|
1.学习网站HTML CSS | 菜鸟教程 (runoob.com)
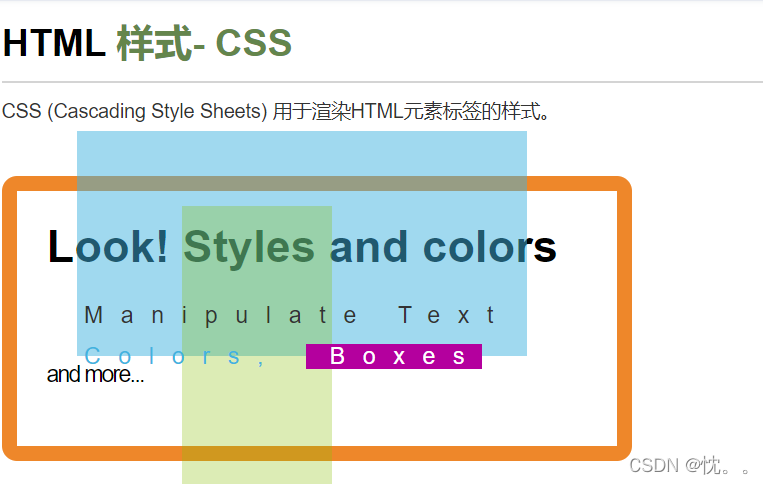
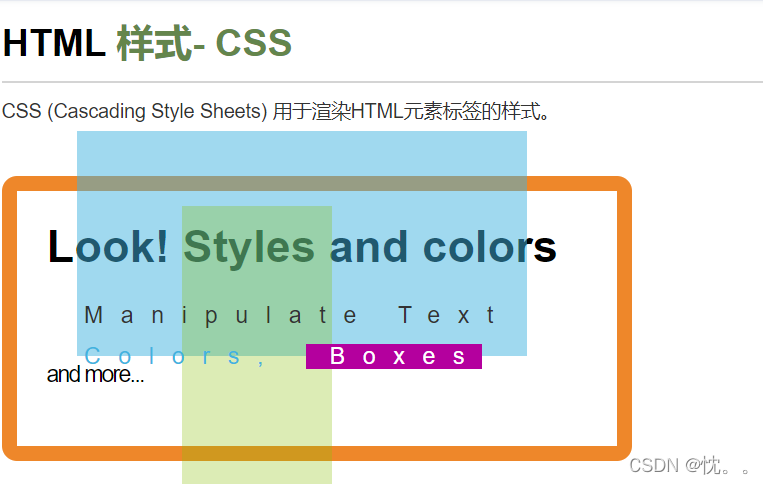
2.基本介绍

CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的.
CSS 可以通过以下方式添加到HTML中:
1.内联样式- 在HTML元素中使用"style" 属性
2.内部样式表 -在HTML文档头部 <head> 区域使用<style>?元素?来包含CSS
3.外部引用 - 使用外部 CSS?文件
01.css的基本使用
?? ??? ??? ? ? ? ? 一.css的定义
?? ??? ??? ??? ? ? ? ? ?选择器名
?? ??? ??? ??? ??? ??? ?{ ? 属性名:属性值;
?? ??? ??? ??? ??? ??? ? ? ?属性名:属性值
?? ??? ??? ??? ??? ??? ??? ?.....
?? ??? ??? ??? ??? ??? ?}
?? ??? ??? ??? ??? ??? ?注意点:
?? ??? ??? ??? ??? ??? ? ? ? ?1.声明需要使用{}括起来,每个声明以分号结尾
?? ??? ??? ??? ??? ??? ??? ? ?2.一行建议一个声明
?? ??? ??? ??? ??? ??? ??? ? ?3.如果样式的属性值由多个单词组成,则用引号引起来
?? ??? ??? ??? ??? ?二:css的注释
?? ??? ??? ??? ??? ? ? ?/* ?注释内容 ?*/
?? ??? ??? ? ? ? ? 三.css的三种使用方式:
?? ??? ??? ??? ? ? ?1.行内样式
?? ??? ??? ??? ??? ? ? ? ?直接写在标签上的样式,在标签上通过style属性定义的样式
?? ??? ??? ??? ??? ??? ? ?(每个都要写,比较麻烦)
?? ??? ??? ??? ??? ?2.内部样式
?? ??? ??? ??? ??? ? ? ? ?定义在style标签中的样式,style标签一般设置在head标签中
?? ??? ??? ??? ??? ??? ? ?(适用于有某一些元素需要有样式)
?? ??? ??? ??? ??? ?3.外部样式
?? ??? ??? ??? ??? ? ? ? ?定义在外部的css文件中,通过link标签引入
?? ??? ??? ??? ??? ??? ? ?(适用于大量元素需要)
?? ??? ??? ??? ??? ??? ? ?<link rel="stylesheet" type="text/css" href="css的文件路径" />
?? ??? ??? ??? ? ? ?注:当有多重样式时,越精准越优先(就近原则 行内>内部>外部) ? ?
02.css基本选择器
?? ??? ??? ? ? ?1.通用选择器 ?*
?? ??? ??? ??? ? ? ?*{
?? ??? ??? ??? ??? ??? ?属性名:属性值;
?? ??? ??? ??? ??? ??? ?...
?? ??? ??? ??? ??? ?}
?? ??? ??? ??? ?2.元素选择器(常用)
?? ??? ??? ??? ? ? ?元素名/标签名{
?? ??? ??? ??? ??? ??? ?属性名:属性值;
?? ??? ??? ??? ??? ??? ?...
?? ??? ??? ??? ??? ?}
?? ??? ??? ??? ?3.id选择器(常用)
?? ??? ??? ??? ? ? ?#id属性值{
?? ??? ??? ??? ??? ??? ?属性名:属性值;
?? ??? ??? ??? ??? ??? ?...
?? ??? ??? ??? ??? ?}
?? ??? ??? ??? ?4.类选择器 ?. ?(常用)
?? ??? ??? ??? ? ? ?.class属性值{
?? ??? ??? ??? ??? ??? ?属性名:属性值:
?? ??? ??? ??? ??? ??? ?...
?? ??? ??? ??? ??? ?}
?? ??? ??? ??? ?5.分组选择器
?? ??? ??? ??? ? ? ?选择器1,选择器2,选择器3...{
?? ??? ??? ??? ??? ??? ?属性名:属性值:
?? ??? ??? ??? ??? ??? ?...
?? ??? ??? ??? ??? ?}
?? ??? ??? ??? ??? ?
?? ??? ??? ?css样式的优先级,是根据选择器的精确度/权重来决定的,常见权重如下,权重越大,优先级越高
?? ??? ??? ? ? ?元素选择器:1
?? ??? ??? ??? ?类选择器:10
?? ??? ??? ??? ?id选择器:100
?? ??? ??? ??? ?内联样式:1000
03.css的组合选择器
?? ??? ??? ? ? ?后代选择器
?? ??? ??? ??? ? ? ?选择指定元素的所有指定后代元素,以空格隔开
?? ??? ??? ??? ??? ?选择器 指定元素{
?? ??? ??? ??? ??? ??? ?属性名:属性值;
?? ??? ??? ??? ??? ??? ?...
?? ??? ??? ??? ??? ?}
?? ??? ??? ??? ?子代选择器
?? ??? ??? ??? ? ? ?选择指定元素的第一代子代,以大于号>隔开
?? ??? ??? ??? ??? ?选择器 > 指定元素{
?? ??? ??? ??? ??? ??? ?属性名:属性值;
?? ??? ??? ??? ??? ??? ?...
?? ??? ??? ??? ??? ?}
?? ??? ??? ??? ?相邻兄弟选择器
?? ??? ??? ??? ? ? ?选择指定元素的下一个指定元素(只会找一个),两者有相同的父元素,以加号+隔开
?? ??? ??? ??? ??? ?选择器 + 指定元素{
?? ??? ??? ??? ??? ??? ?属性名:属性值;
?? ??? ??? ??? ??? ??? ?...
?? ??? ??? ??? ??? ?}
?? ??? ??? ??? ?普通兄弟选择器
?? ??? ??? ??? ? ? ?选择指定元素后面的所有指定元素,两种有相同的父元素,以波浪号~隔开
?? ??? ??? ??? ??? ?选择器 ~ 指定元素{
?? ??? ??? ??? ??? ??? ?属性名:属性值;
?? ??? ??? ??? ??? ??? ?...
?? ??? ??? ??? ??? ?}
?? ??? ??? ??? ??? ?
|