目录
浮动(float)
方式:
通过浮动可以使一个元素向其父元素的左侧或右侧移动
使用float属性设置于元素的浮动
可选值
- none默认值,元素不浮动
- left元素向左浮动
- right元素向右浮动
注意
元素设置浮动以后,水平布局的等式不需要强制成立
元素设置浮动以后,会完全以从文档流中脱离,不再占用文档流的位置
特点:
- 浮动元素会完全脱离文档流不在占据文档流中的位置
- 设置浮浮动以后,元素会向父元素的左右侧移动
- 默认情况不会从父元素中移出
- 向左或向右移动时,不会超过它前面的浮动元素
- 浮动元素如果上面是一个没有浮动的块元素,浮动元素无法上移
- 浮动元素不会盖住文字,文字会自动落在浮动元素的周围
元素脱离文档流的特点
- 不再区分块元素和行内元素
- 块元素不再独占一行
- 元素高度宽度默认被内容撑开
?代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简单布局</title>
<style type="text/css">
header,main,footer{
margin: 0px auto;
}
header{
height: 150px;
width: 1000px;
background-color: #0000FF;
}
main{
height: 500px;
width: 1000px;
background-color: #9ACD32;
}
footer{
height: 100px;
width: 1000px;
background-color: #FFFF00;
}
nav{
height: 100%;
width: 200px;
background-color: red;
float: left;
}
article{
height: 100%;
width: 580px;
background-color: #FFE4C4;
margin: 0 10px;
float: left;
}
aside{
height: 100%;
width: 200px;
background-color: #BBFFAA;
float: left;
}
</style>
</head>
<body>
<header>
</header>
<main>
<nav>
</nav>
<article></article>
<aside></aside>
</main>
<footer></footer>
</body>
</html>
?
?
clear
作用
清除浮动元素对当前元素所产生的影响
可选值
- 消除左侧浮动元素对当前元素的影响
- 消除右侧浮动元素是对当前元素的影响
- 消除两侧中最大影响的那侧
原理
浏览器会自动为元素添加一个上外边距,以使其位置不受其他元素的影响
clearfix
作用:清除修复
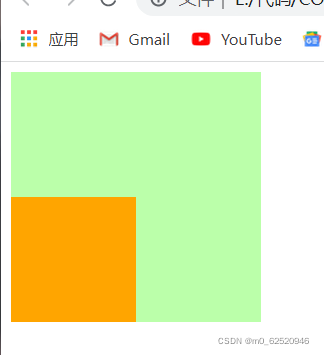
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
}
.box2{
width: 100px;
height: 100px;
background-color: orange;
margin-top: 100px;
}
.clearfix::before,
.clearfix::after{
content: '';
display: table;
clear: both;
}
</style>
</head>
<body>
<div class="box1 clearfix" >
<div class="box2"></div>
</div>
</body>
</html>
效果:

?
高度塌陷的最终解决办法
1.添加伪元素
2.加入table
既解决了高度塌陷,也解决了外边距重叠问题
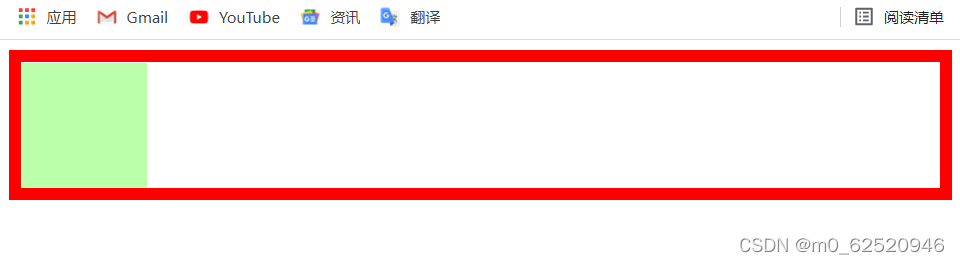
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box1{
border: 10px red solid;
}
.box2{
width: 100px;
height: 100px;
background-color: #BBFFAA;
}
.box1::after{
content: '';
display: block;
clear: both;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
效果:

定位(Position)
定位是一种更加高级的布局手段
通过定位可以将元素摆放到页面的任意位置
使用position来设置定位
可选值:
- static 默认值元素是静止的,没有开启定位
- relative 开启元素的相对定位
- absolute 开启元素的绝对定位
- fixed 开启元素的固定定位
- sticky 开启元素的沾滞定位
相对定位
当元素的position属性值设置为relative时,则开启了元素的相对定位
相对定位的特点
- 元素开启相对定位以后,如果不涉及偏移量元素,不会发生任何改变
- 相对定位是参照于元素在文档流中的位置进行定位的
- 相对定位会提高元素的层级
- 相对定位不会使元素脱离文档流
- 相对定位不会改变元素的性质块还是块,行内还是行内
偏移量(offset)
当元素开启定位以后,可以通过偏移量来设置元素的位置
- top
- bottom
- left
- right
定位元素垂直方向的位置有等两个属性来控制,通常情况下我们只会使用其一方向
水平方向同理
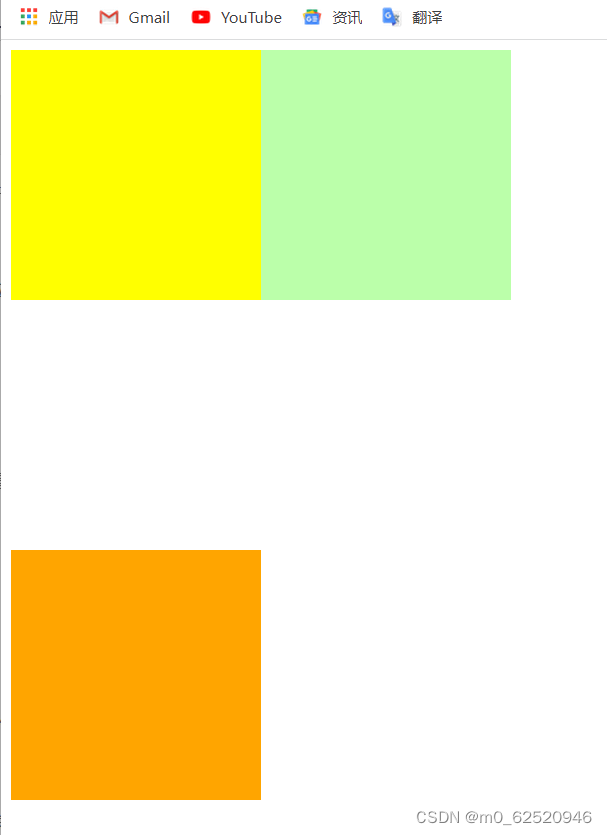
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box1,.box2,.box3{
height: 200px;
width: 200px;
}
.box1{
background-color: yellow;
}
.box2{
background-color: #BBFFAA;
position: relative;
left: 200px;
top: -200px;
}
.box3{
background-color: orange;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
?效果:

?
绝对定位absolute
当元素的position属性设置为absolute时,则开启元素的绝对定位
特点:
开启绝对定位后,如果不设置偏移量,元素的位置不会发生改变。
开启绝对定位后,元素会从文档量中脱离。
绝对定位会改变元素的性质,行内变得块,块的宽高被内容撑开。
绝对定位会使元素提升一个层级
绝对定位的元素是相对于其包含块进行定位的
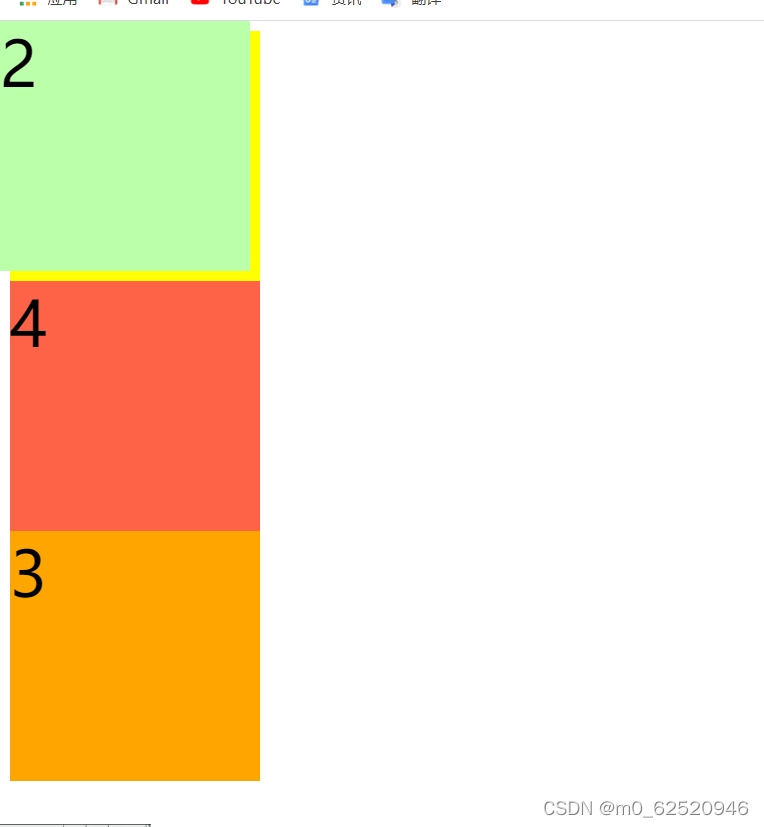
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{
font-size: 50px;
}
.box1,.box2,.box3,.box4{
height: 200px;
width: 200px;
}
.box1{
background-color: yellow;
}
.box4{
background-color: tomato;
}
.box2{
background-color: #BBFFAA;
position: absolute;
left: 0;
top: 0;
}
.box3{
background-color: orange;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box4">4
<div class="box2">2</div>
</div>
<div class="box3">3</div>
</body>
</html>
效果:

?
包含块(containing block)
正常情况下,包含块就是离当前元素最近的祖先元素
绝对定位的包含块
包含块就是离他最近的开启了定位的祖先元素,如果所有的主线元素都没有开启定位,则根元素就是它的包含块
固定定位fixed
固定定位也是一种绝对定位,所以固定定位的大部分特点都和绝对定位一样
唯一不同的是固定定位,永远参照于浏览器的视口进行定位
固定定位的元素不会属于网页的活动条滑动
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{
font-size: 50px;
}
.box1,.box2,.box3,.box4{
height: 200px;
width: 200px;
}
.box1{
background-color: yellow;
}
.box4{
background-color: tomato;
}
.box2{
background-color: #BBFFAA;
position: fixed;
left: 0;
top: 0;
}
.box3{
background-color: orange;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box4">4
<div class="box2">2</div>
</div>
<div class="box3">3</div>
</body>
</html>
?粘滞定位sticky
粘滞定位和相对定位的特点基本一致,不同的是粘滞定位可以在元素到达某一个位置时将其固定