1.笔记网址
2.基础操作

 ?
?
3.HTML基本框架
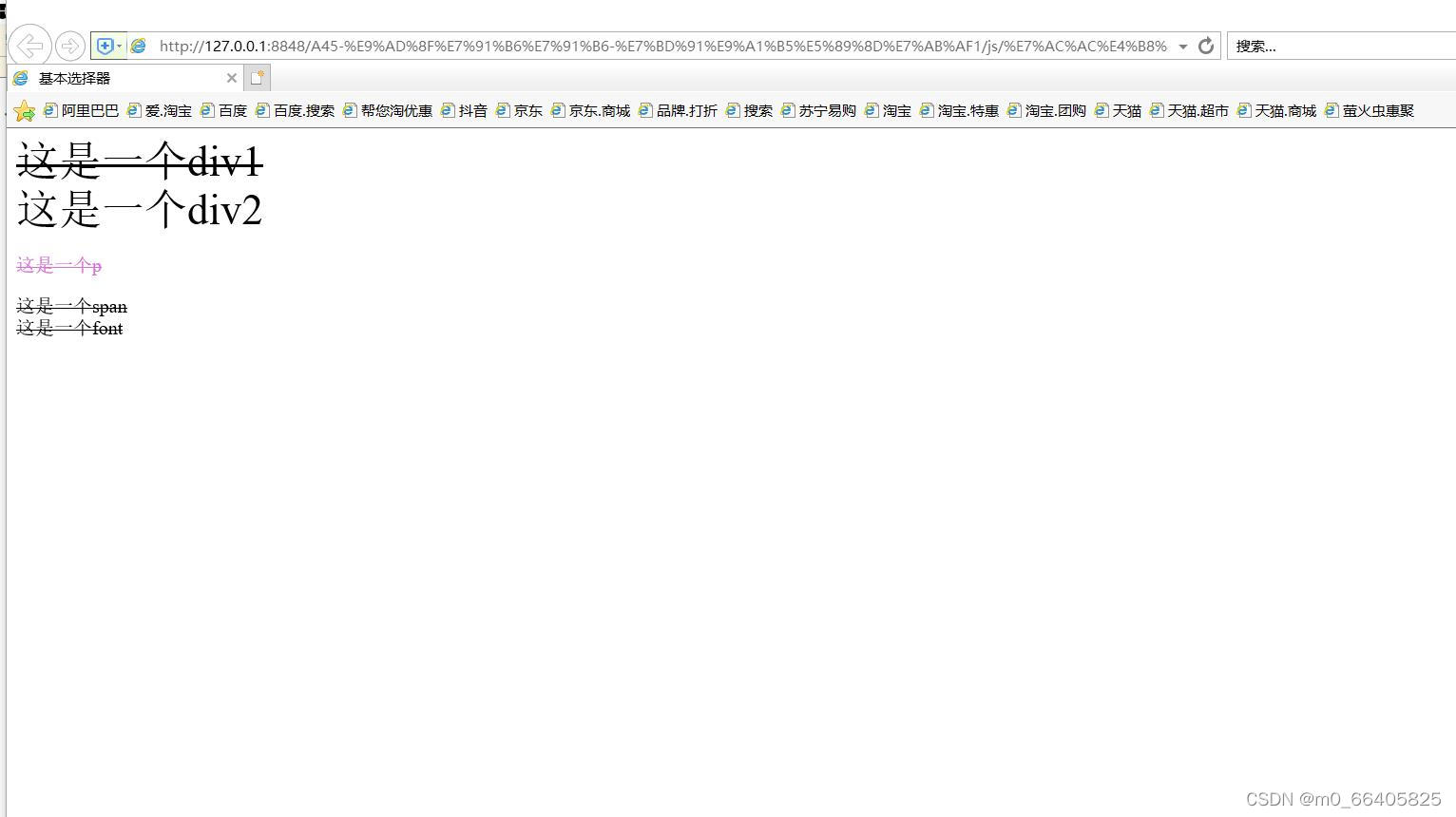
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基本选择器</title>
<style type="text/css">
/* 通用选择器 * */
*{
color:#06FFFF;
}
/*元素选择器* */
div {
font-size:36px;
}
/* ID选择器 # */
#p1 { <!--对应下面的id=p1-->
background-color:#FAEBD7;
color: #DA70D6;
}
/*类选择器 . */
.cls1 {
font-family:楷体;
}
/* 分组选择器 */
#p1,.cls1,font {
text-decoration: line-through;<!--其中,line-through是中划线-->
}
</style>
</head>
<body>
<div class="cls1">这是一个div1</div>
<div>这是一个div2</div>
<p id="p1">这是一个p</p>
<span class="cls1">这是一个span</span>
<br>
<font>这是一个font</font>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组合选择器</title>
<style type="text/css">
/*后代选择器 */
.food li{
border:#9ACD32 soild 1px;
}
/*子代选择器 */
#food2 > li {
border: palegoldenrod dotted 1px;
}
/*相邻兄弟选择器 */
#mydiv_+ div {
background-color:#CD5555;
}
/* 普通兄弟选择器 */
#mydiv2 ~ div {
background-color:#9932CC;
}
</style>
</head>
<body>
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
<hr>
<ul id="food2">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
<hr>
<div>相邻兄弟选择器1</div>
<div id="mydiv">相邻兄弟选择器2</div>
<div>相邻兄弟选择器3</div>
<div>相邻兄弟选择器4</div>
<hr>
<div>相邻兄弟选择器1</div>
<div id="mydiv2">相邻兄弟选择器2</div>
<div>相邻兄弟选择器3</div>
<div>相邻兄弟选择器4</div>
</body>
</html>