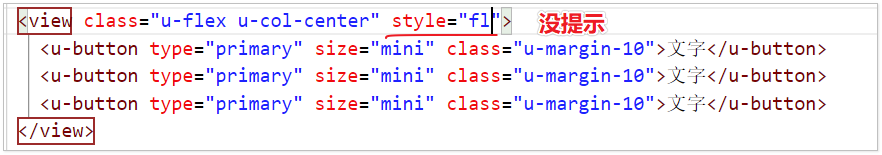
现象

怎么办?
VS Code 文件-》首选项-》设置
搜索:files.associations

切换到settings.json,修改如下配置

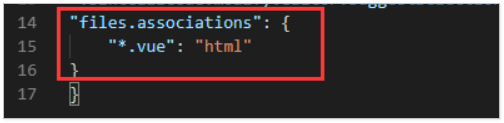
"files.associations": {
"*.vue": "html"
}
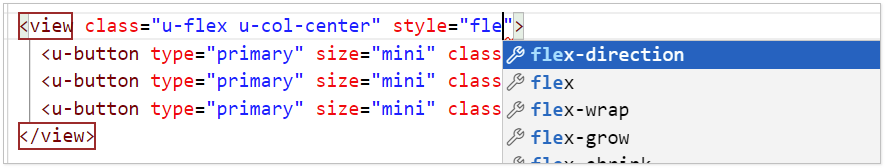
效果

就这样?
网上确实好多就是这样,不过你会发现你的vue的一些提示可能没了,看来鱼和熊掌不可兼得呀。
所以,我还是放弃了这个配置,需要让他提示html的属性的时候,点击状态栏,改为html,然后在改回去,这个操作很快的,网上没人提及到,毕竟需要html的style提示的情况还是比较少,当然期待更完美的方式
