Vue3自alpha第一个版本发布到现在已经有两年多了,从一年前项目也都陆续使用Vue3作为主要框架。现在网上Vue3源码分析的文章也不少,但别人的文章写的再好,也要自己动手去实践,去尝试修改代码,查看效果,这是最好的学习方式。
今天分享一个我阅读Vue3源码的方式
1、拉源码到本地
之前的Vue3代码在:https://github.com/vuejs/vue-next
现在已经修改为:https://github.com/vuejs/core
git clone https://github.com/vuejs/core.git
2、安装依赖
在项目中的.github/contributing.md文件,我们可以看到Vue官方对源码架构的介绍和对开发的一些介绍。
Vue3需要Node.js版本 10+以上。
并且Vue3依赖是采用PNPM来管理。如果没有安装需要去安装一下。
同时推荐使用ni来自动采用npm/yarn/pnpm方式安装依赖,使用nr来快速运行npm scripts命令。如果没有也推荐大家安装一下,非常的好用。
在做好准备工作之后,我们来安装依赖
pnpm i
# 如果安装了ni
ni
3、运行项目
依赖安装完成,我们就可以运行了,加-s参数,可以生成对应的source map文件,我们可以更清晰的调试源码。
nr dev -s
# 或
npm run dev -s
运行成功
> watching: packages/vue/dist/vue.global.js
这就是编译后的vue3的js源代码,但我们还需要一些例子还跑通它。
4、跑通例子
vue官方为我们提供了很多开发使用的示例,我们可以通过下面的命令来运行它
nr serve
# 或
npm run serve
运行成功如下,默认为5000端口,如果你的5000端口被占用,则会运行其他端口。
Serving!
- Local: http://localhost:5000
- On Your Network: http://192.168.0.106:5000
完成了这两步之后,我们就剩最后一步了。
5、使用VS Code调试
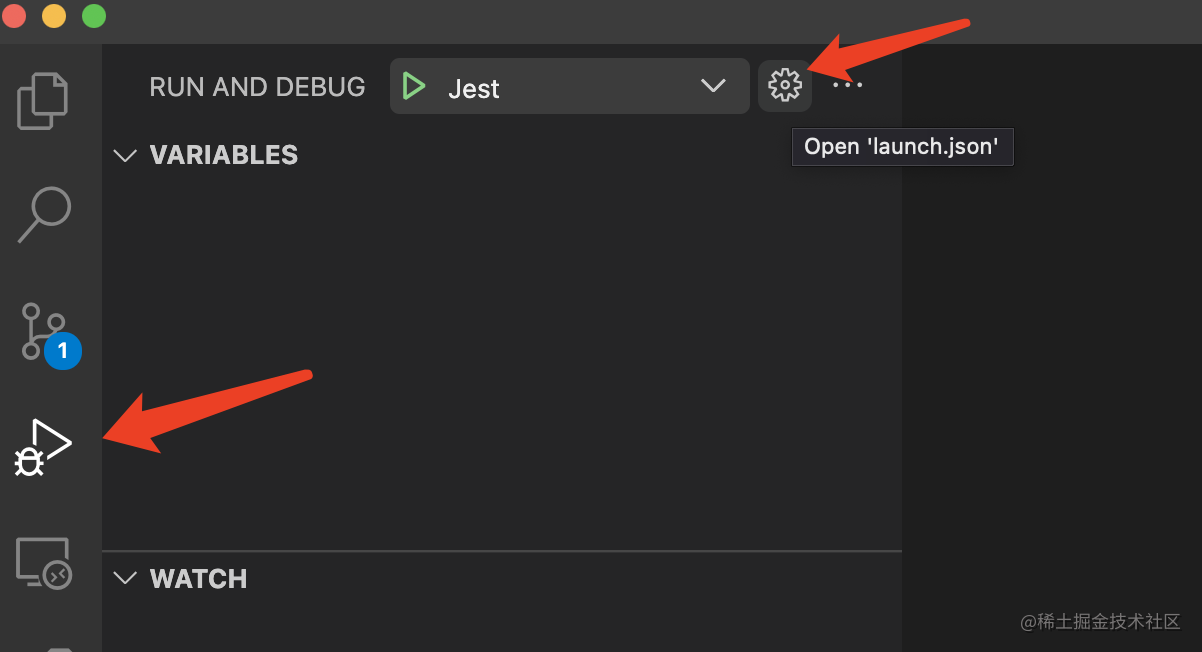
点击左侧运行和调试,然后点击Open 'launch.json'按钮

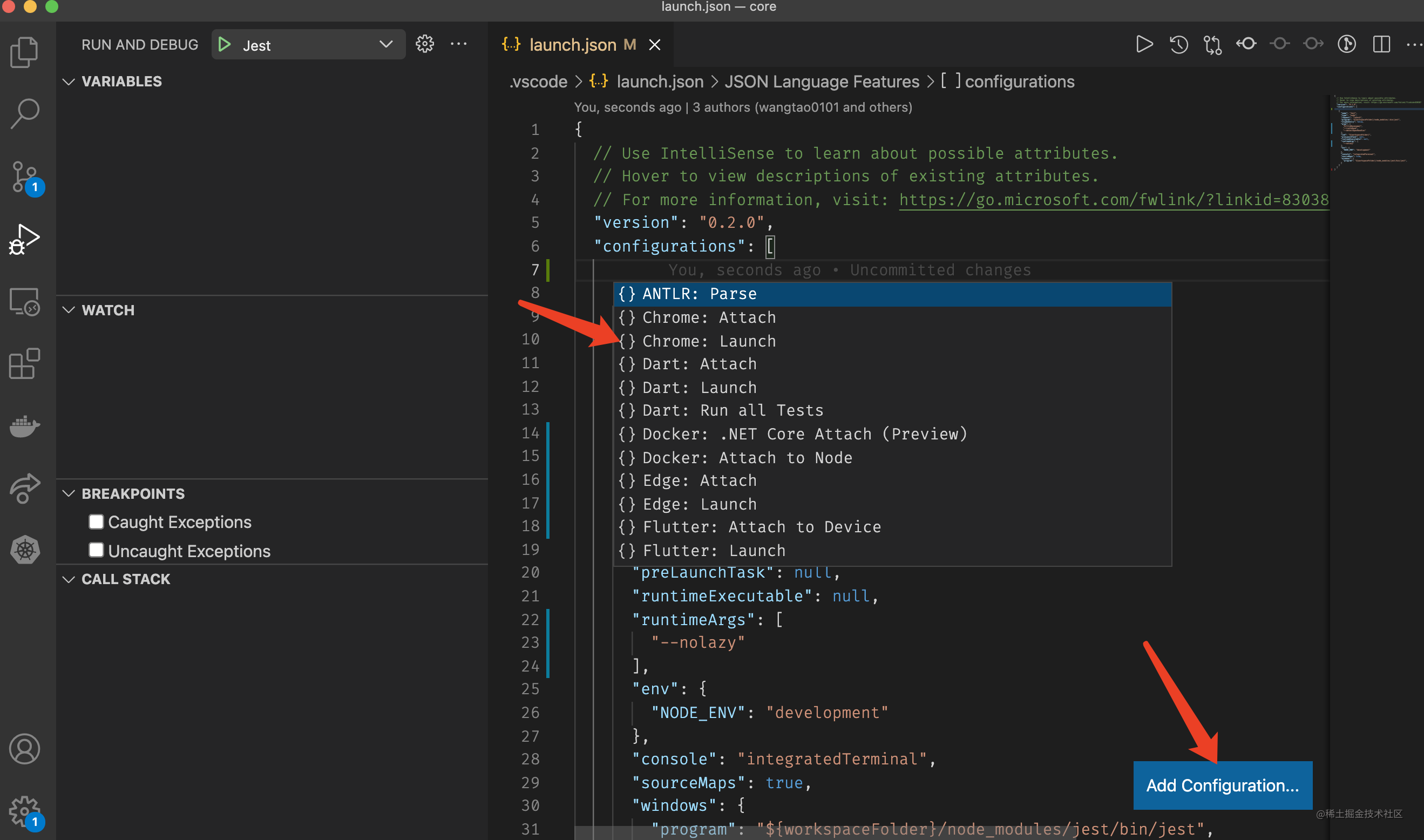
然后点击最右下的Add Configuration...按钮,然后我们选择Chrome: Launch。

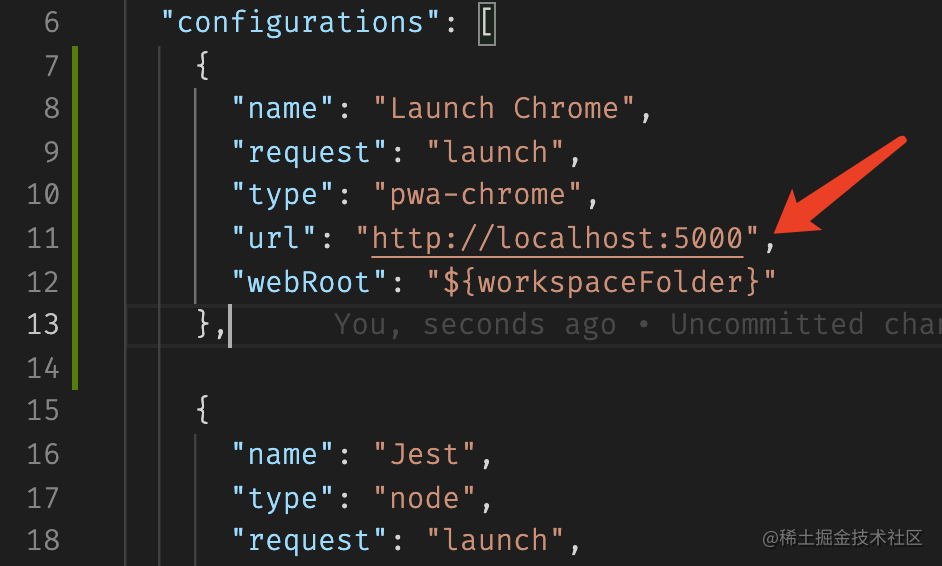
添加成功后,注意将url的地址改成,和上面的例子中一样的地址。

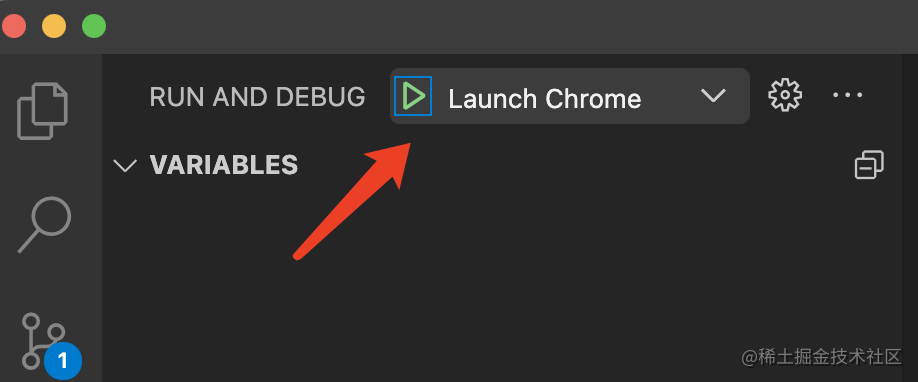
修改完成后,我们就可以选择刚才添加的Launch Chrome,然后点击启动

启动成功了,我们可以访问http://localhost:5000/packages/vue/examples/classic/todomvc
Vue3的例子全部都在/packages/vue/examples/文件夹下
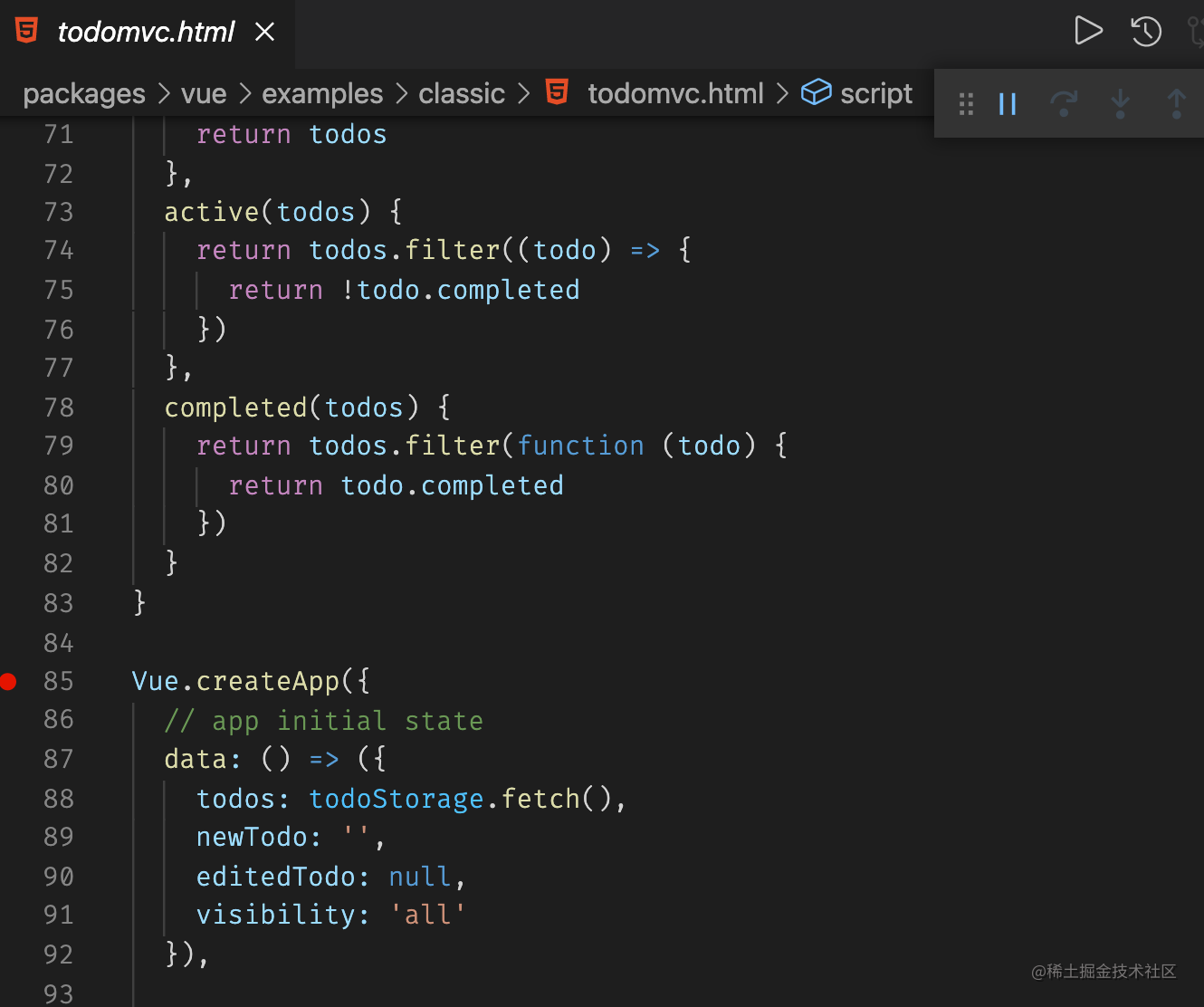
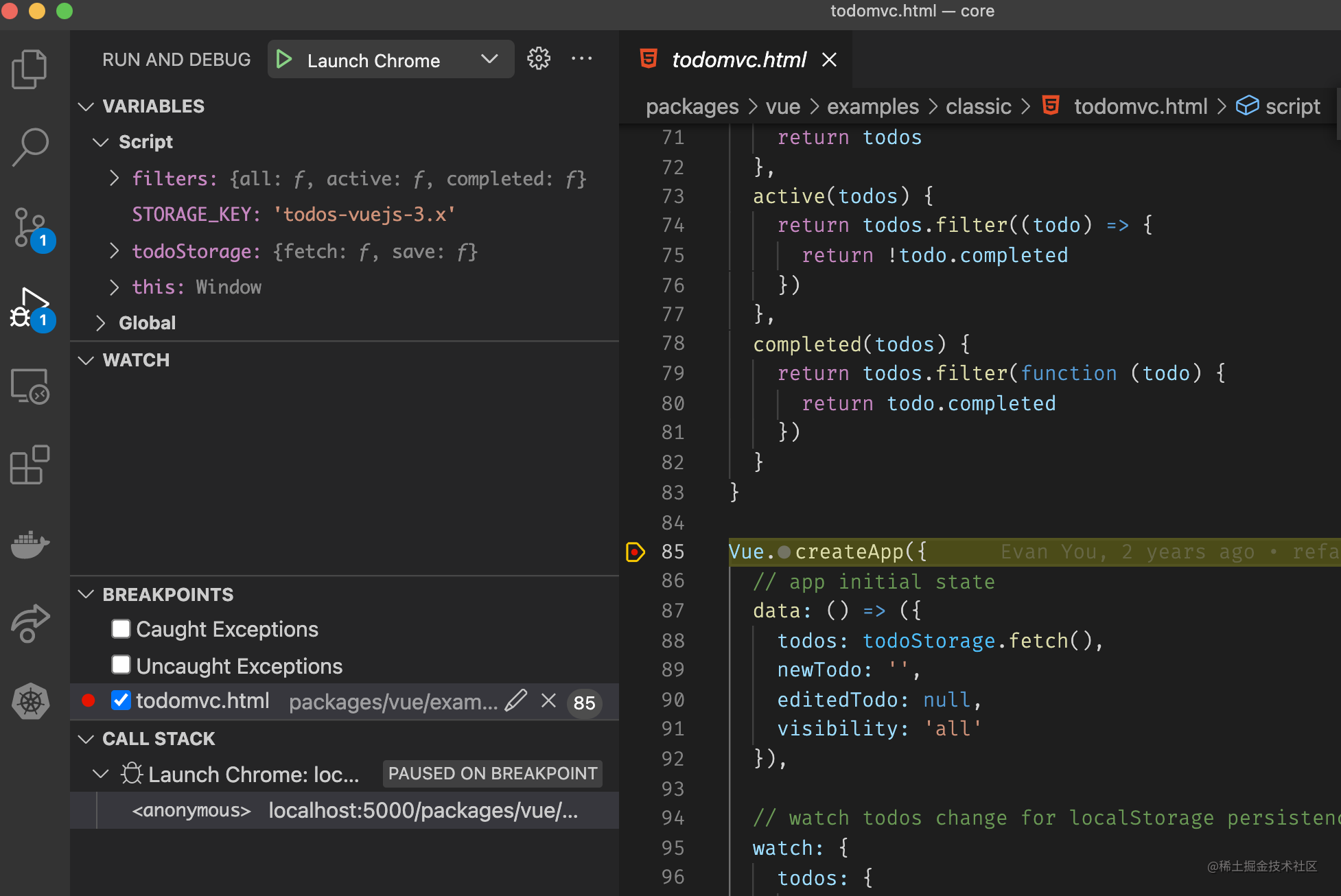
我们尝试添加一个断点在/packages/vue/examples/classic/todomvc.html文件中

然后重新刷新页面,可以看到成功进入断点

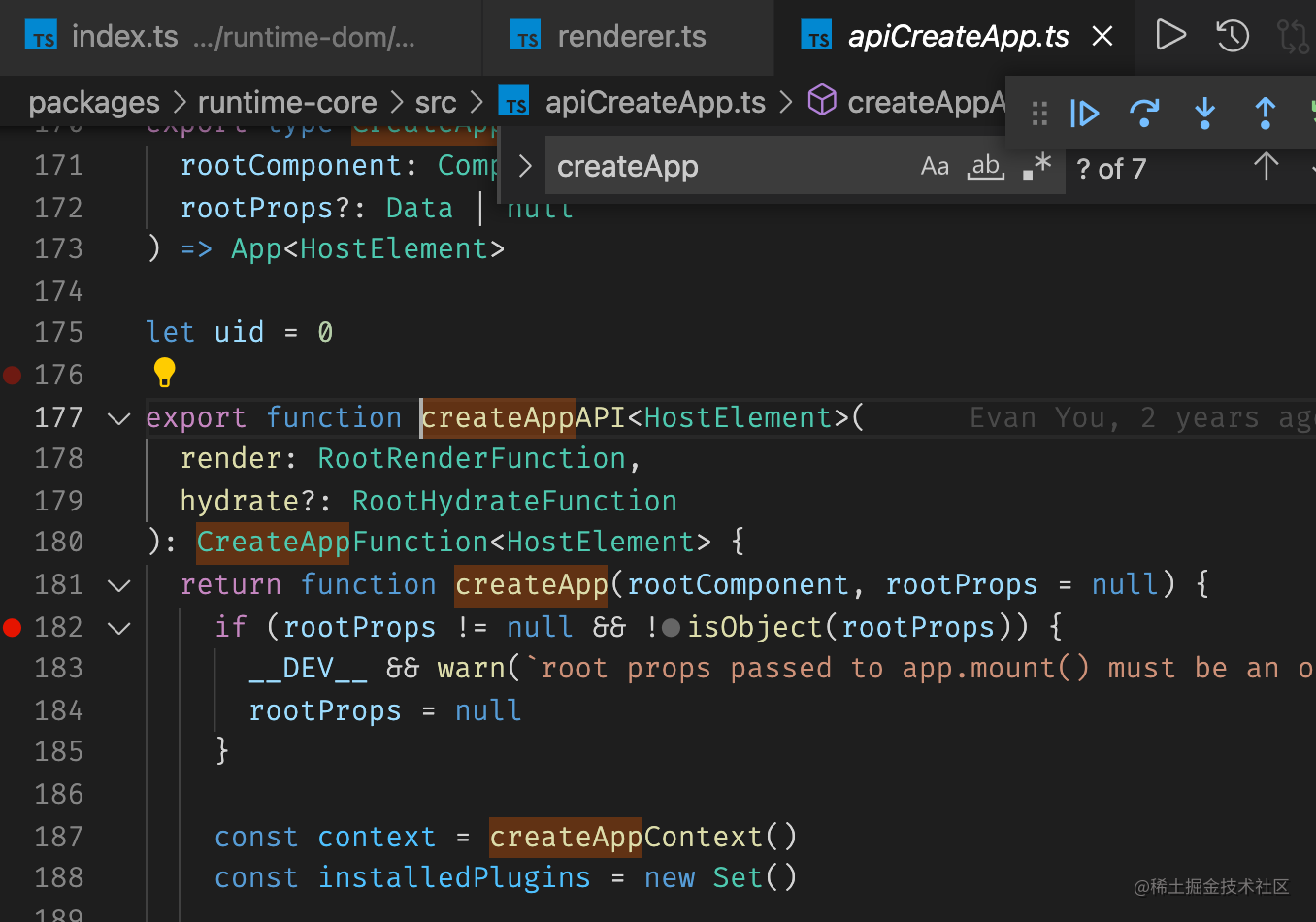
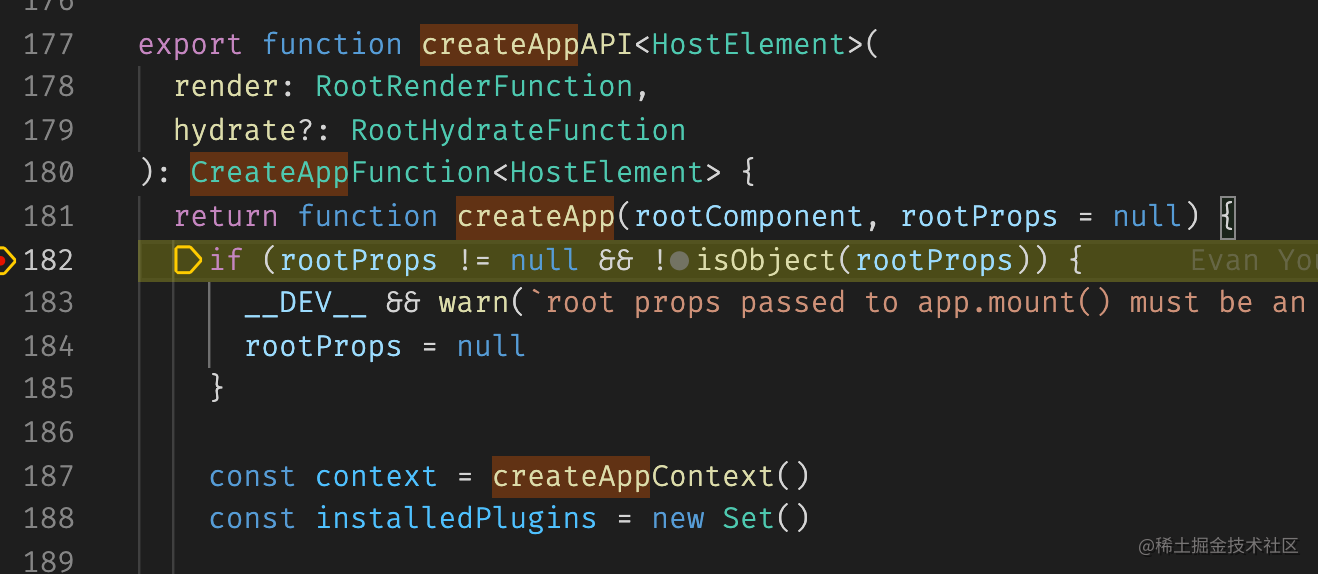
然后,我在Vue的源码里打一个断点,在packages/runtime-core/src/apiCreateApp.ts中的createApp函数的第一行。

再次刷新页面,也可以进入到断点。

现在我们就可以开开心心一步步的去调试Vue3的代码了。
欢迎我的公众号【小帅的编程笔记】,让我们在前端的路上越走越远