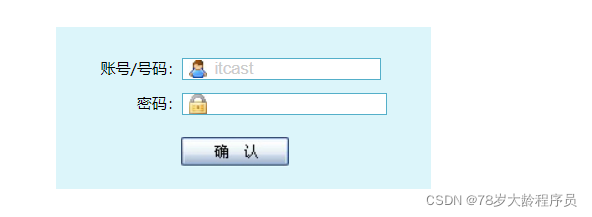
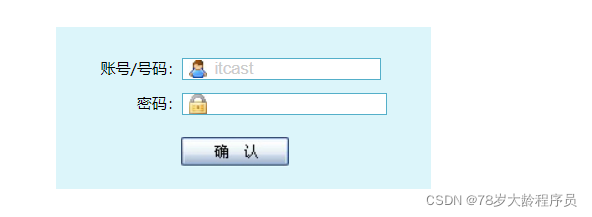
案例:

?代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
*{
margin: 0;
padding: 0;
}
form{
margin: 50px auto;
font-size: 12px;
width: 300px;
height: 130px;
background: #dcf5fa;
}
.btn{
padding-top:17px;
margin-left:100px;
}
.one{
margin-left: 36px;
padding-top:25px;
}
.two{
padding-top:10px;
margin-left: 65px;
}
.one input{
border: 1px solid #54afc9;
color: #ccc;
width: 132px;
background:#ffffff url("../素材1/001.jpg") no-repeat 5px center;
padding-left: 25px;
}
.two input{
border: 1px solid #54afc9;
background:#ffffff url("../素材/2.jpg") no-repeat 5px center;
}
</style>
</head>
<body>
<form method="post" action="#">
<p class="one">账号/号码:<input type="text" value="itcast" ></p>
<p class="two">密码:<input type="password"></p>
<p class="btn"><input type="image" src="../素材1/5.jpg"></p>
</form>
</body>
</html>
|