解决跨域问题
记录一个跨域问题,之前一直是在后端解决跨域的,但是今天出了个问题,所以记录一下。
问题详情
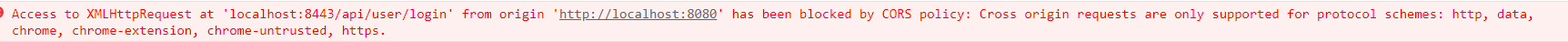
Access to XMLHttpRequest at 'localhost:8443/api/user/login' from origin 'http://localhost:8080' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.

问题复现
后端代码
@Configuration
public class CroConfig implements WebMvcConfigurer {
/**
* 解决跨域问题
*
* @param registry
*/
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
前端配置
axios.defaults.baseURL = "localhost:8443/api"
解决方式
在前端配置baseURL的时候需要加上协议
axios.defaults.baseURL = "http://localhost:8443/api"