?
Vue路线
Vue2.x的基础语法
webpack
脚手架
项目开发(移动端项目开发APP)
Ts(Typescript)
Vue3.x基础语法
项目开发(PC端后台管理系统)
一、Vue初尝试
官方地址: 介绍 — Vue.js
Vue是一个渐进式 JavaScript 框架。
Vue只关系视图层,如果你需要有其他的业务,vue-Router 、Vuex等等。
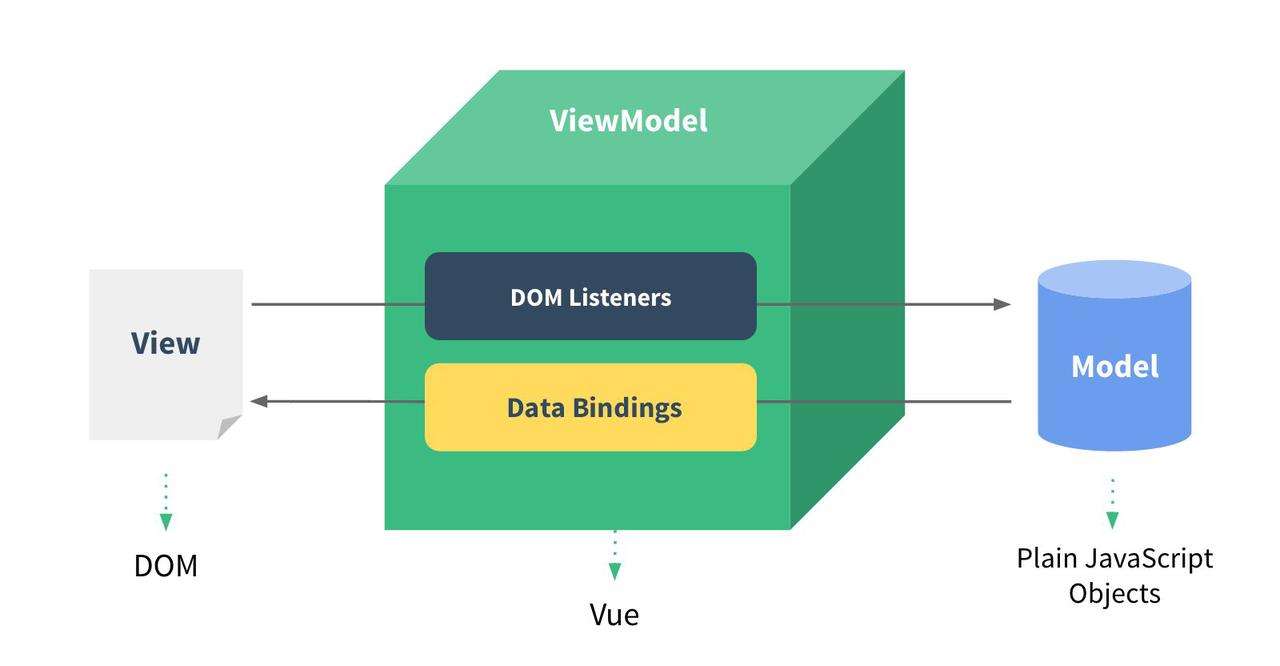
MVC和MVVM
MVC和MVVM都是一种设计思想。MVC,model(模型);view(视图);controller(控制器)

1.1 Vue安装
-
直接引入
<script src="">
-
先安装再引入
npm install vue@2.6.14
-
因为是2.0版本,在安装的时候需要手动指明版本号
1.2 第一个Vue程序
?
<div id="app">{{msg}}</div>
<script>
? ?new Vue({
? ? ?el: "#app",
? ? ? ?data: {
? ? ? ? ?msg: "helloworld"
? ? ? }
? }) ? ?
</script>1.3 指令
Vue内置的属性 ()
-
v-text
渲染数据的
<div v-text="msg"> ? ? </div> -
v-html
渲染富文本
<div v-text="msg"> ? ? </div> <script> ? ?const app = new Vue({ ? ? ? ?el: "#app", ? ? ? ?data: { ? ? ? ? ? ?msg: "<h1>helloworld</h1>" ? ? ? } ? }) </script> -
v-pre
原样输出
-
v-model
数据双向绑定,原理mvvm。
v-model具体实现是什么?
本阶段暂且v-model只能使用input标签上
-
v-bind
绑定属性:可以绑定已有属性和自定义的属性
<img :src="url"> -
v-on
<button v-on:click="add"> <button @click="add"> ? ? </button> <script> ? ?const app = new Vue({ ? ? ? ?el: "#app", ? ? ? ?data: { ? ? ? ? ? ?msg: "<h1>helloworld</h1>" ? ? ? }, ? ? ? ?methods: { ? ? ? ? ? ?add() { ? ? ? ? ? ? ? ? ? ? ? ? ? } ? ? ? } ? }) </script> -
v-for
<ul> ? ?<!-- ? ? ? 谁要遍历就放到谁上面 ? ?--> ? ?<li v-for="(item, index) in list">{{item}}</li> </ul>
