以往记录
-
Web项目实战 | 购物系统v2.0 | 开发记录(一)需求分析 | 技术选型 | 系统设计 | 数据表设计 | SpringBoot、SSM、Thymeleaf、Bootstrap…
-
Web项目实战 | 购物系统v2.0 | 开发记录(二)搭建SpringBoot+SSM框架环境 | 配置Druid+MyBatis | 基于Bootstrap实现登陆页面| 图片验证码接口
-
Web项目实战 | 购物系统v2.0 | 开发记录(四)单个页面单个请求解决根据商品类型进行分页查询 | 使用省市区三级联动 | 使用JQuery 插件实现图片上传
一、运行环境
- windows10
- IDEA 2021.1 专业版
- JDK8
- SpringBoot2
- Druid 1.2.5
- Bootstrap 4.6.0
- MySQL 8
- Navicat 11
二、实现头像修改
JS头像修改部分可参考 点击查看
笔者使用现成的JQuery插件实现图片修改,该插件将可裁剪图片,并将裁剪的图片转化为base64编码进行显示,故可将字符串形式的base64编码直接保存的数据库,节省空间


JS代码:
//裁剪后的处理
$("#sureCut").on("click",function () {
if ($("#tailoringImg").attr("src") == null ){
return false;
}else{
var cas = $('#tailoringImg').cropper('getCroppedCanvas');//获取被裁剪后的canvas
var base64url = cas.toDataURL('image/png'); //转换为base64地址形式
$("#finalImg").prop("src",base64url);//显示为图片的形式
$.ajax({
url: '/user/info.html',
type: 'PUT',
data: {base64url:base64url},
error: (err) =>{ alert('修改头像请求失败.'); console.error(err.responseText);},
success: (data) => {alert(data); location.reload()}
})
//关闭裁剪框
closeTailor();
}
});
控制层代码
@PutMapping("/user/info.html")
@ResponseBody
public String modifyUserImg(String base64url, HttpSession session){
int length = base64url.length();
// 限制图片文件的大小.
if(length / 4 / 1024 / 1024 * 3 > 2 || length > 16777215) return "文件过大";
User user = (User) session.getAttribute("userInfo");
user.setUserImgSrc(base64url);
return userService.autoModifyUserById(user) == 1 ? "修改成功!" : "修改失败.";
}
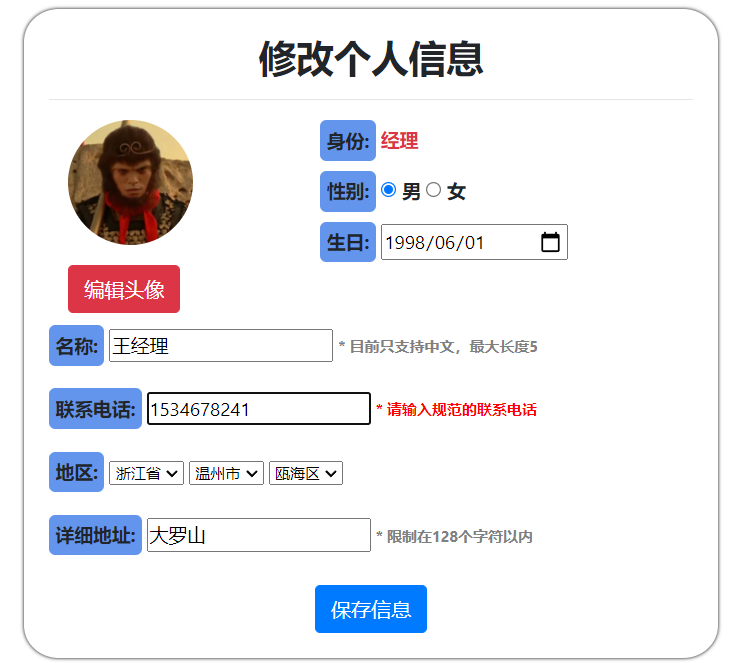
三、用户个人信息修改

在提交表单的时候需要注意,有的信息是没有在表单里的(密码修改暂时不写在这里)比如最关键的就是用户ID,当前也可以从session里获取当前的用户信息,不过这里直接写到表单里,方便之后实现批量用户管理。
除了这一点之外,还有其他的字段需要特殊处理的,比如 birthday生日字段,在MySQL数据表里存储的为Date格式,为了更好的显示生日信息,笔者在实体类里添加了birthday_format变量,专门用户前端的显示,同时也用于在保存信息时,转化为Date格式的一个依据。
故在后端进行保存信息时,还需要对这种字段特殊处理。
前端页面:
<form id="form-user-modify" method="post">
<ul>
<input name="id" th:value="${session.userInfo.id}" hidden>
<input name="userCode" th:value="${session.userInfo.userCode}" hidden>
<input name="userPassword" th:value="${session.userInfo.userPassword}" hidden>
<input name="userRole" th:value="${session.userInfo.userRole}" hidden>
<li>
<div class="container-fluid row">
<div class="col-md-5">
<p><img id="finalImg" style="width: 100px;height: 100px;border-radius: 50%;"
th:src="${session.userInfo.userImgSrc}" th:data-src="${session.userInfo.userImgSrc}">
</p>
<button id="replaceImg" type="button" class="btn btn-danger u-btn-modify-img">编辑头像</button>
</div>
<div class="col-md-7">
<nav>
<label>身份:</label>
<span class="text-danger" th:text="${session.userRole.roleName}"/>
</nav>
<nav>
<label>
性别:
</label>
<input name="gender" id="form-gender-man" type="radio" value="2" th:data-gender="${session.userInfo.gender}">
<label class="p-0" for="form-gender-man" style="background: none">
男
</label>
<input name="gender" id="form-gender-woman" type="radio" value="1" th:data-gender="${session.userInfo.gender}">
<label class="p-0" for="form-gender-woman" style="background: none">
女
</label>
</nav>
<nav>
<label for="form-birthday">生日:</label>
<input name="birthday_format" type="date" id="form-birthday" th:value="${session.userInfo.birthday_format}">
</nav>
</div>
</div>
</li>
<li>
<label>名称:</label>
<input id="form-name" name="userName" type="text" th:value="${session.userInfo.userName}" th:data-name="${session.userInfo.userName}">
<span style="color: gray; font-size: 10px">* 目前只支持中文,最大长度5</span>
</li>
<li>
<label for="form-phone">联系电话:</label>
<input name="phone" id="form-phone" type="text" th:value="${session.userInfo.phone}"/>
<span style="color: gray; font-size: 10px">* 暂时只支持11位电话</span>
</li>
<li>
<label for="form-province">地区:</label>
<select name="userProvince" id="form-province" th:data-addr="${userProvince}" style="font-size: 10px"></select>
<select name="userCity" th:data-addr="${userCity}" style="font-size: 10px"></select>
<select name="userArea" th:data-addr="${userArea}" style="font-size: 10px"></select>
</li>
<li>
<label for="form-address">详细地址:</label>
<input name="userAddress" id="form-address" th:data-addr="${userAddress}" type="text" placeholder="详细地址">
<span style="color: gray; font-size: 10px">* 限制在128个字符以内</span>
</li>
</ul>
</form>
<nav class="text-center">
<button id="u-btn-modify-save" class="btn btn-primary">保存信息</button>
</nav>
JS代码:
// 检验
var check_phone = false
var check_name = false
var check_address = false
$('#form-phone').bind('input propertychange blur', function (){
let reg = /^1\d{10}$/
if(reg.test($(this).val())){
check_phone = true
$(this).next().css('color', 'green')
$(this).next().text("√")
} else{
check_phone = false
$(this).next().css('color', 'red')
$(this).next().text("* 请输入规范的联系电话")
}
});
$('#form-name').bind('input propertychange blur', function (){
let reg = /^[\u4E00-\u9FA5]+$/
if(reg.test($(this).val()) && $(this).val().length <= 5){
check_name = true
$(this).next().css('color', 'green')
$(this).next().text("√")
} else{
check_name = false
$(this).next().css('color', 'red')
$(this).next().text("* 请输入规范的中文名称")
}
})
$('#form-address').bind('input propertychange blur', function (){
if($(this).val().length <= 128){
check_address = true
$(this).next().css('color', 'green')
$(this).next().text("目前长度: "+ $(this).val().length + " √")
} else{
check_address = false
$(this).next().css('color', 'red')
$(this).next().text("* 请输入指定范围内的详细地址")
}
})
// 保存信息
$('#u-btn-modify-save').click(function (){
$('#form-name').blur();
$('#form-phone').blur();
$('#form-address').blur();
if(check_name && check_phone && check_address){
$.ajax({
url: '/user/info.html',
data: $('#form-user-modify').serialize(),
type: 'POST',
error: (err) => {
alert('保存信息请求失败.');
console.error(err.responseText)
},
success: (data) =>{
alert(data)
location.reload()
}
})
} else alert('请按提示输入规范的信息.')
})
控制层代码:
@PostMapping("/user/info.html")
@ResponseBody
public String modifyUserInfo(User user,
@RequestParam("userProvince") String userProvince,
@RequestParam("userCity") String userCity,
@RequestParam("userArea") String userArea,
@RequestParam("userAddress") String userAddress,
HttpSession session) {
// 有些信息没有存在于表单,先获取原先的用户信息
User userInfo = (User) session.getAttribute("userInfo");
user.setUserImgSrc(userInfo.getUserImgSrc());
// 特殊处理的字段
try {
user.setBirthday(new Date(String.valueOf(new SimpleDateFormat("yyyy-MM-dd").parse(user.getBirthday_format()))));
} catch (ParseException e) {
e.printStackTrace();
}
user.setAddress(String.join("-", userProvince, userCity, userArea, userAddress));
user.setModifyBy(userInfo.getId());
user.setModifyDate(new Date());
int i = userService.autoModifyUserById(user);
if(i == 1) {
session.setAttribute("userInfo", user);
}
return i == 1 ? "修改成功!" : "修改失败.";
}
四、Bug & DeBug
问题1: 在设计用户信息修改模块时,无法正确显示用户的生日信息
<input name="birthday" type="date" id="form-birthday" th:value="${session.userInfo.birthday}">
SQL表中birthday字段的类型 date
pojo类bitrhday变量的类型为 java.util.Date;
serializeArray
解决1: 在User实体类中添加一个变量birthday_format ,表示规格化后的日期,类型为String专门用于输出,然后添加相应的get、set方法,接着修改原先birthday变量的set方法,在里面添加对bitrhday_format变量的赋值。
public void setBirthday(Date birthday) {
this.birthday = birthday;
setBirthday_format(new SimpleDateFormat("yyyy-MM-dd").format(birthday));
}
修改后,前端的birthday改成birthday_format即可
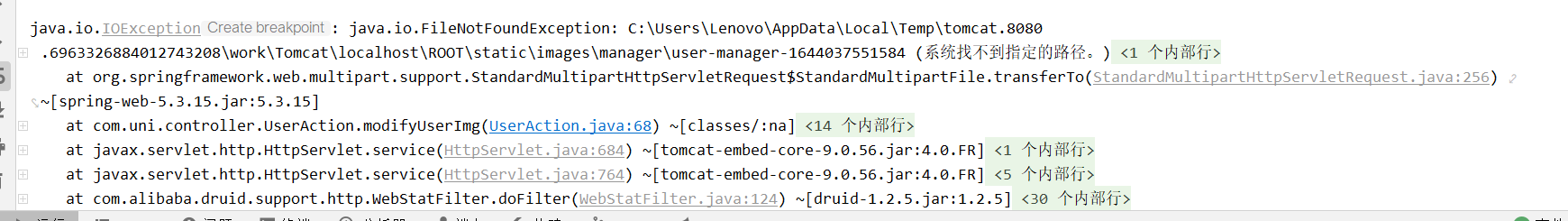
问题2: 在保存头像图片时,找不到正确的路径

解决2: transferTo方法执行时,会默认在前面添加一个web的路径,则需先获取工件的类路径作为保存位置的前缀,但直接保存图片文件会比较耗空间,之后修改为base64编码字符串的形式存储图片,将编码直接存储到数据库就行了,不用保存到服务端的工件。
this.getClass().getResource("/").getPath().replaceFirst("/", "")