规定
规定每次下拉刷新size个,该案例中默认10个
1,前端
全局变量index=0
初次打开朋友圈
设置一个全局变量index作为索引,初始值为0,打开朋友圈动态的时候,将这个x传给后端,后端取出索引 [ 0 , 10) 的所有数据,返回一个list给前端
下拉刷新
下拉绑定一个事件,index+=10 , 且把新的x值传给后端,后端取出索引
[ 10,20 ) 的所有数据,返回一个list给前端
拼接list
前端展示用的list1,用list2来取后端的list this.list2 = res.data.data,然后把list2拼接在list1上用于展示
2,后端
springboot整合mybatis,该案例下使用注解开发
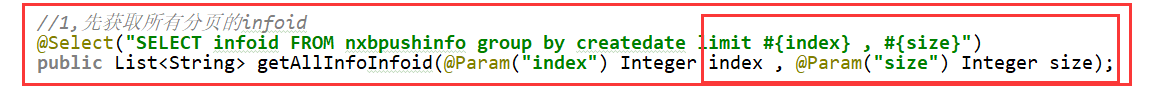
持久层

业务层

控制层
