1. 在线测试 - 推荐的这个在线匹配网站的比较准确
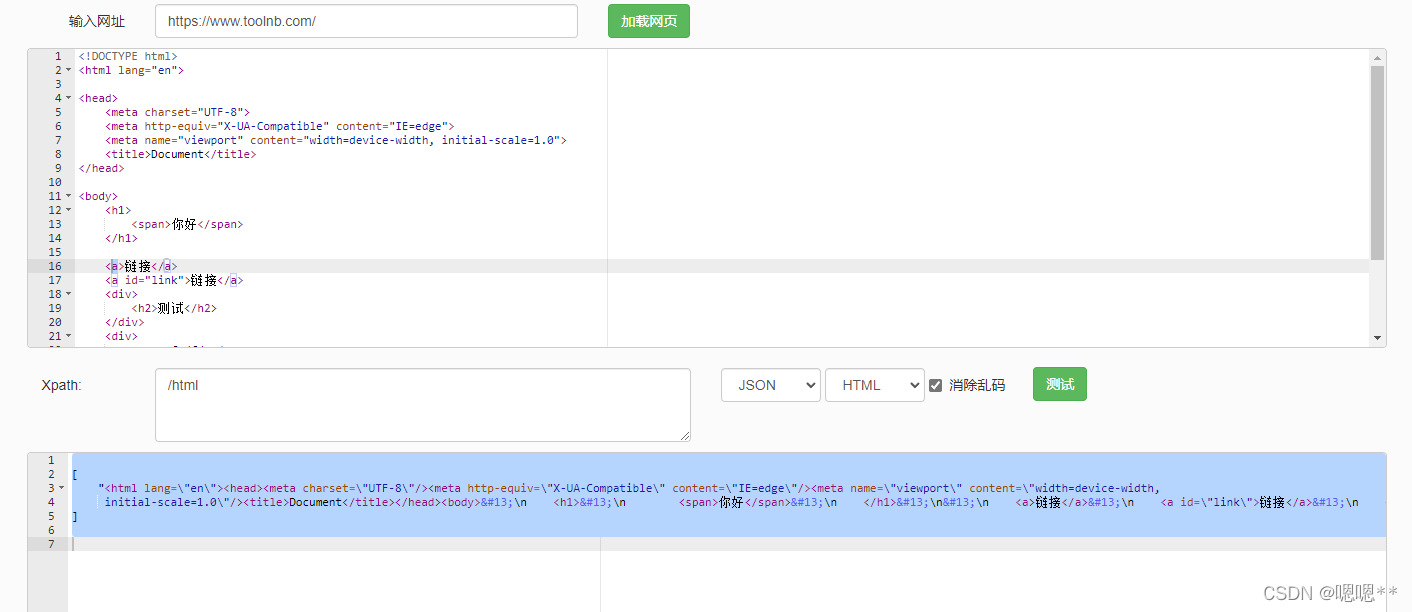
https://www.toolnb.com/tools/xpath.html
?
2. 概述
作用: 用于定位查找XML的元素-很像前端的选择器不过只是改变了写法
?
?
概念 == 示例XML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>
<span>你好</span>
</h1>
<a>链接</a>
<a id="link">链接</a>
<div>
<h2>测试</h2>
</div>
<div>
<span>fsdfds</span>
<h1>佛挡杀佛多少分</h1>
</div>
</body>
</html>
节点
1. (文档)根节点:如上面的:<html>
2. 元素节点:如上面的:<body>、<title>等
3. 属性节点:如上面的:charset='UTF-8' 则其属性节点的父节点是 <meta charset='UTF-8'>
3. 语法
3.1 基础语法概述
筛选器
节点选取
节点名:选取此节点的所有子节点 - 从根节点出发
/:从根节点选取(取子节点)
//:任意位置查找元素节点
.:当前节点
..:当前节点的父节点
@:节点的属性筛选
[]:筛选某位置(从1开始)节点以及符合属性的节点
运算符
算术运算符:加减乘除取模(+、-、*、div、mod)
比较运算符:=、!=、<、<=、>、>=
逻辑运算符:or、and
节点元素符:并集| == 如//book | //cd
3.2 测试应用
示例XML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>
<span mark='mark1' num='5'>你好</span>
</h1>
<a>链接</a>
<a id="link">链接</a>
<div>
<h2>测试</h2>
<span mark='mark2' num='10'>
<h1>fdsfdsfd</h1>
</span>
</div>
<div>
<span num='-1'>fsdfds</span>
<h1 id=title>佛挡杀佛多少分</h1>
</div>
</body>
</html>
?
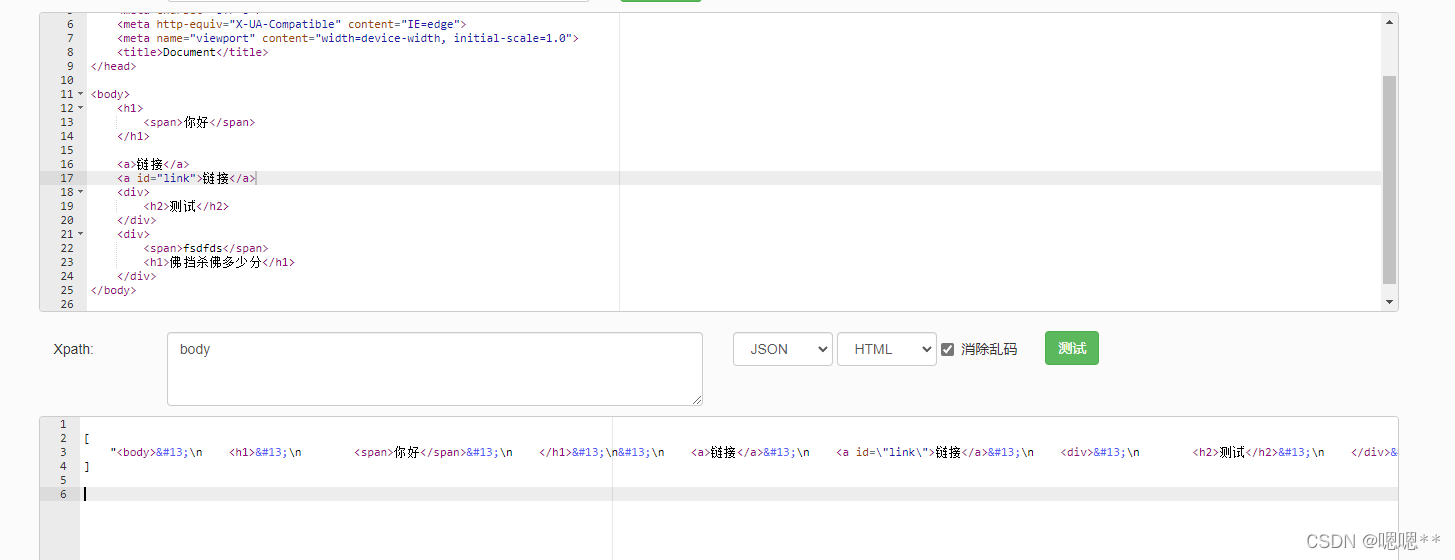
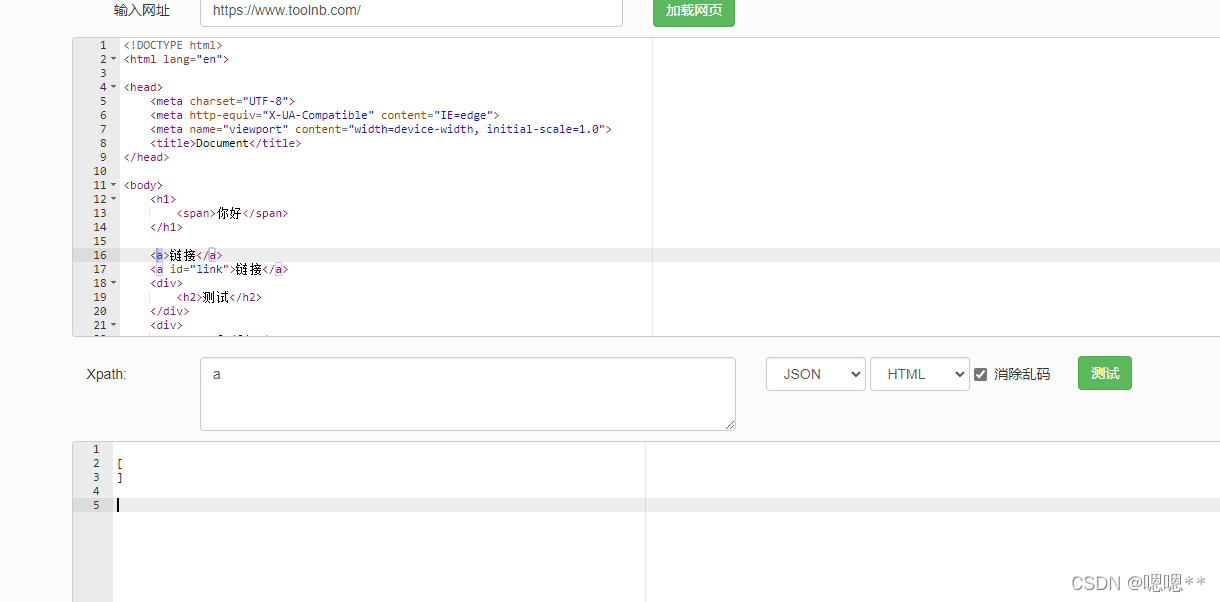
3.2.1 节点 - 从根节点找子节点(不可找孙子起点)



?
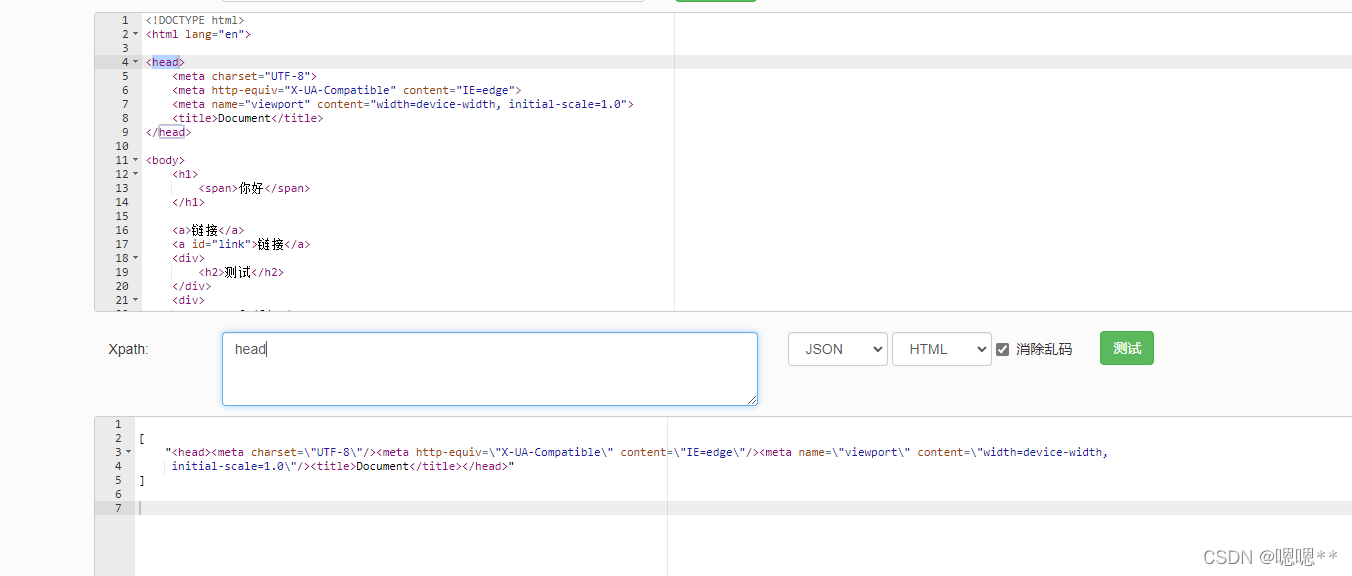
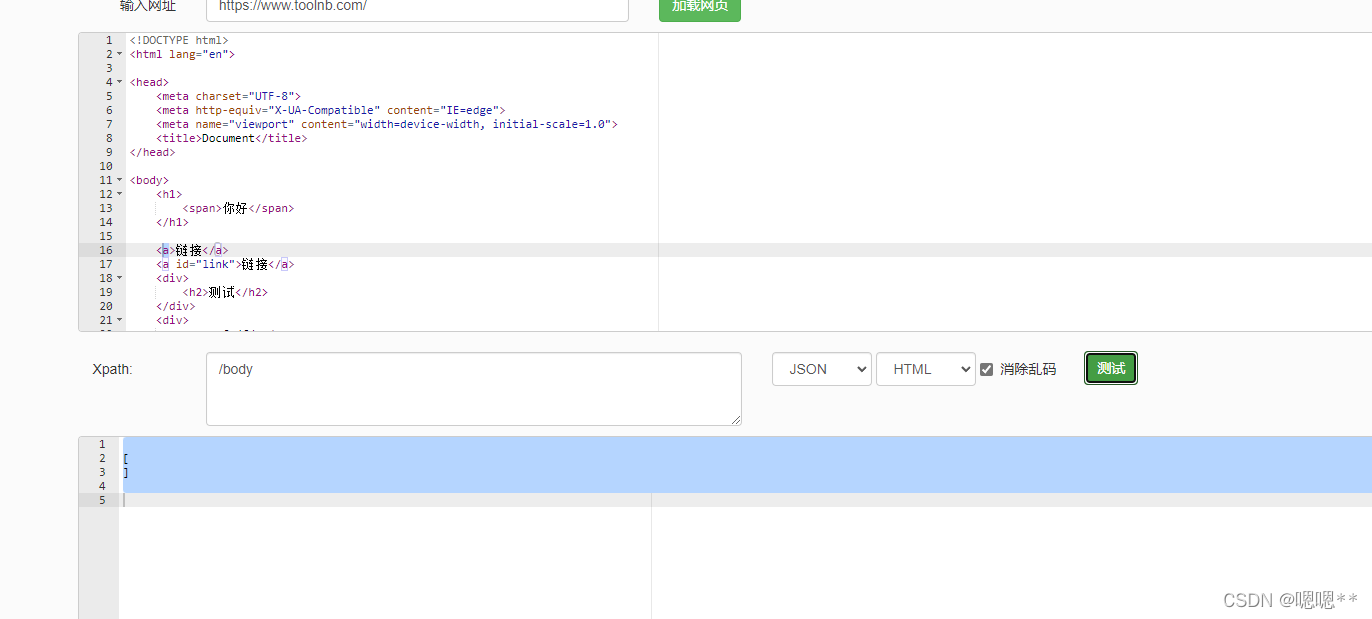
3.2.2 / - 初始起点 - 当前节点为标准

初始起点是未进入节点故找不到

路径问题,故只匹配到一个ie

?
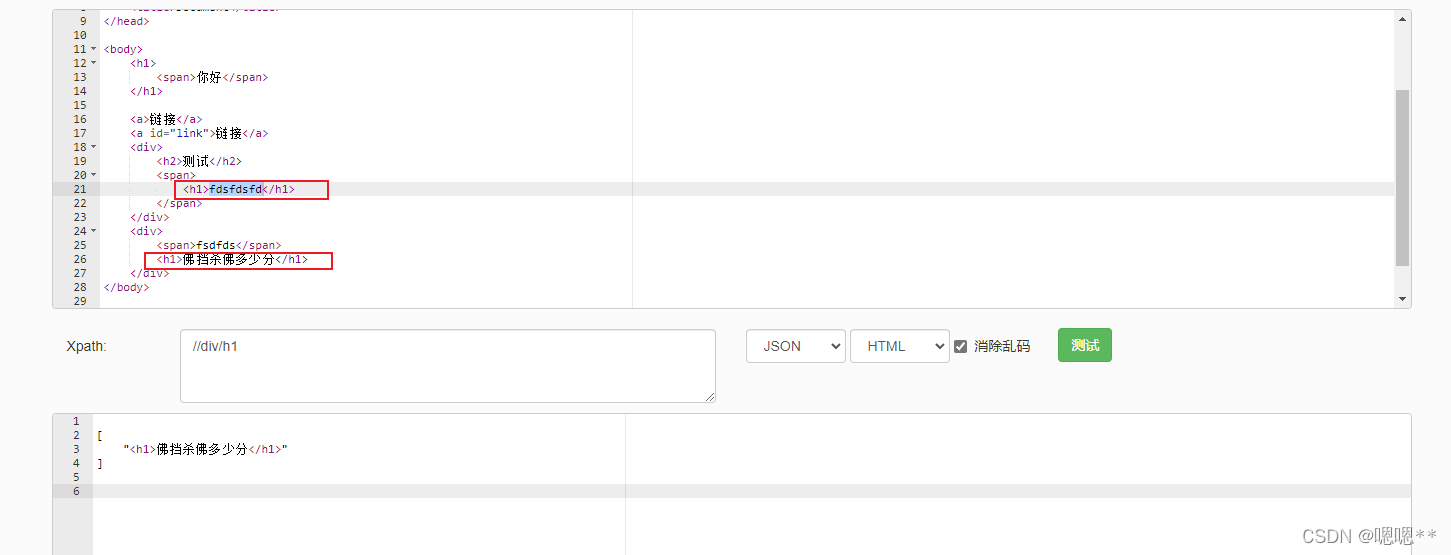
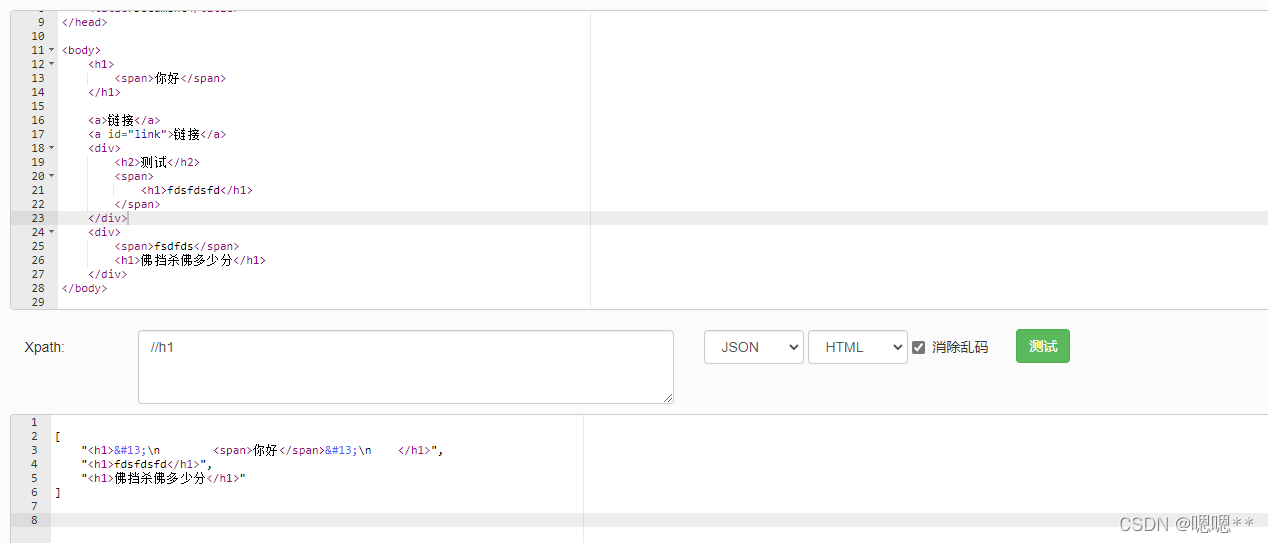
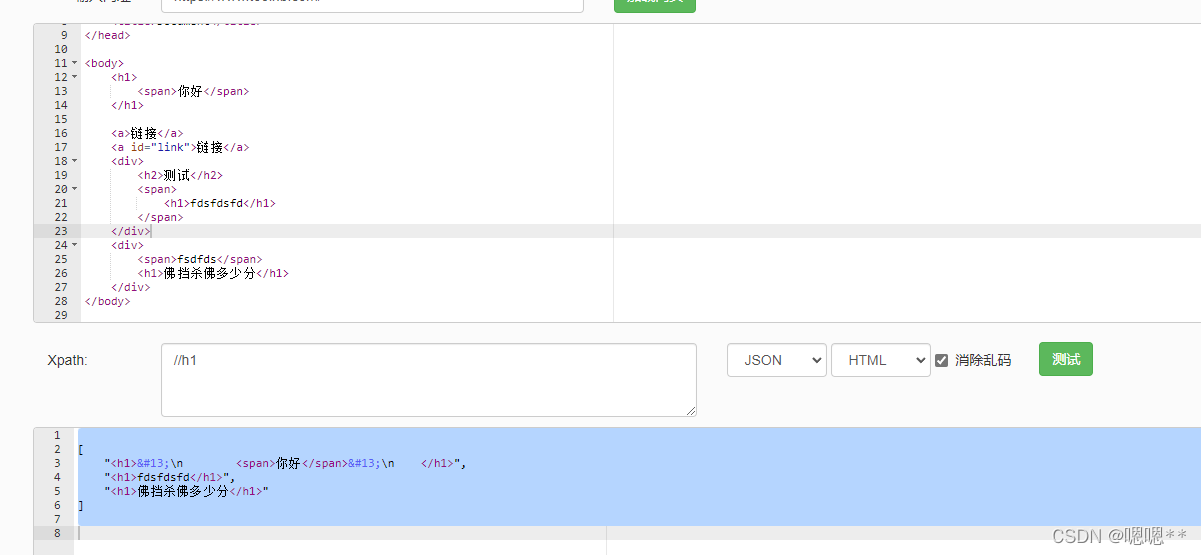
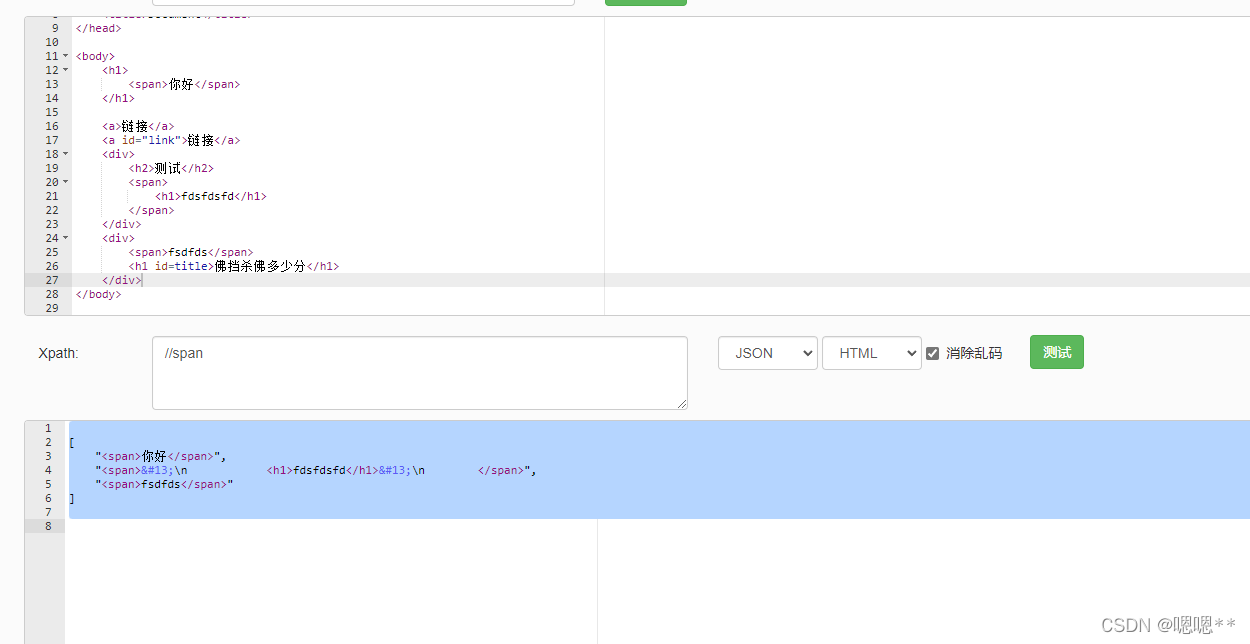
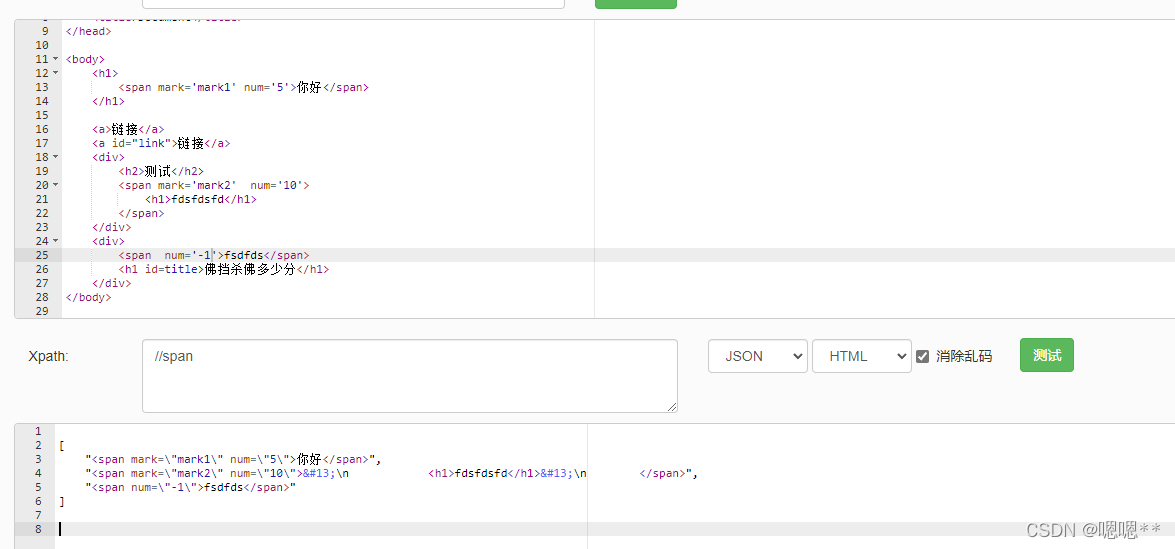
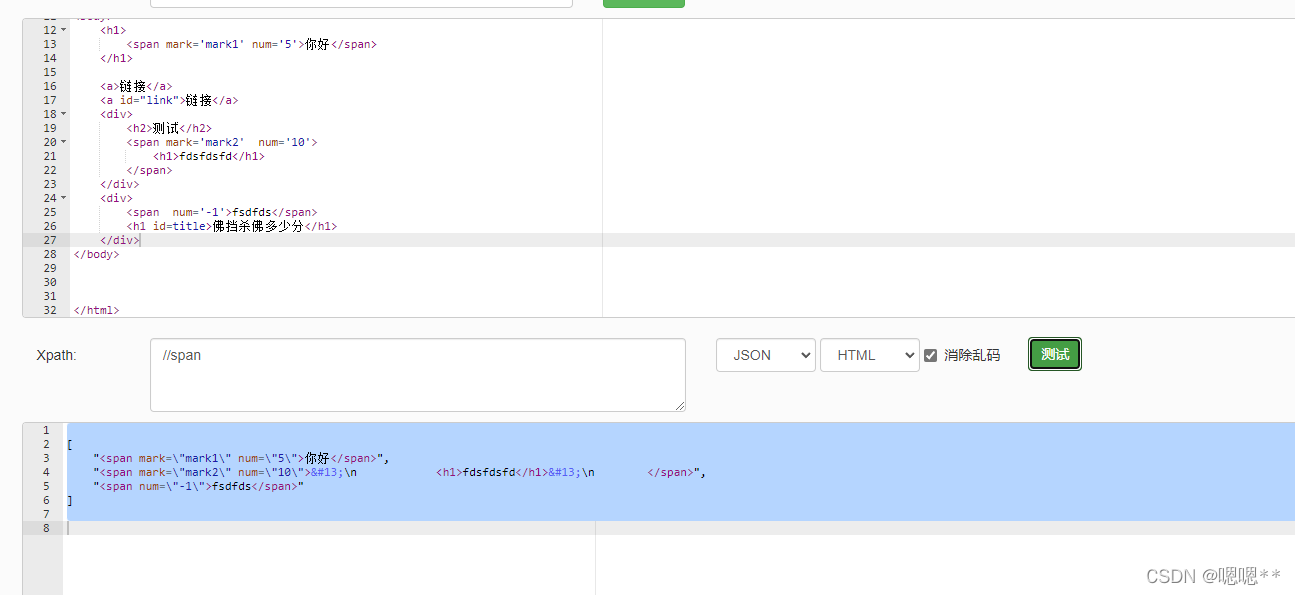
3.2.3 // - 在当前节点范围内的任意位置
?
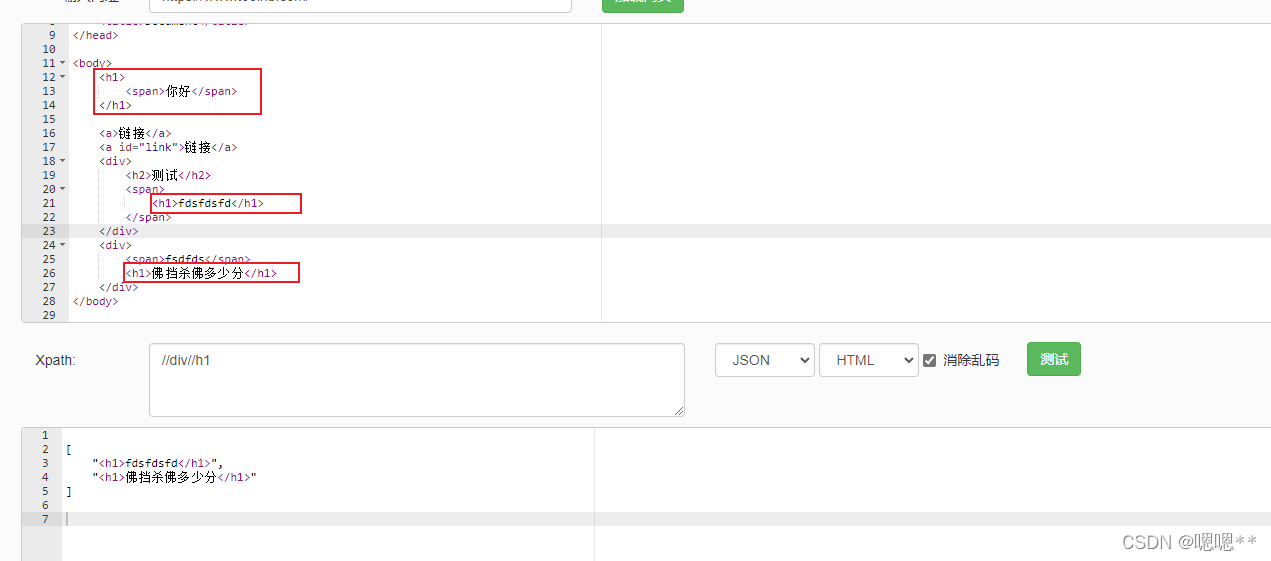
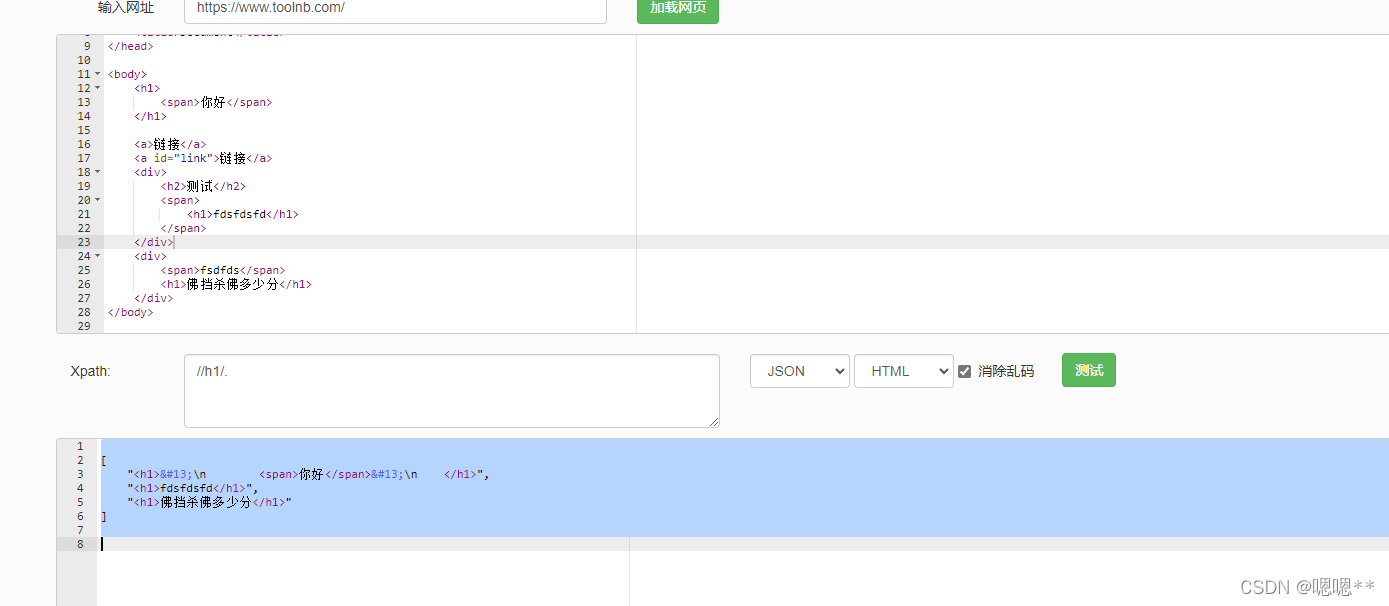
任意位置的h1节点

?
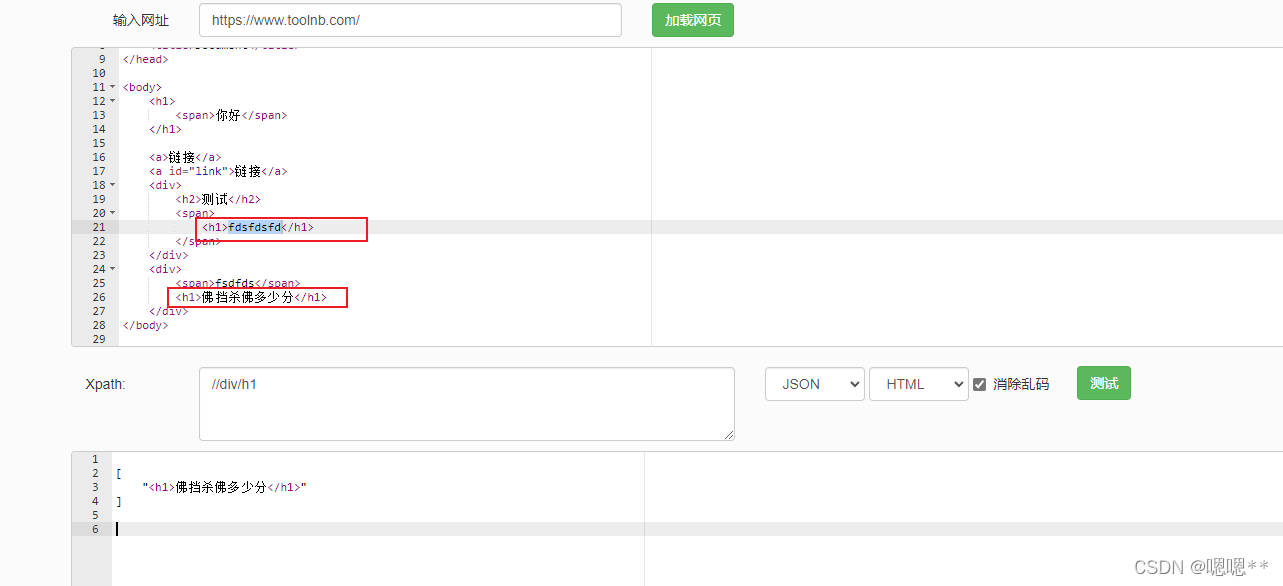
h1的父节点必须是div

?
限死在div范围内的h1

?
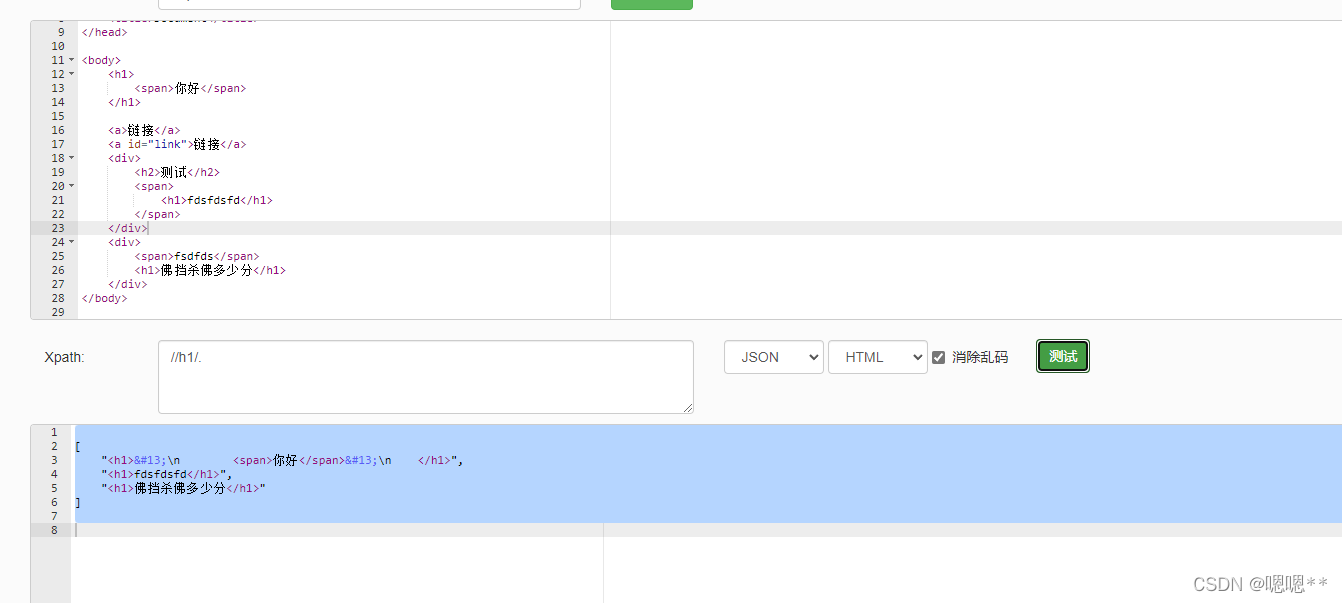
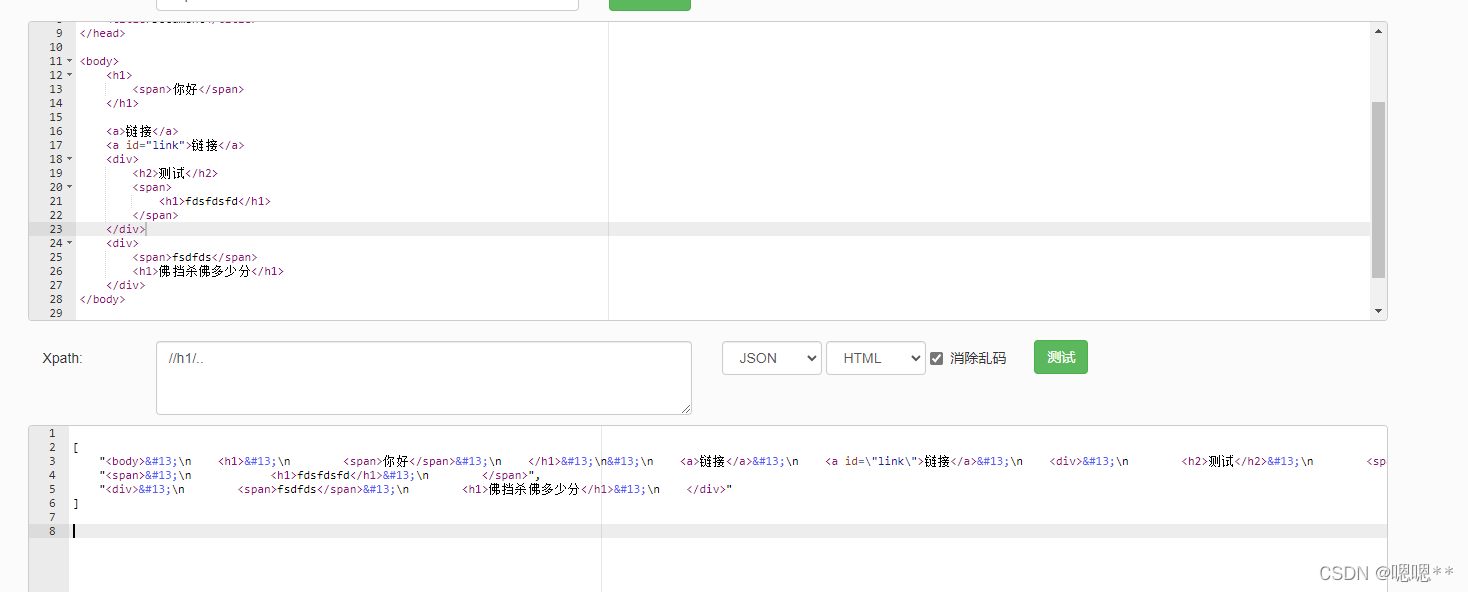
3.2.4 . - 当前节点
?

?

?
3.2.5 … - 当前节点的父节点
?

?

?
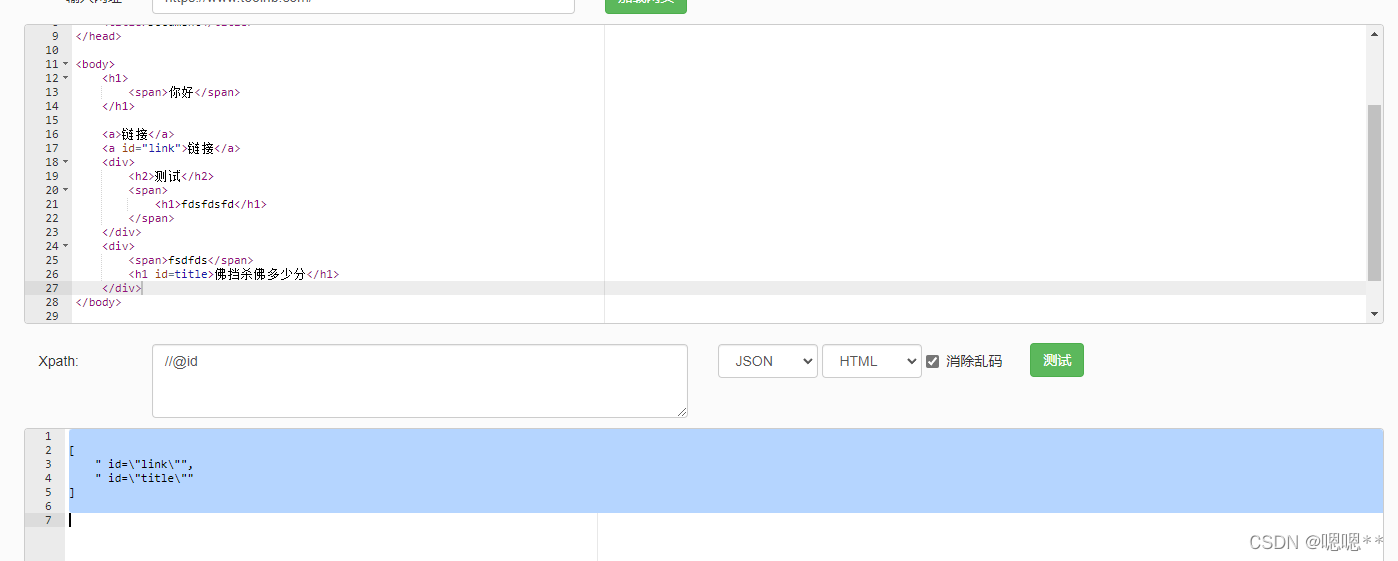
3.2.6 @属性名 - 属性节点选择
?
仅能获取属性名以及对应的属性值

?
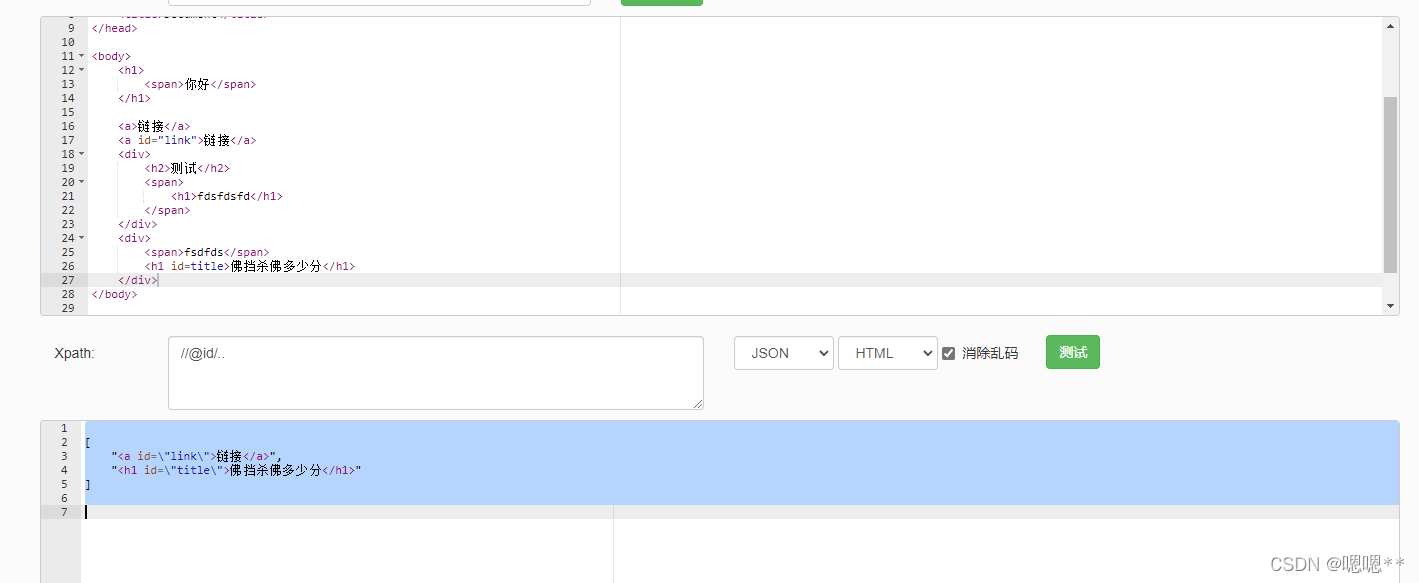
获取属性节点所属于的父节点

?
3.2.7 [] - 节点筛选
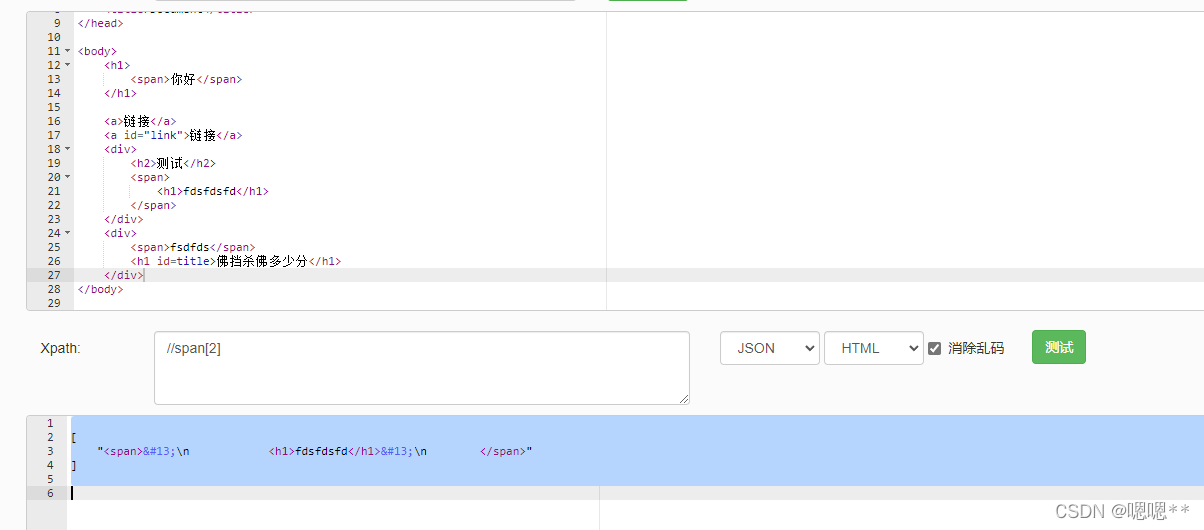
3.2.7.1 [数字(从1开始)] - 位置筛选

找第二个元素

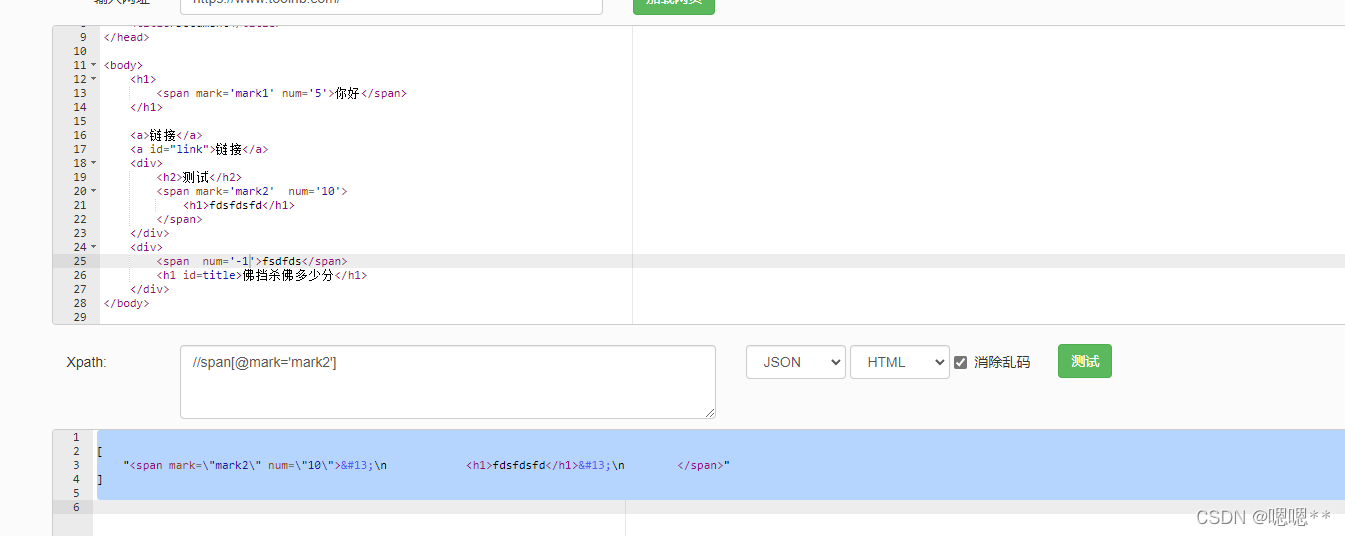
3.2.7.2 [@属性名运算符’属性值’] - 属性筛选

找含有属性mark=mark2的节点

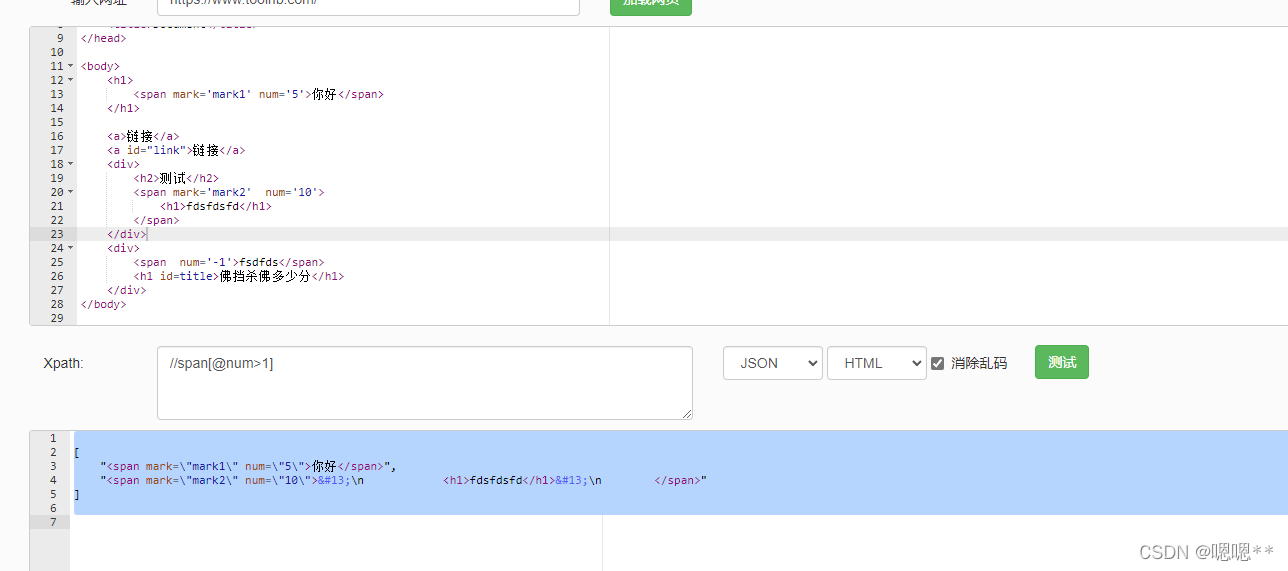
找含有属性num且值大于1的节点

?
3.2.8 运算符使用
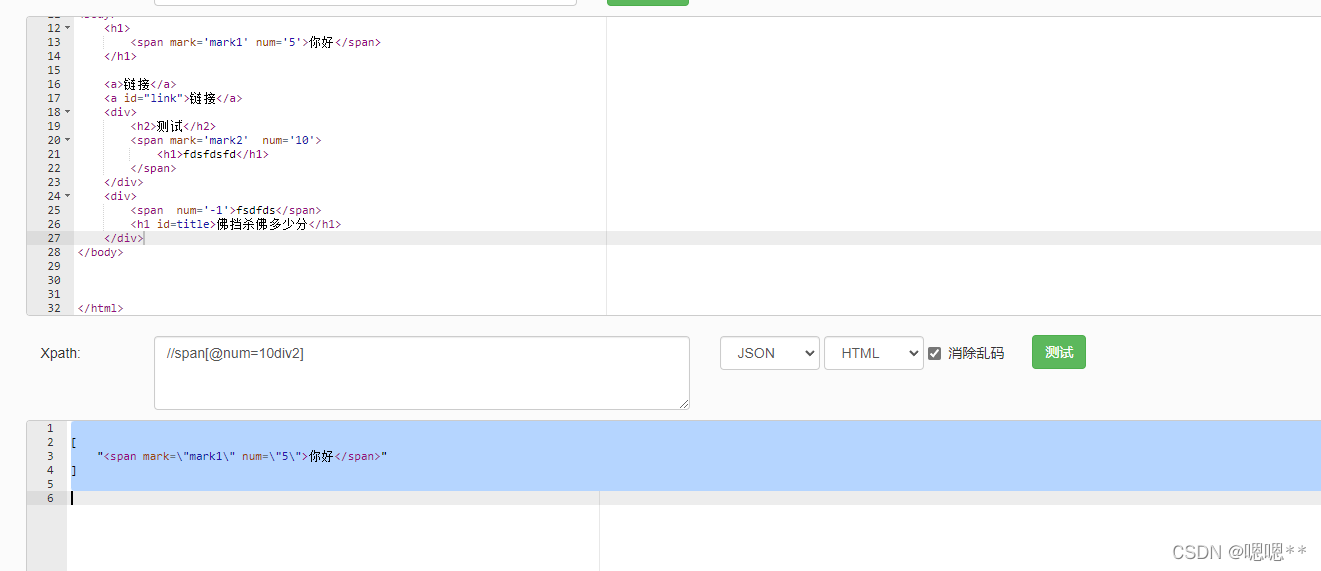
3.2.8.1 用于配合[]属性筛选 - 逻辑元素符、算术运算符

?
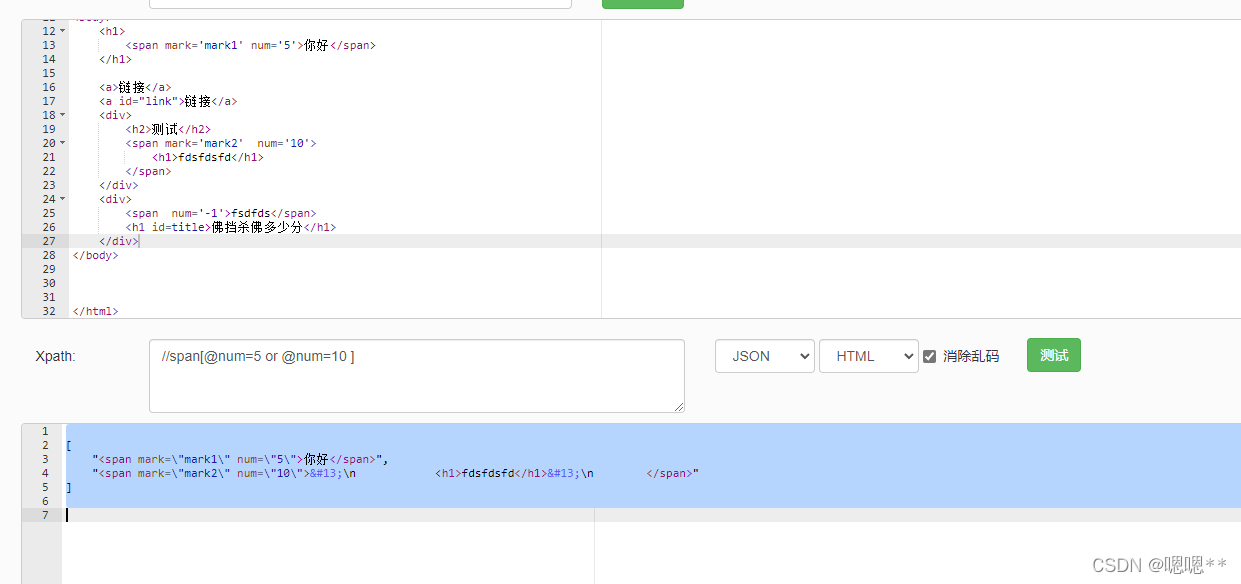
找出属性是num=5 或者 10 的span节点

?
找出属性是num=5的span节点

?
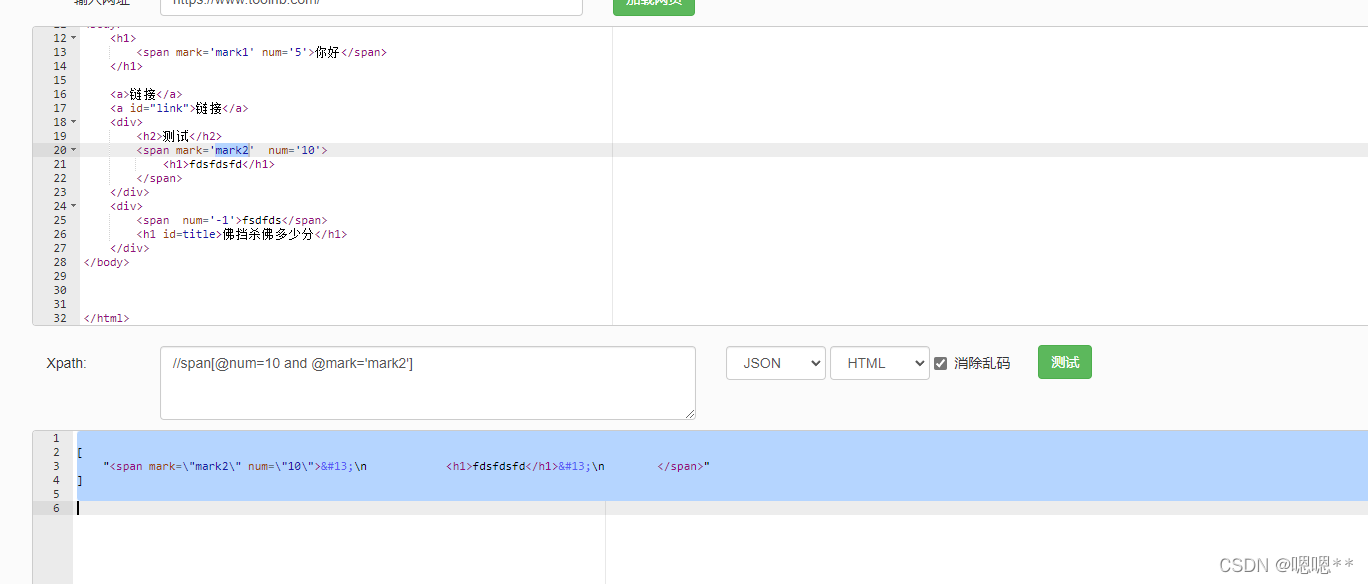
找出属性是num=5且mark=mark2的span节点

?
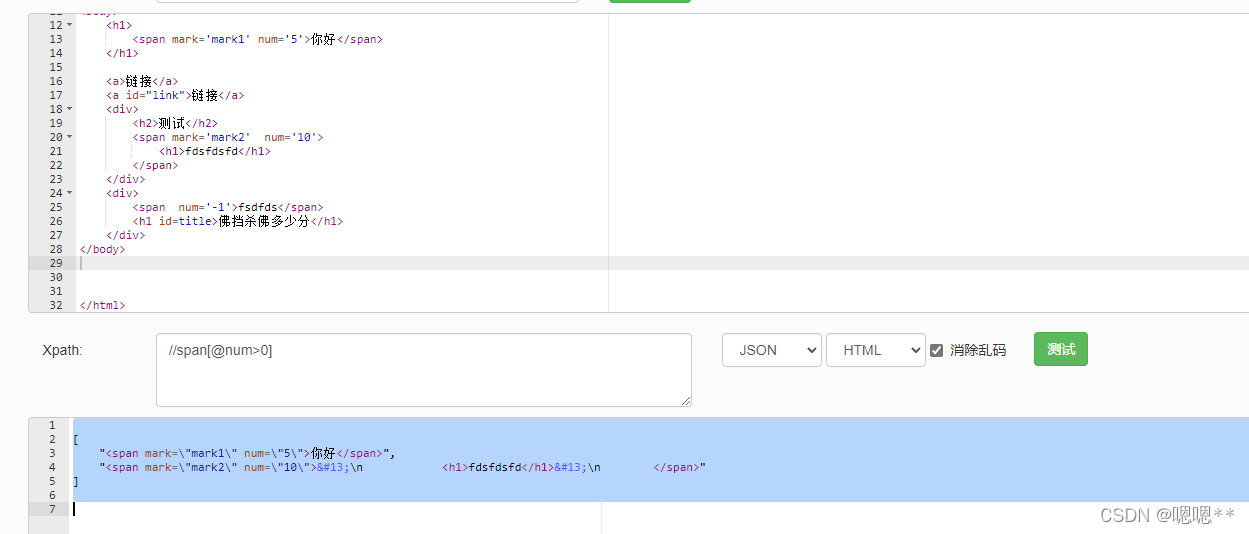
找出属性num的值大于0的span节点

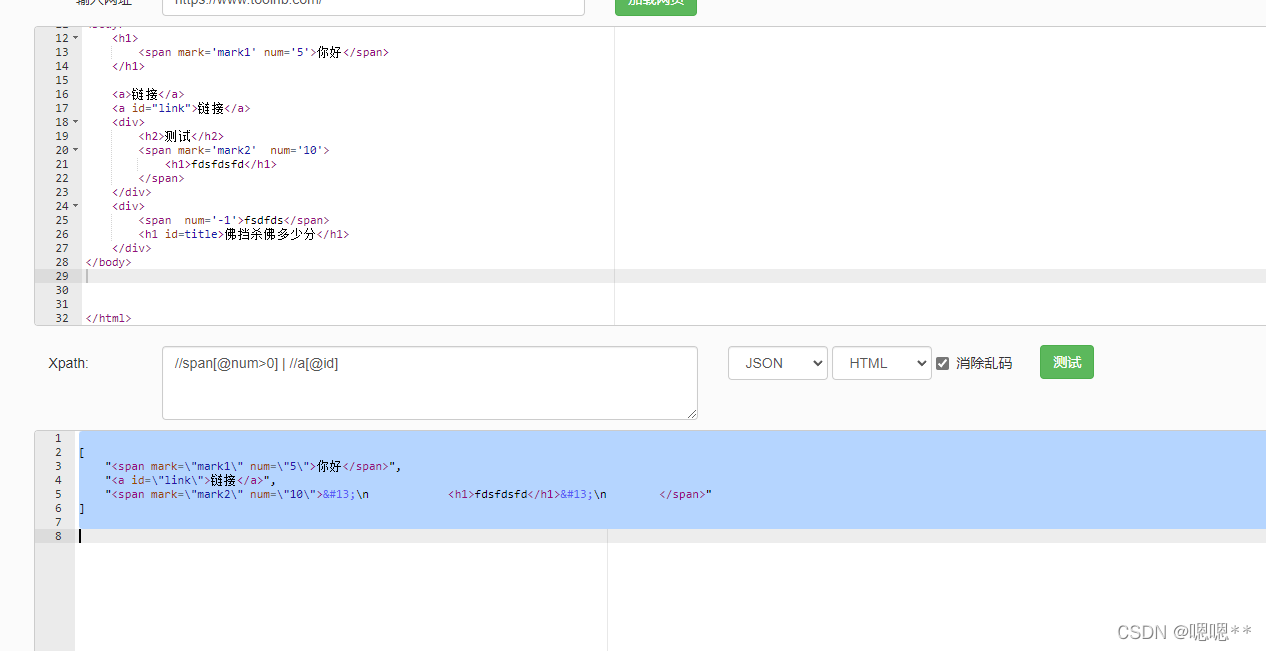
3.2.8.2 结果集并集
找出属性num的值大于0的span节点 且 还有属性名id的a节点