文章目录
前端介绍
前端:
前端工程师是使用web技术栈解决多端图形用户界面交互问题的工程师
? 解决GUI人机交互问题;
? 跨终端(PC/移动浏览器;客户端/小程序;YR/AR等);
? Web技术栈(html/css/js/HTTP网络协议)
前端技术栈:
? HTML(内容)、CSS(样式)、 JavaScript(行为)运行在浏览器里;浏览器通过HTTP网络协议与服务器通信
前端关注方面:
? 美观、功能、无障碍(如色盲症)、安全、性能(流畅;体验型好)、兼容性(浏览器;手机)、用户体验
前端边界?
用node.js开发服务端应用;
用electron/rn(react native)开发客户端应用;
用Web RTC进行在线传输,实现多人会议;
用WebGL开发流畅3D游戏;
用WebASSEMBLY将C++/Rust或其他语言编写的代码编译成直接在浏览器里可运行的代码;… …
发展快,技术不断更新,需要不断学习
开发环境
浏览器;
编辑器。

HTML
HTML:HyperText MarkUp Language
超文本:包括图片、标题、链接、表格等内容;
标记语言:用标签如h1表示一级标题
文章标题
标签上可设置属性<img src="photo.jpg"/>;包括属性名(src)与属性值
完整例子
<!doctype html>标记版本,浏览器用什么渲染
//根
//需要但不用呈现给用户的
</head>
<body>//呈现给用户的内容
</body>
</html>
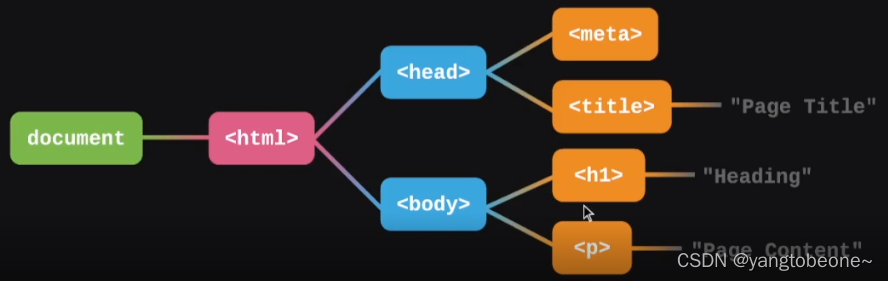
DOM树(每个节点是dom节点)
HTML语法
标签和属性不区分大小写,推荐小写
空标签可以不闭合,比如input、meta
属性值推荐用双引号包裹
某些属性值可以省略,比如required(必填字段)、readonly
HTML标签
标题h1~h6 :一级标题~六级标题
列表:
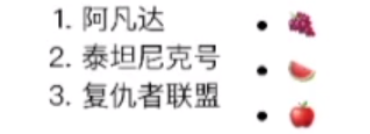
有序列表:(order list)
<ol>
<li>阿凡达</li>
<li>泰坦尼克号</li>
<li>复仇者联盟</li>
</ol>
(如电影票房排行榜有排序)
无序列表:(unordered list)
<ul>
<li>🍇</li>
<li>🍉</li>
<li>🍎</li>
</ul>
(如购物清单无序有小黑点)

有属性名+属性值列表(key value)
<dl> //(定义列表)definition list
<dt>导演:</dt> //definition title
<dd>陈凯歌</dd> //definition description
<dt>主演:</dt> //(多对多)一个dt可以有多个dd;多个dt也可以有多个dd
<dd>张国荣</dd>
<dd>张丰毅</dd>
<dd>巩俐</dd>
<dt>上映日期:</dt>
<dd>1993-01-01</dd>
</dl>
链接
target="_blank":新窗口打开
src与href:
src嵌入页面;href外部引用
多媒体(图片/音频/视频)
<img src="" alt="" width=""/> //alt=""替代文本信息,不加载时显示
<audio src="" controls></audio> //controls表示播放控件

<video src="" controls></video>

auto-play:不是加了就能自动播放;之前打开过这个域名下的网站,并且手动点过播放,浏览器认为你认识这个网站,知道它的行为,自动播放会生效。
表单类控件–输入
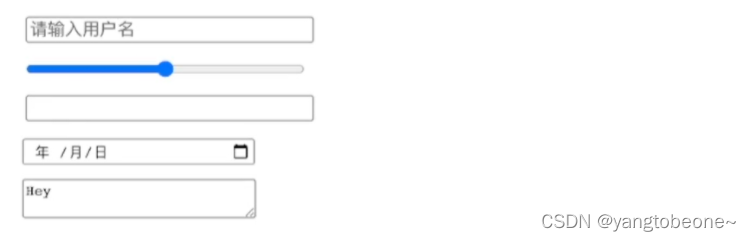
<input placeholder="请输入用户名"> //输入框
<input type="range"> //滑动条
<input type="number" min="1" max="10"> //输入数字控制范围
<input type="date" min="2018-02-10"> //日期
<textarea>Hey</textarea> //多行文字

<p>
<label><input type="checkbox"/>🍎</label>
<label><input type="checkbox" checked />🍏
</label>
</p>
<p>
<label><input type="radio" name="sport"/>?</label>
<label><input type="radio" name="sport"/>🏀</label>
</p>
<p>
<select>
<option>🥑</option>
<option>🥩</option>
</select>
</p>
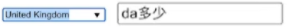
<input list="countries"/>
<datalist id="countries">
<option>Greece</option>
<option>United Kingdom</option>
<option>United States</option>
</datalist>
用户在选项中选择:
1.多选

2.多个选项name相同时用户只能选择一个(互斥)

3.下拉选择:option写在select里

4.用户可自己输入,又给用户一些提示在list中设置提示的文字;其他输入并不影响,只是有一些快捷输入方式

文本
<blockquote cite="http://t.cn/RfjKO0F">
<p>天才并不是自生自长在深林荒野里的怪物,是由可以使天才生长的民众产生、长育出来的,所以没有这种民众,就没有天才。</p>
</blockquote>
<p>我最喜欢的一本书是<cite>小王子</cite>。</p>
<p>在<cite>第一章</cite>,我们讲过<q>字符串是不可变量</q>。</p>
<p><code>const</code>声明创建一个只读的常量。</p>
<pre><code>
const add = (a,b)=> a + b;
const multiply = (a,b)=> a*b;
</code></pre>
<p>在投资之前,<strong>一定要做风险评估</strong>。</p>
<p>Cats <em>are</em> cute animals.</p>
引用:(3个)
blockquote:块级引用
cite标签:短引用(作品、书的名字,章节标题等)
q:短引用(具体引用内容)
code:代码引用;多行代码外用pre包裹(用特殊的编程字体:等宽字体展示)
表示强调:突出重要严重,强调紧急;突出语气、语境的强调,重读等
<iframe>:嵌入别的内容并且不用与页面太多交互都可以用,但是缺点也很多比如弹出弹窗的阴影不能覆盖到整个页面
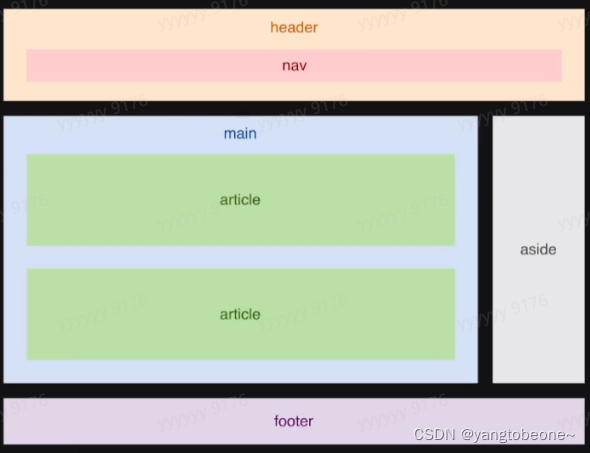
内容划分

页头header(导航nav)
页面主题main(文章article可以有多个)不主要aside
页尾footer(放版权等等)
语义化是什么
1.HTML中的元素、属性及属性值都拥有某些含义
2.开发者应该遵循语义来编写HTML
如有序列表用ol,无序列表用ul;lang 属性表示内容所使用的语言(方便浏览器翻译识别)
谁在使用我们写的HTML:
开发者 – 修改、维护页面
浏览器 – 展示页面,根据标签等
搜索引擎 – 提取关键词、排序,搜索引擎优化
屏幕阅读器 – 给盲人读页面内容,图片受制于网络流量等不能显示;无障碍对于正常人也不方便如字体大小、页面颜色对比度在室外等
语义化的好处:
代码可读性;可维护性;搜索引擎优化提升;无障碍性
传达内容而不是样式:如标题文字可以用style,也可以直接用
标签(更推荐)如何做到语义化?
了解每个标签和属性的含义;思考什么标签最适合描述这个内容;不使用可视化工具生成代码
如废除center样式标签,留下语义内容标签
UI库尤其要注意语义化
plus:
看MDN 、W3C了解规范
绝大多数场景不用考虑ie
跨域:请求只能使用本域的资源,不能使用别的资源,浏览器有同源策略限制获取
和推荐button
使用div代替按钮,要告诉浏览器是按钮,给div加额外标签aria相关属性role=“button”,但是不够简洁
离线存储:Local storage本地存储内容;控制请求显示,离线显示离线内容、有网络时显示在线内容用Service Worker
重点:语义化、HTML特性
总结
提示:这里对文章进行总结:
例如:以上就是今天的笔记内容,本文简单介绍了前端与HTML的相关重要概念及理解,更多有关前端的介绍参考后续文章。