一、认识vite
webpack是目前整个前端使用最多的构建工具,但是除了webpack之后也存在其他一些构建工具。比如说rollup,parcel,gulp,vite等等。vite的官方定位是下一代前端开发和构建工具。
如何定义下一代开发和构建工具呢?
我们知道在实际开发中,我们在编写的代码往往是不能被浏览器直接识别的,比如ES6,TypeScript,Vue文件等。所以此时我们必须通过构建工具来对代码进行转换,编译,类似的工具有webpack,rollup,parcel.但是随着项目越来越大,需要处理的javascript呈指数级增长,模块越来越多。构建工具需要很长时间才能开启服务器,HMR也需要几秒钟才能在浏览器反应过来。所以出现了vite。


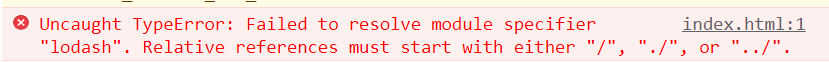
上面是没有使用任何打包工具,直接使用ESmodule。但是此时我们如果使用lodash包,此时es module默认不会在node modules中进行查找,所以此时我们应该在引入文件时,使用完整路径。

此时将路径更改为import _ from "../node_modules/lodash-es/lodash.default.js"错误就解决了。
首先我们会发现使用lodash时,会加载了上百个模块的js文件,对于浏览器是一个巨大的消耗。
其次,我们的代码中如果存在TypeScript,less,vue等代码时,浏览器并不能直接识别。
事实上,vite就帮助我们解决了上面的所有问题。
二、vite的安装和使用
npm install vite -g //全局安装
npm install vite -D //局部安装
通过vite来启动项目
npx vite
此时在浏览器中加载文件的数目大幅减少。

此时加载第三方模块可以直接写。
import _ from "lodash-es"
三、vite对css的支持
直接在主文件中导入css即可,不需要任何其他的配置信息。
四、vite对less文件的支持
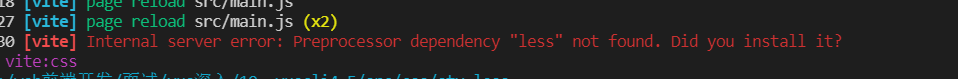
直接导入less文件,并且安装less。

如果不安装less的话,则会显示报错。
使用命令为:npm install less -D
五、vite对postcss的支持
只需要安装postcss,并且在postcss.config.js中配置相应的插件即可。
1、安装postcss
npm install postcss -D
并且安装相关的插件
npm install postcss-preset-env -D
新建一个postcss.config.js文件,并且在该文件中配置信息。
module.exports = {
plugins:[
require("postcss-preset-env")
]
}

六、vite对Typescript的支持
vite完全可以支持Typescript,不需要任何配置,只需要直接引入ts即可。
七、vite对vue的支持
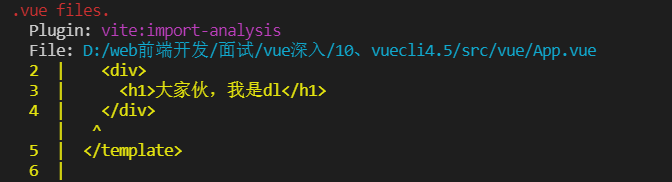
如果直接引入vue文件,不进行任何其他操作的话,则会直接报错。

这里的报错信息显示@vitejs/plugin-vue,执行的操作为npm install @vitejs/plugin-vue -D,然后再新增一个vite.config.js中进行配置。在文件中进行配置信息。
import vue from "@vitejs/plugin-vue"
module.exports = {
plugins:[
vue()
]
}
八、vite打包
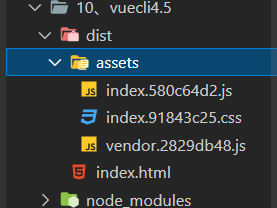
vite打包执行的代码是:npx vite build,最终打包后的文件为:

当我们执行npx vite build进行打包的时候,此时会在node_modules中创建一个.vite文件夹,在其中存放一些打包的文件,当下次打包时,就可以直接使用.vite文件夹中的文件。
九、vite预览
打包后的文件可以不开启live serve,此时我们可以执行npx vite preview来进行开启服务进行预览。
十、ESbuild解析
ESbuild的特点:
超快的构建速度,并且不需要缓存。
支持es6和commonjs的模块化
支持es6的tree shaking
支持go,javascript的api
支持typescript,jsx等语法编译
支持sourcemap
支持代码压缩
支持扩展其他插件
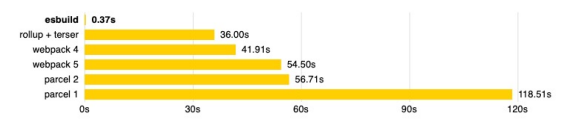
ESbuild的构建速度和其他构建工具相比
 十一、为什么ESbuild那么快
十一、为什么ESbuild那么快
1、ESbuild采用go语言编写,go语言可以直接转换成机器码,而无需经过字节码。
2、ESbuild可以充分利用多核CPU,尽可能让他们饱和运行(比如说:esbuild可以使得浏览器新增一个进程,进程中增加多个线程)
3、ESbuild的所有的内容都是从零开始编写的,而不是使用第三方,所以从一开始就可以考虑各种性能问题。
十二、vite脚手架工具
在开发中我们不可能一个项目所有的内容都使用vite从头开始搭建。此时我们应该考虑使用vite脚手架工具(@vitejs/create-app)。
vite就是一个构件工具,类似于webpack,rollup.
@vitejs/create-app:类似于vue-cli,create-react-app就是一个脚手架工具。
如何使用脚手架工具:
npm install @vitejs/create-app -g
create-app 项目名称
十三、vite执行流程

如上图所示首先vite会先创建一个本地服务器(connent开启的服务),浏览器向服务器请求资源,服务器查找该资源并返回,在返回之前应该将文件进行相关的转换,然后任然以该文件返回。


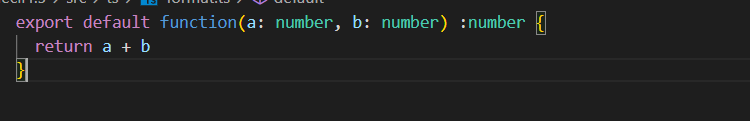
如上图所示,第一个是ts代码,在浏览器请求回来的是js代码,因为浏览器不能识别ts代码,所以会经过转化之后返回。