
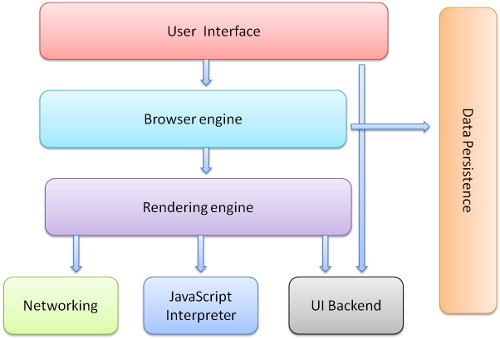
浏览器的主要组件有:
用户界面(User Interface) - 地址栏、前进/后退按钮、书签菜单等(除了浏览器主窗口外,其他显示的各个部分都属于用户界面)。
浏览器引擎(Browser engine) - 在用户界面和呈现引擎之间传送指令。
呈现引擎(Rendering engine) important- 负责显示请求的内容(如果请求的内容是 HTML,它就负责解析 HTML 和 CSS 内容,并将解析后的内容显示在屏幕上)。
JavaScript 解释器(JavaScript Interpreter)important - 用于解析和执行 JavaScript 代码。
网络(Networking) - 用于网络调用,比如 HTTP 请求。其接口与平台无关,并为所有平台提供底层实现。
数据存储(Data Persistence)。这是持久层。浏览器需要在硬盘上保存各种数据,例如 Cookie。新的 HTML 规范 (HTML5) 定义了“网络数据库”,这是一个完整(但是轻便)的浏览器内数据库。
用户界面后端(UI Backend) - 用于绘制基本的窗口小部件,比如组合框和窗口。其公开了与平台无关的通用接口,而在底层使用操作系统的用户界面方法。
浏览器运行在一个进程中(但是chrome比较特殊,每个标签页都是一个独立进程)。同时,浏览器是多线程的,比较重要的线程有:
呈现引擎(又称为渲染引擎):运行在UI线程中。
JavaScript 解释器(又称为JS解析引擎):运行在JS引擎线程中。
注意:UI 渲染线程与 JavaScript 引擎线程为互斥的关系,当 JavaScript 引擎线程执行时 UI 渲染线程会被挂起,UI 更新会被保存在一个队列中等到 JavaScript 引擎线程空闲时立即被执行。