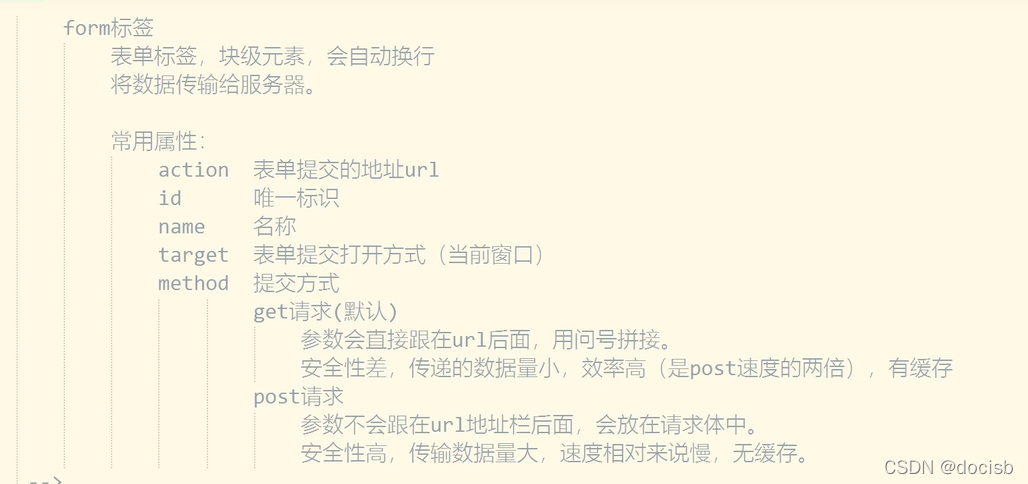
1 表单标签
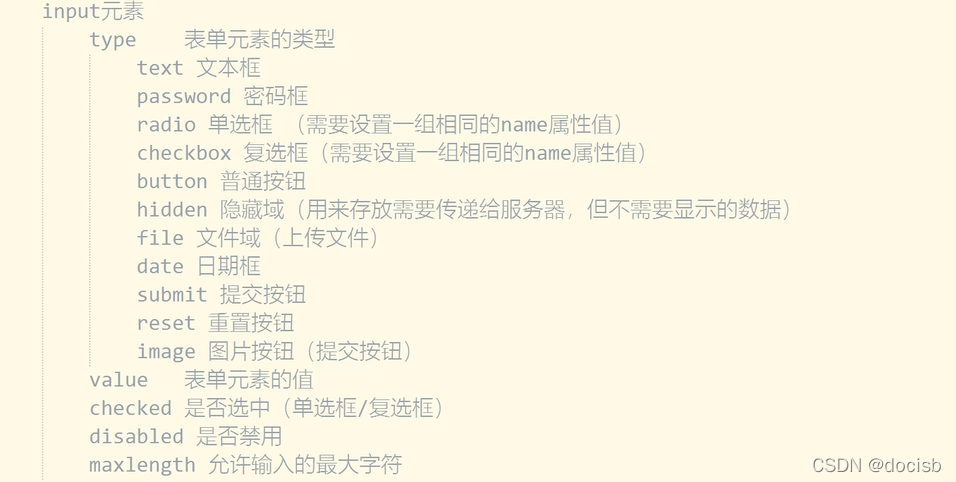
1.1 表单块级中的input元素的介绍和使用? 注:表单元素都要设置name属性值,否则无法传递数据。

实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="get" id="myform" name="myform"><br />
编号:<input type="hidden" name="userid" value="1" /><br />
姓名:<input type="text" name="username" value="ZHANGSAN"/><br />
密码:<input type="password" name="usermima" value="1234" /><br />
性别:男<input type="radio" name="usersex" value="man" checked="checked" />
女<input type="radio" name="usersex" value="woman" /><br />
爱好:足球<input type="checkbox" name="useraihao" value="zuqiu" />
唱歌<input type="checkbox" name="useraihao" value="sing" />
跳舞<input type="checkbox" name="useraihao" value="dance" disabled="disabled"/><br>
生日:<input type="date" name="userdate" /><br>
头像:<input type="file" name="userimage" /><br>
<input type="button" value="普通按钮" /><br>
<input type="reset" value="重置按钮" /><br>
<input type="submit" value="提交按钮" /><br>
<input type="image" src="img/搜索.jpg"/ width="20" height="20">
</form>
</body>
</html>
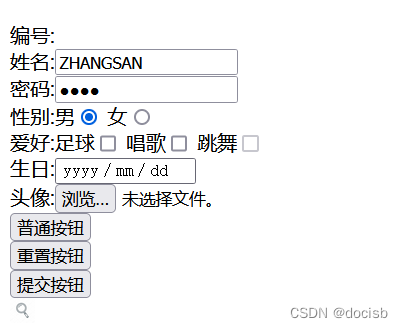
运行截图:
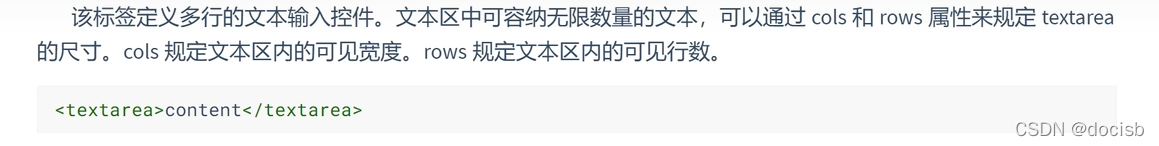
1.2 textare元素使用

?运行图:![]()
?

1.3 label元素
用法:
?(注:label中的for元素要与使用时后面input中的id对应)
![]()
![]()
?1.4 button标签
用法:
实例:
![]()
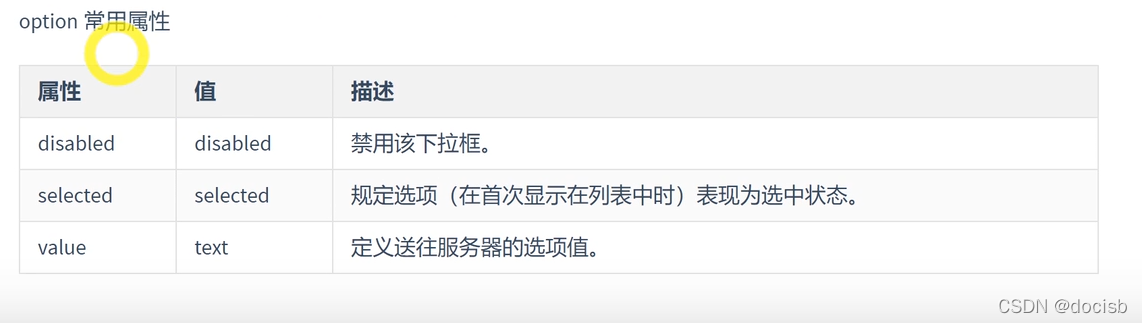
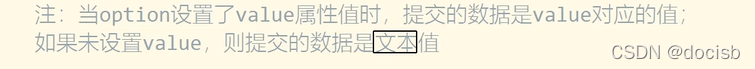
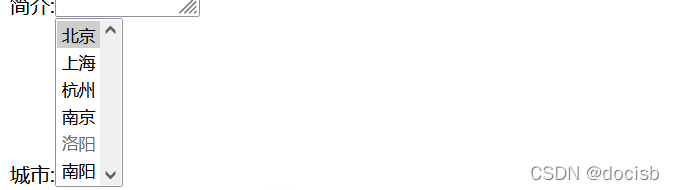
?1.5 select标签&&option标签
用法:


?

?实例:

?

?2 字符实体
2.1
![]()
?
?
?
?
?
?
?