常用字符实体
css
一种用来表现HTML或XML等文件样式的计算机语言(用来优化页面)
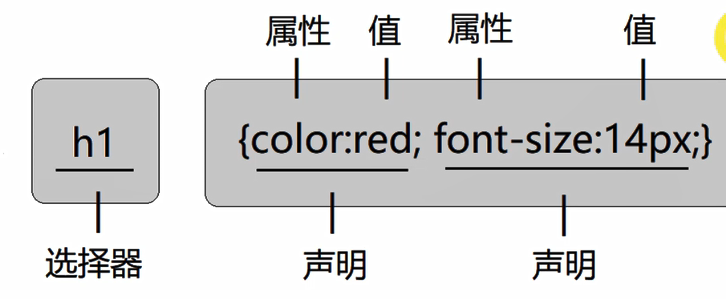
·css声明要以分号结束,声明以{}括起来
·建议一行书写一个属性
·若值为若干个单词,则要给值加引号,如
font-family:"agency fb"由选择器和一条或者多条以分号隔开的样式声明组成,每条声明的样式包含着一个css属性和属性值

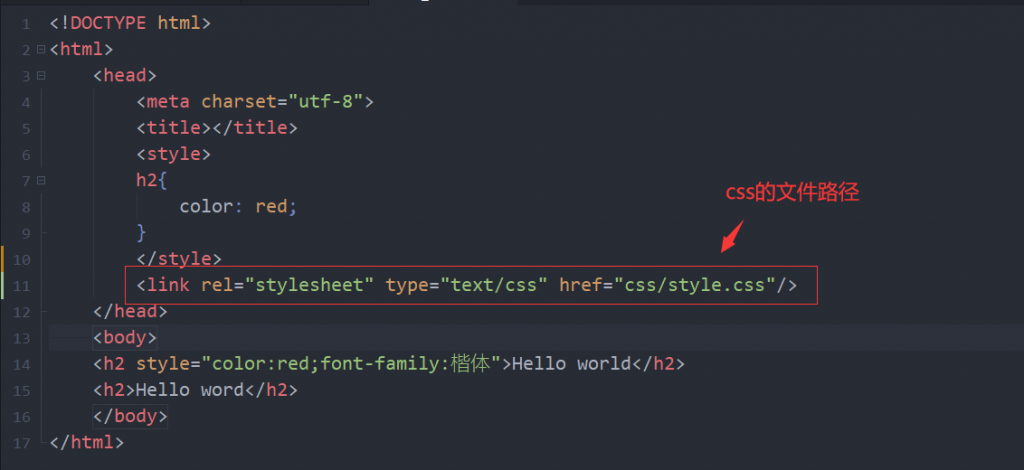
1.行内样式(直接写在标签上的,在标签上通过style属性定义的样式)
<body>
<h2 style="color:red;font-family:楷体">Hello world</h2>
</body>2.内部样式(定义在style标签中的样式,style标签一般设置在head中)
注意:
1.样式的声明花括号括起来,每个声明以分号结尾
2.一行建议写一个声明
3.如果样式的属性值有多个单词组成,则用引号引起来

设置所有的h2标签的文本为红色
css的注释:/*注释内容*/
3.外部样式(定义在外部的css文件,通过link标签引入)

注:当有多重样式时,越精准越优先(就近原则)1>2>3
内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。你可以在<head> 部分通过 <style>标签定义内部样式表
<head>
<style type="text/css">
body {background-color:yellow;}
p {color:blue;}
</style>
</head>外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
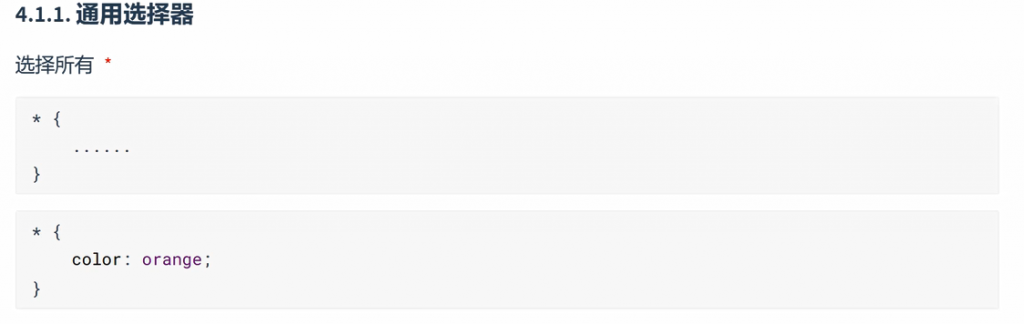
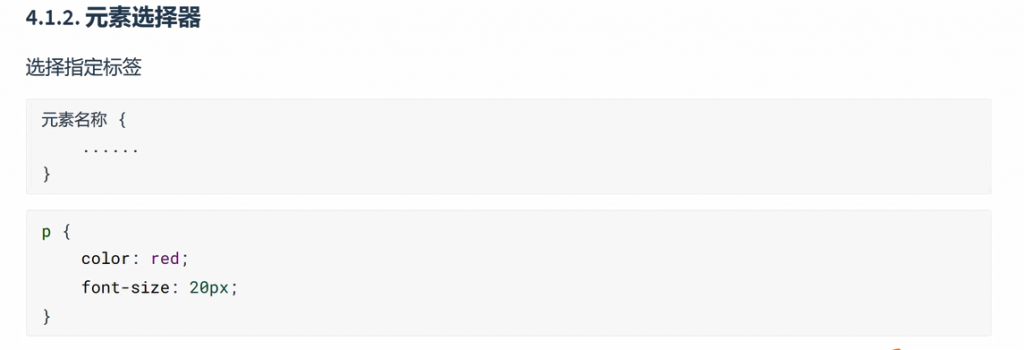
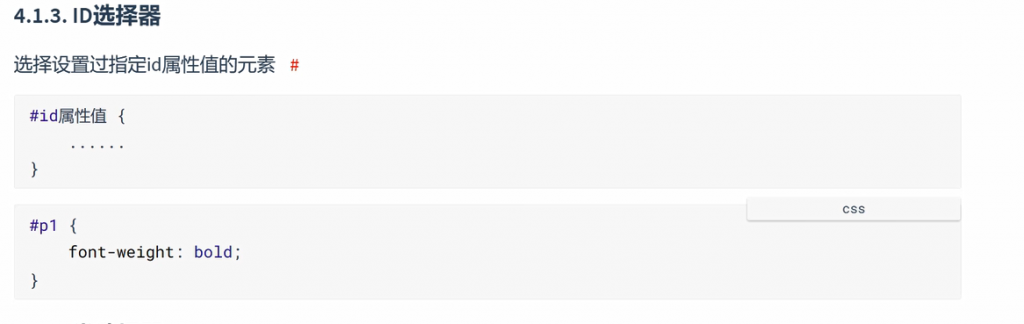
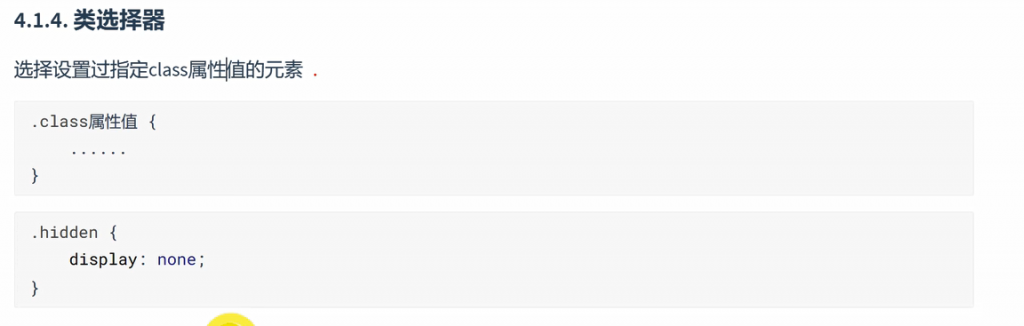
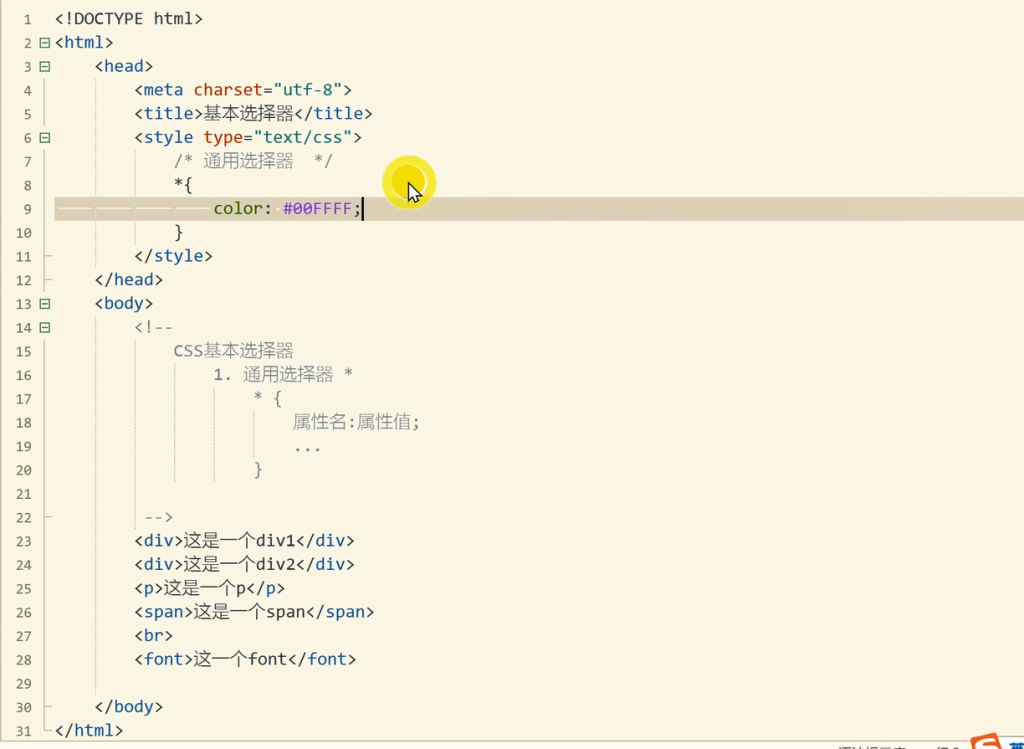
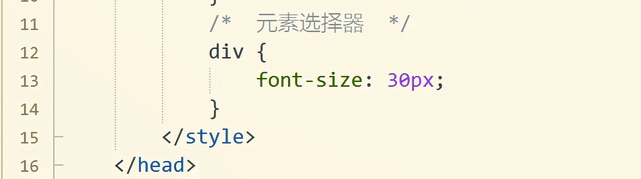
css基本选择器









css样式的优先级,是根据选择器的精确度/权重来决定,权重越大,优先级越高
元素选择器:1
类选择器:10
id选择器:100
内联样式:1000
css组合选择器
css组合选择器说明了两个选择器直接关系,css组合选择器包括各种简单选择器的组合方式
在css中包括四种组合方式:后代选取器(以空格分隔)、子元素选择器(以大于号分隔)、相邻兄弟选择器(以加号分隔)、普通兄弟选择器(以波浪线分隔)
后代选择器
