内置对象
- JavaScript中的对象分为3种:自定义对象、内置对象、浏览器对象
- 前两种对象是JS基础内容,属于ECMAScript;第三个浏览器对象属于JS独有,JS API讲解
- 内置对象就是指JS语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或者是最基本而必要的功能(属性和方法)
- 内置对象最大的优点就是帮助我们快速开发
- JavaScript提供了多个内置对象:Math、Data、Array、String等
查阅文档
学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过菜鸟教程/MDN/W3C来查询

如何学习对象中的方法
- 查阅该方法的功能
- 查看里面参数的意义和类型
- 查看返回值的意义和类型
- 进行demo测试
Math对象
Math数学对象,不是一个构造函数,所以不需要使用
new来调用,而是直接使用里面的属性和方法即可
Math.abs()取绝对值- 三个取整方法:
Math.floor(): 向下取整Math.ceil(): 向上取整Matg.round(): 四舍五入(.5特殊,往大了取,-3.5往大取为-3)
console.log(Math.PI);//3.141592653589793
console.log(Math.max(1,2,3));//3
console.log(Math.max(1,2,'可达鸭'));//NaN
console.log(Math.max(1,2,'3'));//隐式转换 把字符串的3转换为数字型3
console.log(Math.max(0,true));//1
console.log(Math.max());//-Infinity
// 3个取整方法
// 向下取整
console.log(Math.floor(1.7));//1
// 向上取整
console.log(Math.ceil(1.1));//2
// 四舍五入版就近取整 注意 -3.5 结果是-3(.5特殊,往大了取,-3.5往大取为-3)
console.log(Math.round(1.1));//1
console.log(Math.round(1.5));//2
console.log(Math.round(-1.1));//-1
console.log(Math.round(-1.5));//-1
console.log(Math.round(-1.6));//-2
随机数random()
//返回0.0 (包含) ~ 1.0(不包含) 之间随机的小数
console.log(Math.random());
得到min(包含)~ max(不包含)之间的随机整数
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
}
得到min(包含)~ max(包含)之间的随机整数
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
// 随机点名
var arr=['可达鸭','皮卡丘','小火龙','杰尼龟','卡比兽'];
console.log(arr[getRandom(0,arr.length-1)]);
猜数字游戏
随机生成1~10之间的数字,让用户输入一个数字,
- 如果大于该数字,就提示,数字大了,继续猜
- 如果小于该数字,就提示,数字小了,继续猜
- 如果等于该数字,就提示,猜对了,结束程序
// 1随机生成1~10之间数字
// 2需要猜到正确为止,所以要一直循环
// 3while循环更简单
// 4核心算法 使用if elseif 多分支判断大于等于小于
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
var random = getRandom(1, 10);
while (true) {//死循环
var num = prompt('猜一个1~10间的数字:');
if (num > random) {
alert('数字大了,继续猜');
} else if (num < random) {
alert('数字小了,继续猜');
} else {
alert('猜对了');
break;
}
}
猜1~100之间的数字,但只有10次机会
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
var random = getRandom(1, 100);
for (var i = 10; i >= 1; i--) {
var num = prompt('猜一个1~10间的数字:');
if (num > random) {
alert('数字大了,继续猜');
} else if (num < random) {
alert('数字小了,继续猜');
} else {
alert('猜对了');
break;
}
}
Date对象
Date 对象和 Math 对象不一样,他是一个构造函数,必须使用new来调用创建
// Date是一个构造函数,必须使用new来调用创建
var arr = new Array();//创建一个数组对象
var obj = new Object();//创建一个对象实例
//1.使用Date 如果没有参数,返回当前系统的当前时间
var date = new Date();
console.log(date);
// 2.参数常用写法 数字型 1997,10,1 or 字符串型 '1997-10-1 18:8:8'
var d1= new Date(2021,10,1);
console.log(d1);//返回的是11月不是10月!!!!!!返回的月份小一个月(0~11)
var d2= new Date('2021-10-1 13:11:8');
console.log(d2);//返回正常
日期格式化
// 日期格式化 年 月 日 星期几
var day = new Date();
console.log(day.getFullYear());//返回当前日期的年
console.log(day.getMonth());//应该返回1 但这边返回了0(因为月份返回的是0~11,所以小1)
console.log(day.getMonth() + 1);//记得+1
console.log(day.getDate());//返回几号
console.log(day.getDay());//返回周几 周一返回1 周六返回6 但周日返回0!!!
//写一个 2022年 1月 18日 星期二这种格式
var year = day.getFullYear();
var month = day.getMonth() + 1;//注意加1
var date = day.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']
//因为星期日的索引号是0
var week = day.getDay();
console.log('今天是:' + year + '年' + month + '月' + date + '日 ' + arr[week]);
// 日期格式化 时 分 秒
console.log(day.getHours());//时
console.log(day.getMinutes());//分
console.log(day.getSeconds());//秒
//封装函数 返回当前的时分秒 格式 08:08:08
function getTimer() {
var time = new Date();
var h = time.getHours();
h = h < 10 ? '0' + h : h;//如果小于10,前面加个0,显示成01的形式
var m = time.getMinutes();
m = m < 10 ? '0' + m : m;
var s = time.getSeconds();
s = s < 10 ? '0' + s : s;
return h + ':' + m + ':' + s;
}
console.log(getTimer());
// 以下方法:返回现在距 1970 年 1 月 1 日之间的毫秒数(时间戳)
//1.通过 valueof() getTime()
var date = new Date();
console.log(date.valueOf());
console.log(date.getTime());
//2.简单写法(最常用写法)
var date1 = +new Date();//返回当前时间总毫秒数,也可()中加参数,返回指定时间总毫秒数
console.log(date1);
//3.H5 新增的
console.log(Date.now());
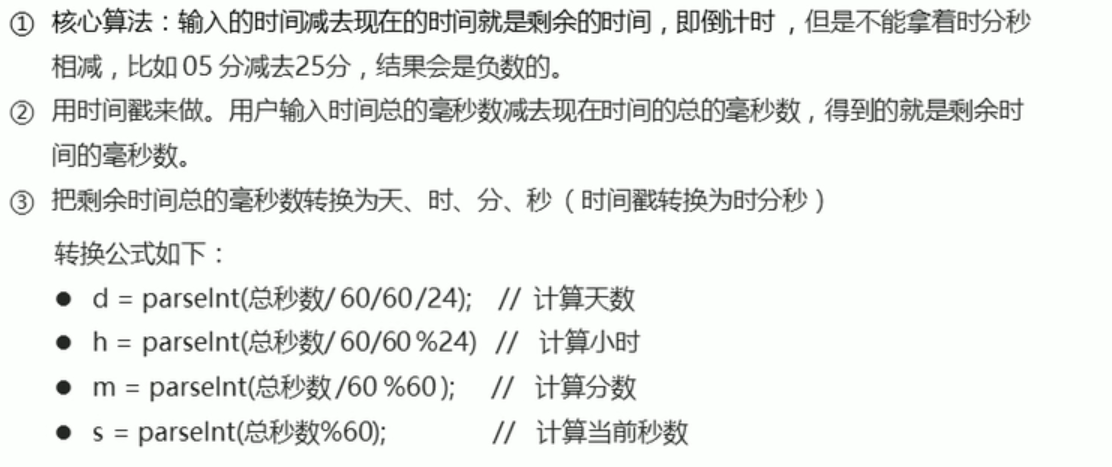
倒计时效果

function countDown(time) {
var nowTime = +new Date();//返回当前时间总毫秒数
var inputTime = +new Date(time);//返回用户输入时间的总毫秒
var times = (inputTime - nowTime) / 1000;//毫秒变为秒
var d = parseInt(times / 60 / 60 / 24);
d = d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24);
h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60);
m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60);
s = s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countDown('2022-1-19 18:00:00'));
数组
两种创建方式
- 利用字面量
var arr = [1,2,3];
- 利用new Array()
var arr = new Array();//创建了一个空的数组
var arr = new Array(3);//创建了一个长度为3的数组,里面三个空的数组元素
var arr = new Array(2,3);//创建了一个数组,里面元素为2,3
检测是否为数组
instanceof运算符,可以判断一个对象是否属于某种类型Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
// 检测是否为数组
// (1)instanceof 运算符
var arr = [];
var obj = {};
console.log(arr instanceof Array);//返回true
console.log(obj instanceof Array);//返回false
//Array.isArray(参数) H5新增的方法
console.log(Array.isArray(1,2,3));//false
console.log(Array.isArray([1,2,3]));//true
console.log(Array.isArray(obj));//false
function reverse(arr) {
if (arr instanceof Array) {
var newArray = [];
for (var i = arr.length - 1; i >= 0; i--) {
newArray[newArray.length] = arr[i];
}
return newArray;
} else {
return '请输入数组格式如[1,2,3]';
}
}
添加删除数组元素
| 方法名 | 说明 | 返回值 |
|---|---|---|
| push(参数1…) | 末尾添加一个或多个元素,注意修改原数组 | 并返回新的长度 |
| pop() | 删除数组最后一个元素,把数组长度减1 无参数 修改原数组 | 返回它删除的元素值 |
| unshift(参数1…) | 向数组开头添加一个或多个元素,注意修改原数组 | 并返回新的长度 |
| shift() | 删除数组的第一个元素,数组长度减1 无参数 修改原数组 | 并返回第一个元素的值 |
// 添加或删除数组元素
// 1.push()后面添加元素
var arr = [1, 2, 3];
// arr.push(4,5)
console.log(arr.push(4, 5));//返回长度5
console.log(arr);//返回[1,2,3,4,5]
// 2.unshift()前面添加元素
// arr.unshift(-1,0);
console.log(arr.unshift(-1, 0));//返回长度7
console.log(arr);//[-1, 0, 1, 2, 3, 4, 5]
// 3.pop()删除最后一个元素,长度减1,返回该元素
console.log(arr.pop());
// 4.shift()删除第一个元素,长度减1,返回该元素
console.log(arr.shift());
案例(筛选数组)
有一个包含工资的数组[1500,1200,2000,2100,1800],要求把其中超过2000的删除,剩余的放入新数组中
var arr = [1500, 1200, 2000, 2100, 1800];
var newArray = [];
for (var i = 0; i <= arr.length - 1; i++) {
if (arr[i] < 2000) {
// newArray[newArray.length] = arr[i];
newArray.push(arr[i]);
}
}
console.log(newArray);
数组排序
| 方法名 | 说明 | 是否修改原数组 |
|---|---|---|
| reverse() | 颠倒数组中元素,无参数 | 改变原来的数组 返回新数组 |
| sort() | 对数组进行排序 | 改变原来的数组 返回新数组 |
// 1.反转数组
var arr = [1, 2, 3];
arr.reverse()
console.log(arr);
// 2.数组排序(冒泡排序)
var arr1 = [3, 4, 7, 1];
arr1.sort();
console.log(arr1);//[1,3,4,7]
//注意有bug
var arr2 = [1, 13, 4, 7, 77];
arr2.sort();
console.log(arr2);//[1, 13, 4, 7, 77]先排最左边的位数,1和13放一起,4,7
// 解决办法
arr2.sort(function (a, b) {
// return a - b;升序
return b-a;//降序
});
console.log(arr2);
数组索引
| 方法名 | 说明 | 返回值 |
|---|---|---|
| indexOf() | 数组中查找给定元素的第一个索引 | 如果存在返回索引号 不存在返回-1 |
| lastIndexOf() | 在数组中的最后一个的索引 | 如果存在返回索引号 不存在返回-1 |
var arr = [1,2,3,1,4,5,3,1,2];
console.log(arr.indexOf(1));//返回索引号0
console.log(arr.indexOf(100));//返回-1
console.log(arr.lastIndexOf(1));//返回索引号7(找到最后一个1返回它的索引号)
案例(数组去重 重要)
数组[‘c’,‘a’,‘z’,‘a’,‘x’,‘a’,‘x’,c’,‘b’],去除重复的元素
分析:
-
目标:把旧数组里面不重复的元素选取出来放到新数组中,重复的元素只保留一个,放到新数组中去重。
-
核心算法:我们遍历旧数组,然后拿着旧数组元素去查询新数组,如果该元素在新数组里面没有出现过,我们就添加,否则不添加。
-
我们怎么知道该元素没有存在? 利用
新数组.indexOf(数组元素)如果返回是 -1 就说明 新数组里面没有该元素
function unique(arr) {
var newArr = [];
for (var i = 0; i <= arr.length - 1; i++) {
if (newArr.indexOf(arr[i]) === -1){
newArr.push(arr[i]);
}
}
return newArr;
}
var arr=['c','a','z','a','x','a','x','c','b'];
console.log(unique(arr));
数组转换为字符串
| 方法名 | 说明 | 返回值 |
|---|---|---|
| toString() | 把数组转换为字符串,逗号分割每一项 | 返回一个字符串 |
| join(‘分隔符’) | 方法用于把数组中的所有元素转换为一个字符串 | 返回一个字符串 |
// 1.toString()
var arr =[1,2,3];
console.log(arr.toString());//1,2,3
// 2.join('分隔符')
console.log(arr.join('|'));//1|2|3
console.log(arr.join('+'));//1+2+3
console.log(arr.join('-'));//1-2-3
console.log(arr.join('&'));//1&2&3
其他
| 方法名 | 说明 | 返回值 |
|---|---|---|
| concat() | 连接两个或多个数组 不影响原数组 | 返回一个新的数组 |
| slice() | 数组截取slice(begin,end) | 返回被截取项目的新数组 |
| splice() | 数组删除splice(第几个开始,要删除的个数) | 返回被删除项目的新数组,注意,这个会影响原数组 |
字符串
基本包装类型
为了方便操作基本数据类型,JavaScript还提供了三个特殊的引用类型:String,Number,Boolean
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
var str = '可达鸭';
console.log(str.length);//输出3
//对象才有属性和方法 复杂数据类型才有 属性和方法
//简单数据类型 为什么会有length属性呢?
//基本包装类型:就是把简单数据类型包装成了复杂数据类型
//(1)把简单数据类型包装成复杂数据类型
var temp = new String('可达鸭');
//(2)把临时变量的值给str
str = temp;
//(3)销毁temp
temp = null;
字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间
根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成后会返回一个新的字符串
// str.indexOf('要查找的字符',[起始的位置])
var str = '改革春风吹满地,春天来了';
console.log(str.indexOf('春'));//返回2
console.log(str.indexOf('春',3));//从索引号3开始往后查找,返回8
//lastIndexOf()从后面开始查找,也可加位置
案例(返回字符位置)
查找字符串’abcoefoxyozzopp’中所有o出现的位置及次数
分析:
- 核心算法:先查找第一个o出现的位置
- 然后 只要
indexOf返回的结果不是 -1 就继续往后查找 - 因为
indexOf只能查找到第一个,所以后面的查找,利用第二个参数,当前索引加1,从而继续查找
// 查找字符串'abcoefoxyozzopp'中所有o出现的位置及次数
var str = 'abcoefoxyozzopp';
var index = str.indexOf('o');
var num = 0;
while(index !== -1){
console.log(index);
num++;
index = str.indexOf('o',index+1);
}
console.log('o出现的次数是'+num+'次');
根据位置返回字符(重点)
| 方法名 | 说明 | 使用 |
|---|---|---|
| charAt(index) | 返回指定位置的字符(index字符串的索引号) | str.charAt(0) |
| charCodeAt(index) | 获取指定位置处字符的ASCII码(index索引号) | str.charCodeAt(0) |
| str[index] | 获取指定位置处字符 | HTML5,IE8+支持和charAt()等效 |
// 1.charAt(index)根据位置返回字符
var str = 'andy';
console.log(str.charAt(3));//y
// 遍历所有字符
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i));
}
// 2.charCodeAt(index)返回字符的ASCII码 目的: 判断用户按下了哪个键
console.log(str.charCodeAt(0));//97,a对应97
// 3.str[index] H5新增
console.log(str[0]);//a
案例(统计出现次数最多的字符)
判断一个字符串’abcoefoxyozzopp’中出现次数最多的字符,并统计其次数
分析:
- 核心算法:利用
charAt()遍历这个字符串 - 把每个字符都存储给对象,如果对象没有该属性,就为1,如果存在了就 +1
- 遍历对象,得到最大值和该字符
// 前提知识
// var o = {
// age: 0
// }
// if (o['age'] != undefined) {
// console.log('有该属性');
// } else {
// console.log('没有该属性');
// }
var str = 'abcoefoxyozzopp';
var o = {};
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i);
if (o[chars] != undefined) {//chars不加''因为本身就是变量了,加了就变成查找chars这
o[chars]++;
} else {
o[chars] = 1;
}
}
console.log(o);
var max = 0;
var ch = '';
for (var k in o) {
//k得到的是属性名
if (o[k] > max) {
max = o[k];
ch = k;
}
}
console.log(max);
console.log(ch);
字符串操作方法(重点)
| 方法名 | 说明 |
|---|---|
| concat(str1,str2,str3…) | concat() 方法用于连接两个或多个字符串。拼接字符串,等效于+,+更常用 |
| substr(start,length) | 从start位置开始 (索引号), length 取的个数 重点记住这个 |
| slice(start,end) | 从start位置开始,截取到end位置,end取不到 (他们俩都是索引号) |
| substring(start,end) | 从start位置开始,截取到end位置,end取不到 基本和slice 相同,但是不接受负值 |
// 1.concat()
var str = 'andy';
console.log(str.concat('kedaya'));//andykedaya
// 2.substr(开始位置,截取几个字符)
var str1 = '改革春风吹满地';
console.log(str1.substr(2,2));//春风
其他方法
// 1.替换字符串 replace('被替换的字符','替换为的字符') 只会替换第一个字
var str = 'andyandy';
console.log(str.replace('a', 'b'));//bndyandy
// 有字符串'abcoefoxyozzopp' 将所有o替换成*
var str1 = 'abcoefoxyozzopp';
while (str1.indexOf('o') !== -1) {
str1 = str1.replace('o', '*');
}
console.log(str1);
// 2.字符转换为数组 split('分隔符') 前面学过join 相反
var str2 = '1,2,3';
console.log(str2.split(','));
var str3 = '1&2&3';
console.log(str3.split('&'));
简单类型与复杂类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
- 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
string ,number,boolean,undefined,null - 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
null是一个空的对象(属于错误,但至今没改)
堆和栈
堆栈空间分配区别:
- 栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;
简单数据类型存放到栈里面 - 堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
复杂数据类型存放到堆里面
注意:JavaScript中没有堆栈的概念,通过堆栈的方式,更容易理解一些
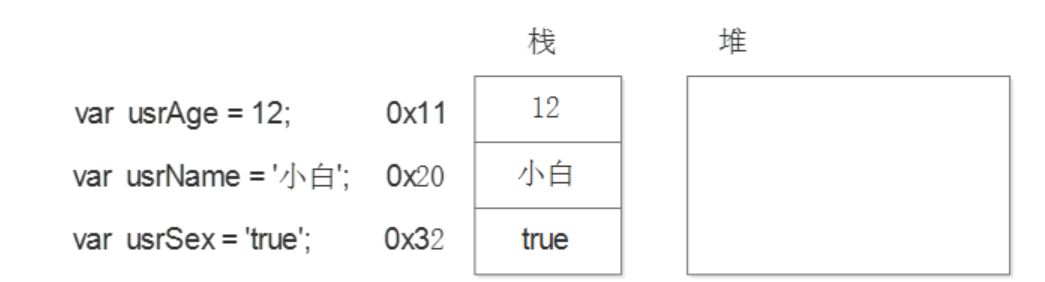
简单类型的内存分配
- 值类型(简单数据类型):string,number,boolean,undefined,null
- 值类型变量的数据直接存放在变量(栈空间)中

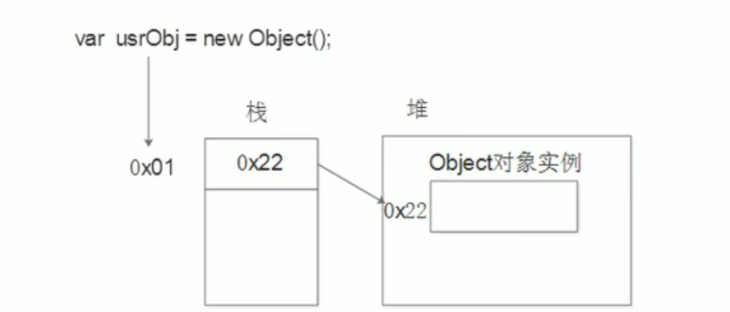
- 引用类型(复杂数据类型):通过 new 关键字创建的对象(系统对象、自定义对象),如Object、Array、Date等
- 引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中

简单数据类型传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量
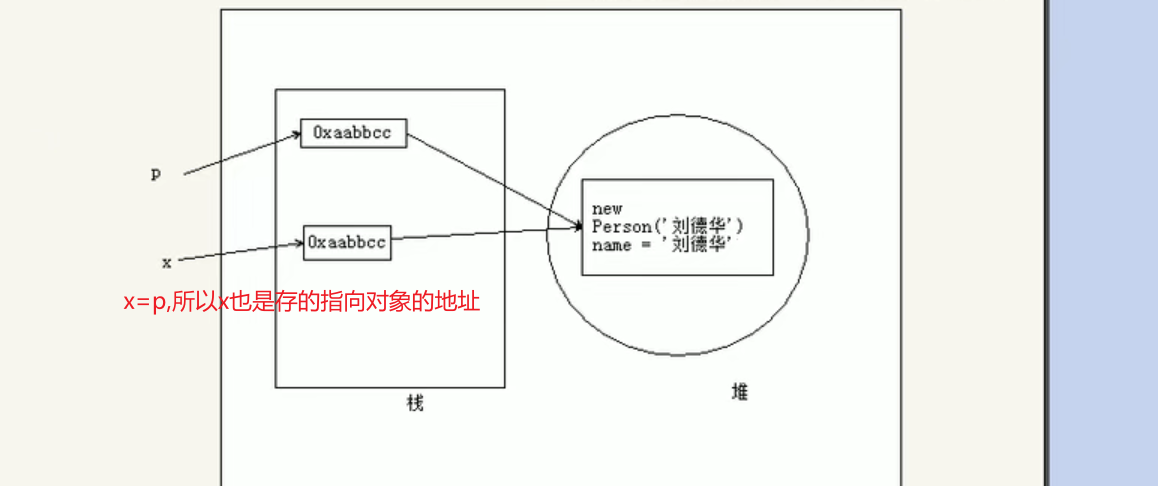
复杂数据类型传参
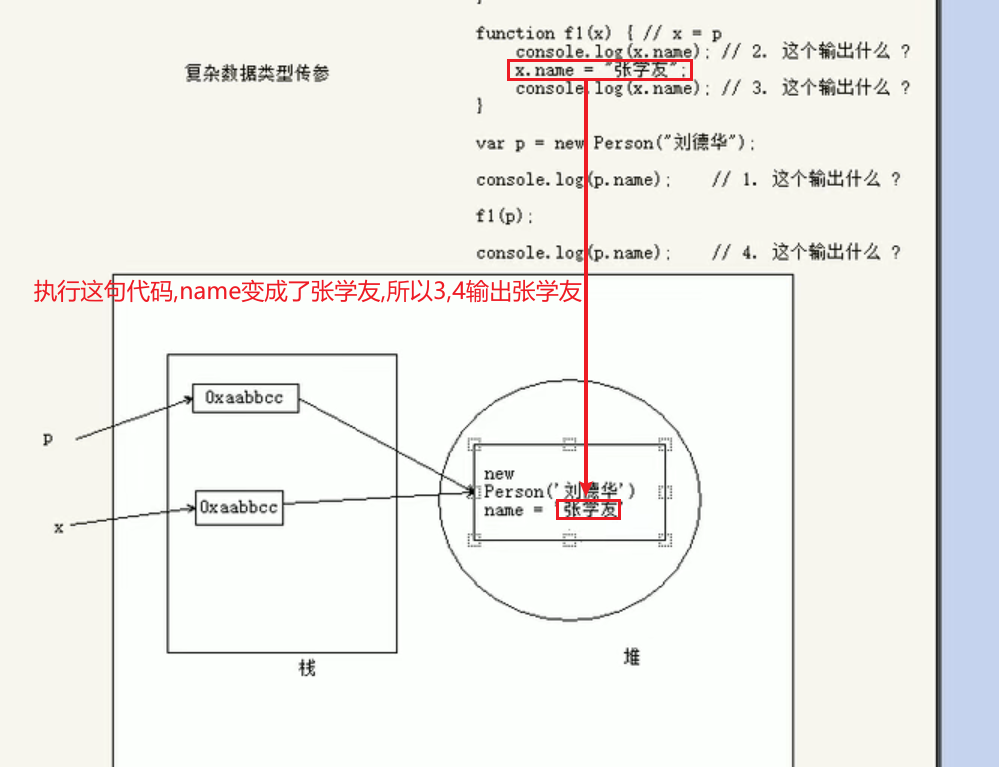
函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。
// 复杂数据类型传参
function Person(name) {
this.name = name;
}
function f1(x) { // x = p
console.log(x.name); // 2. 这个输出什么 ? 刘德华
x.name = "张学友";
console.log(x.name); // 3. 这个输出什么 ? 张学友
}
var p = new Person("刘德华");
console.log(p.name); // 1. 这个输出什么 ? 刘德华
f1(p);
console.log(p.name); // 4. 这个输出什么 ? 张学友