调用异步的方法,单独得到异步的数据的解决办法
2021那年不懂事,想了很多办法来获取这个异步数据,但是我还有什么希望吗,都给我破灭了………………
以下是正确的利用回调函数来获取异步操作的数据结果
如果需要获取一个函数中异步操作的结果,则必须通过回调函数来获取
function fn(callback) {
setTimeout(function () {
var data = 'hello';
callback(data);
}, 1000)
}
function callback(data) {
console.log(data);
}
fn(callback);

这些是不懂事写的,千万别试,很绝望的:
绝望1;
var fs = require('fs');
var content = "niu";
//同步执行
function tongbu() {
var data = fs.readFileSync("./实现Apache/tpl.html");
// 终端打印如下信息
console.log("我是同步执行的结果集:" + data.toString());
content = data.toString();
}
//异步执行后回调
function yibu() {
fs.readFile("./实现Apache/tpl.html", function (err, date) {
if (err) {
return console.log(err);
}
content = date;
// console.log("我是异步执行的结果集:" + content.toString());
// return date.toString();
});
return content;
}
function hui(yibu) {
return yibu();
}
// tongbu();
// console.log("我是中间值" + content);
content = hui(yibu);
console.log("我后面值" + content);

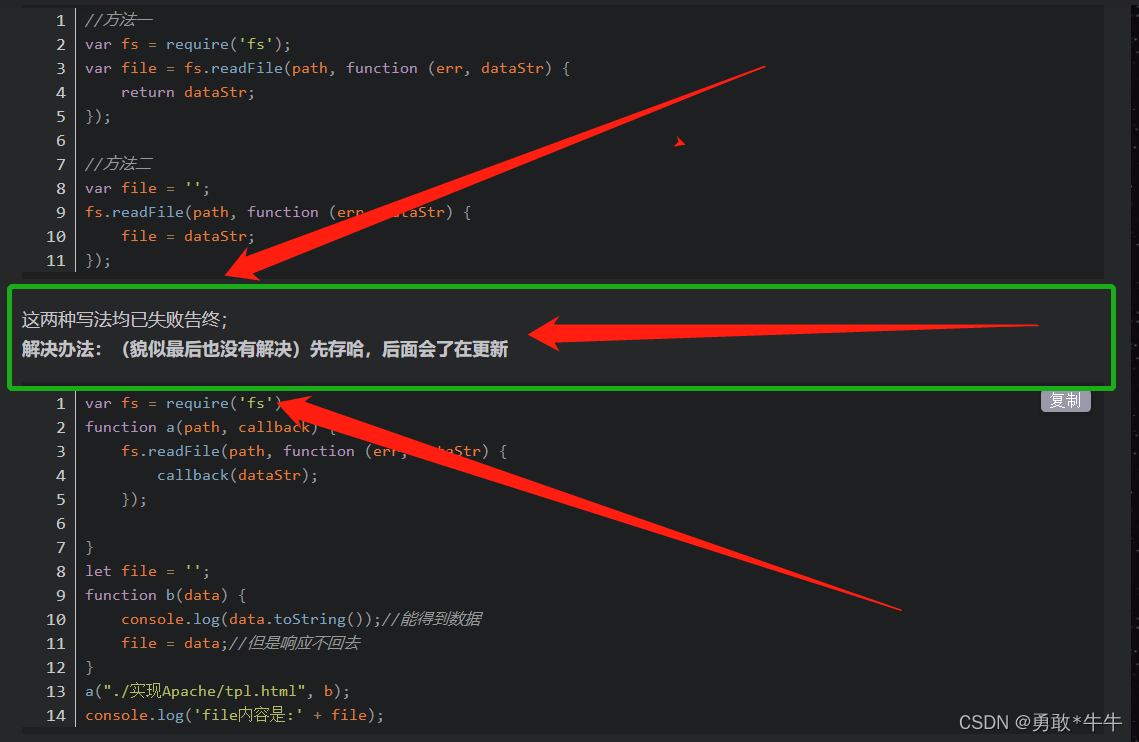
绝望2
var fs = require('fs');
// var file = fs.readFile(path, function (err, dataStr) {
// return dataStr;
// });
// var file = '';
// fs.readFile(path, function (err, dataStr) {
// file = dataStr;
// });
/*function fun(path, callback) {
fs.readFile(path, function (err, data) {
callback(data);
console.log(data);
});
}
var file = '';
function callback(data) {
file = data;
}
fun("./实现Apache/tpl.html", callback);
console.log(file);
*/
function a(path, callback) {
fs.readFile(path, function (err, dataStr) {
callback(dataStr);
// console.log(dataStr.toString());
});
}
let file = '';
function b(data) {
console.log(data.toString());//能得到数据
// return data;
file = data;//但是响应不回去
}
a("./实现Apache/tpl.html", b);
console.log('file内容是:' + file);

好嘚儿,终于把这块拿捏了。