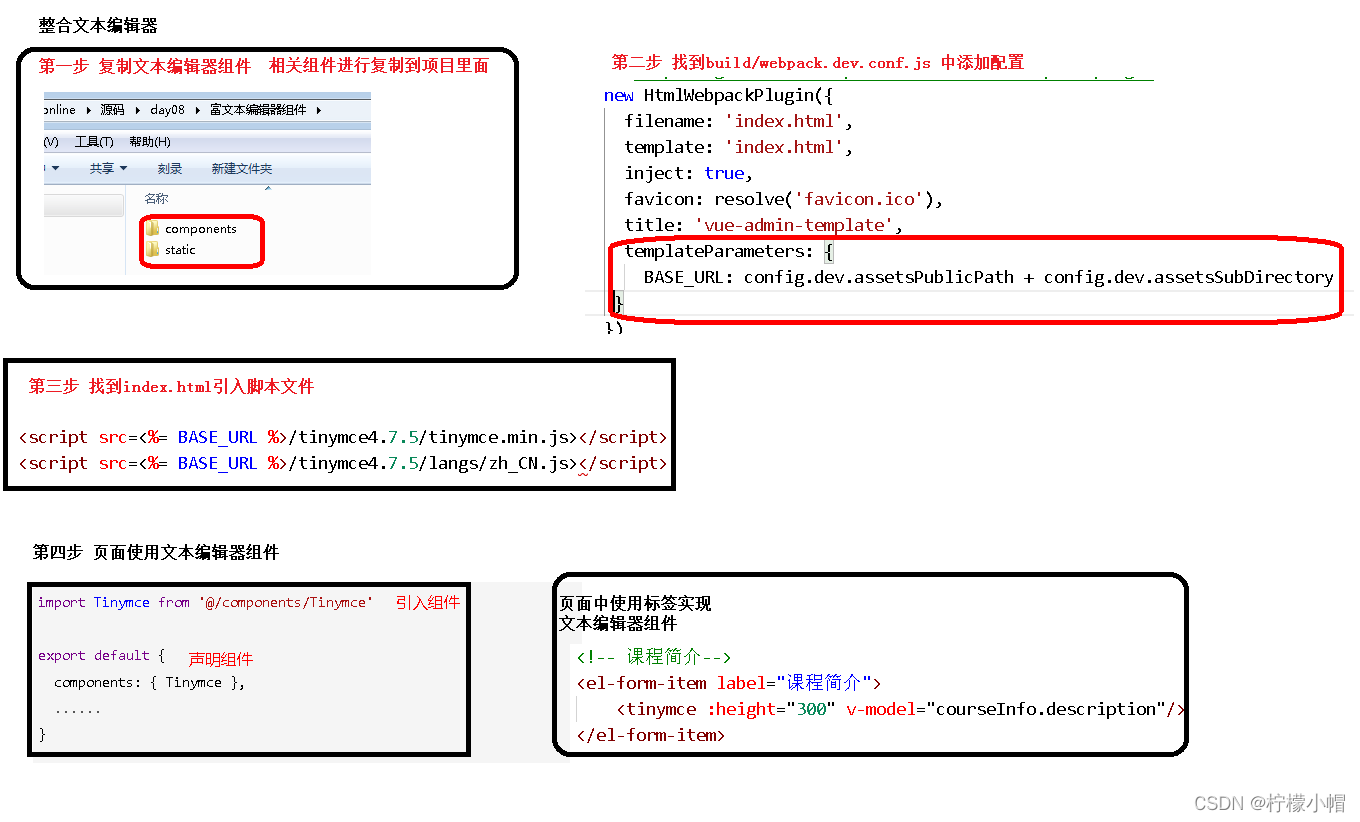
Tinymce可视化编辑器
- Tinymce是一个传统javascript插件,默认不能用于Vue.js因此需要做一些特殊的整合步骤
-
组件初始化
- 复制脚本库
- 将脚本库复制到项目的static目录下(在vue-element-admin-master的static路径下)
- 配置html变量
- 在 vue-admin/build/webpack.dev.conf.js 中添加配置
- 使在html页面中可是使用这里定义的BASE_URL变量
new HtmlWebpackPlugin({ ......, templateParameters: { BASE_URL: config.dev.assetsPublicPath + config.dev.assetsSubDirectory } })-
引入js脚本
- 在vue-admin/index.html 中引入js脚本
<script src=<%= BASE_URL %>/tinymce4.7.5/tinymce.min.js></script> <script src=<%= BASE_URL %>/tinymce4.7.5/langs/zh_CN.js></script>
- 复制脚本库
-
组件引入
- 为了让Tinymce能用于Vue.js项目,vue-element-admin-master对Tinymce进行了封装
- 复制组件 src/components/Tinymce
- 引入组件
<!-- 课程简介-->
<el-form-item label="课程简介">
<tinymce :height="300" v-model="courseInfo.description"/>
</el-form-item>
<script>
import Tinymce from '@/components/Tinymce'
export default {
components: { Tinymce },
......
}
</script>
<style scoped>
.tinymce-container {
line-height: 29px;
}
</style>
- 图片的base64编码
- Tinymce中的图片上传功能直接存储的是图片的base64编码,因此无需图片服务器
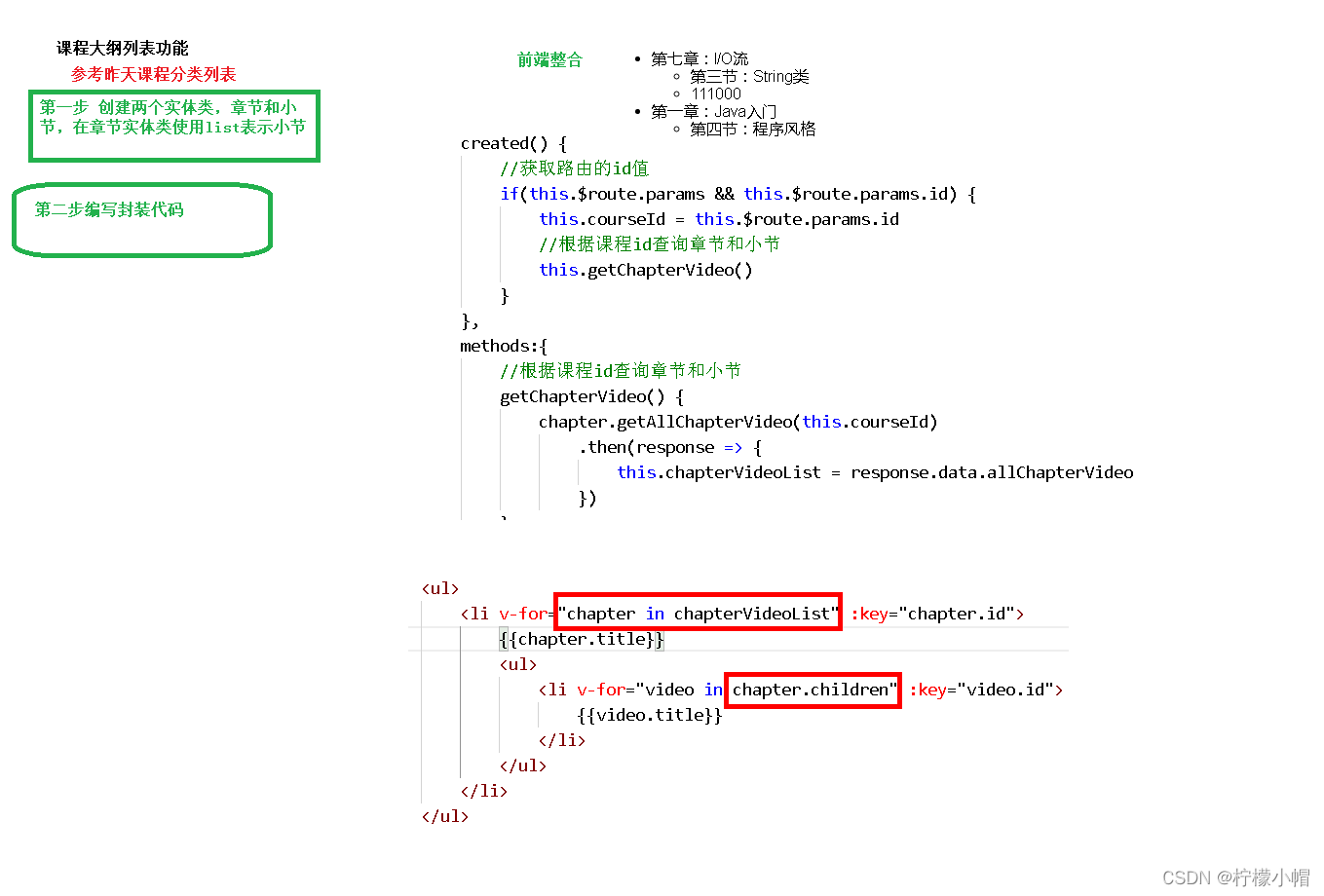
10. 课程大纲列表(后端)

@Data
public class ChapterVo {
private String id;
private String title;
// 表示小节
private List<VideoVo> children = new ArrayList<>();
}
@Data
public class VideoVo {
private String id;
private String title;
}
@RestController
@RequestMapping("/eduservice/chapter")
public class EduChapterController {
@Autowired
private EduChapterService chapterService;
// 课程大纲列表,根据课程id进行查询
@GetMapping("getChapterVideo/{courseId}")
public R getChapterVideo(@PathVariable String courseId) {
List<ChapterVo> list = chapterService.getChapterVideoByCourseId(courseId);
return R.ok().data("allChapterVideo", list);
}
}
public interface EduChapterService extends IService<EduChapter> {
// 课程大纲列表,根据课程id进行查询
List<ChapterVo> getChapterVideoByCourseId(String courseId);
}
@Service
public class EduChapterServiceImpl extends ServiceImpl<EduChapterMapper, EduChapter> implements EduChapterService {
@Autowired
private EduVideoService videoService; // 注入小节service
// 课程大纲列表,根据课程id进行查询
@Override
public List<ChapterVo> getChapterVideoByCourseId(String courseId) {
// 1.根据课程id查询课程里面所有的章节
QueryWrapper<EduChapter> wrapperChapter = new QueryWrapper<>();
wrapperChapter.eq("course_id", courseId);
List<EduChapter> eduChapterList = baseMapper.selectList(wrapperChapter);
// 2.根据课程id查询课程里面所有的小节
QueryWrapper<EduVideo> wrapperVideo = new QueryWrapper<>();
wrapperVideo.eq("course_id", courseId);
List<EduVideo> eduVideoList = videoService.list(wrapperVideo);
// 创建list集合,用于最终封装数据
List<ChapterVo> finalList = new ArrayList<>();
// 3.遍历查询章节list集合进行封装
// 遍历查询章节list集合
for (int i = 0; i < eduChapterList.size(); i++) {
// 每个章节
EduChapter eduChapter = eduChapterList.get(i);
// eduChapter 对象值复制到ChapterVo里面
ChapterVo chapterVo = new ChapterVo();
BeanUtils.copyProperties(eduChapter, chapterVo);
// 把chapterVo放到最终list集合
finalList.add(chapterVo);
// 创建集合,用于封装章节的小节
List<VideoVo> videoList = new ArrayList<>();
// 4.遍历查询小节list集合进行封装
for (int m = 0; m < eduVideoList.size(); m++) {
// 得到每个小节
EduVideo eduVideo = eduVideoList.get(m);
// 判断:小节里面chapterId和章节里面的id是否一样
if(eduVideo.getChapterId().equals(eduChapter.getId())) {
// 进行封装
VideoVo videoVo = new VideoVo();
BeanUtils.copyProperties(eduVideo,videoVo);
// 放到小节封装集合
videoList.add(videoVo);
}
}
// 把封装之后小节list集合,放到章节对象里面
chapterVo.setChildren(videoList);
}
return finalList;
}
}