针对业务打包配置
rules: [
{
test: /\.m?js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
presets: [
['@babel/preset-env',
{
targets: {
chrome: "67",
},
useBuiltIns: "usage"
}
]
]
}
}
}
]
打包后运行在大于67版本的chrome的版本下,那么preset-env'在打包的过程中结合babel-polyfill会检查是否有必要做ES6到ES6的转换,是否有必要往代码中注入一些promise,map等方法。如果发现chrome浏览器67以上的版本里面对ES6兼容很好了,其实没必要做转换注入方法了。
再次执行 npx webpack命令进行打包,会发现打包后体积又回到了31.7KiB

chromo浏览器本身已经支持了ES6的内容,就没必要打包的时候做转换了。而且我们在配置中使用了useBuiltIns会根据业务代码来注入babel-polyfill的内容代码体积也会减少,因此根据公司的业务人群,针对浏览器版本进行打包配置。
针对第三方库打包配置
在开发第三方库,比如说UI组件库进行打包的时候,使用babel-polyfill"这种方案是有问题的。因为它在注入Promise,map等方法的时候,会通过全局变量的形式来注入,会污染全局环境,所以如果在打包一个UI组件库或内库的情况下,需要换一种配置方式

plugin-transform-runtime会通过闭包的形式帮助组件引入对应的内容,解决了polyfill打包业务代码全局环境变量污染的问题。因此在开发第三方库的时候使用plugin-transform-runtime更加合理
安装 babel/plugin-transform-runtime 和 babel/runtime
npm install --save-dev @babel/plugin-transform-runtime
npm install --save @babel/runtime
注释 polyfill的引入

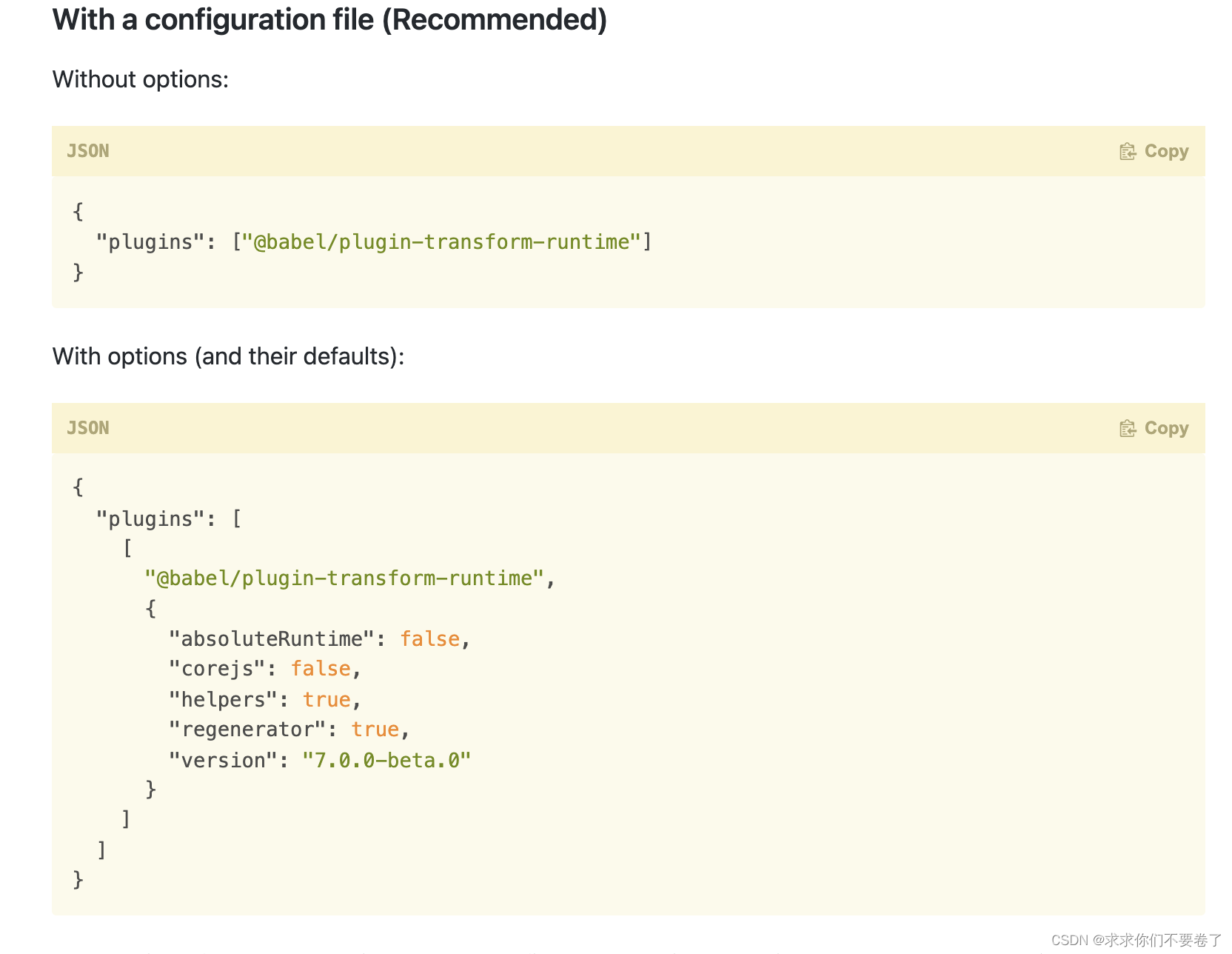
配置

默认情况下,@babel/plugin-transform-runtime不会填充建议,corejs: 2只支持全局变量(如Promise)和静态属性(如Array.from)。我们这里使用corejs: 2,需要额外安装,这样打包的时候就会兼容promise map 等方法
npm install --save @babel/runtime-corejs2

执行 npx webpack进行打包

根据打包后的体积可以判断,翻译也同样是成功的,只是针对的场景不一样
补充
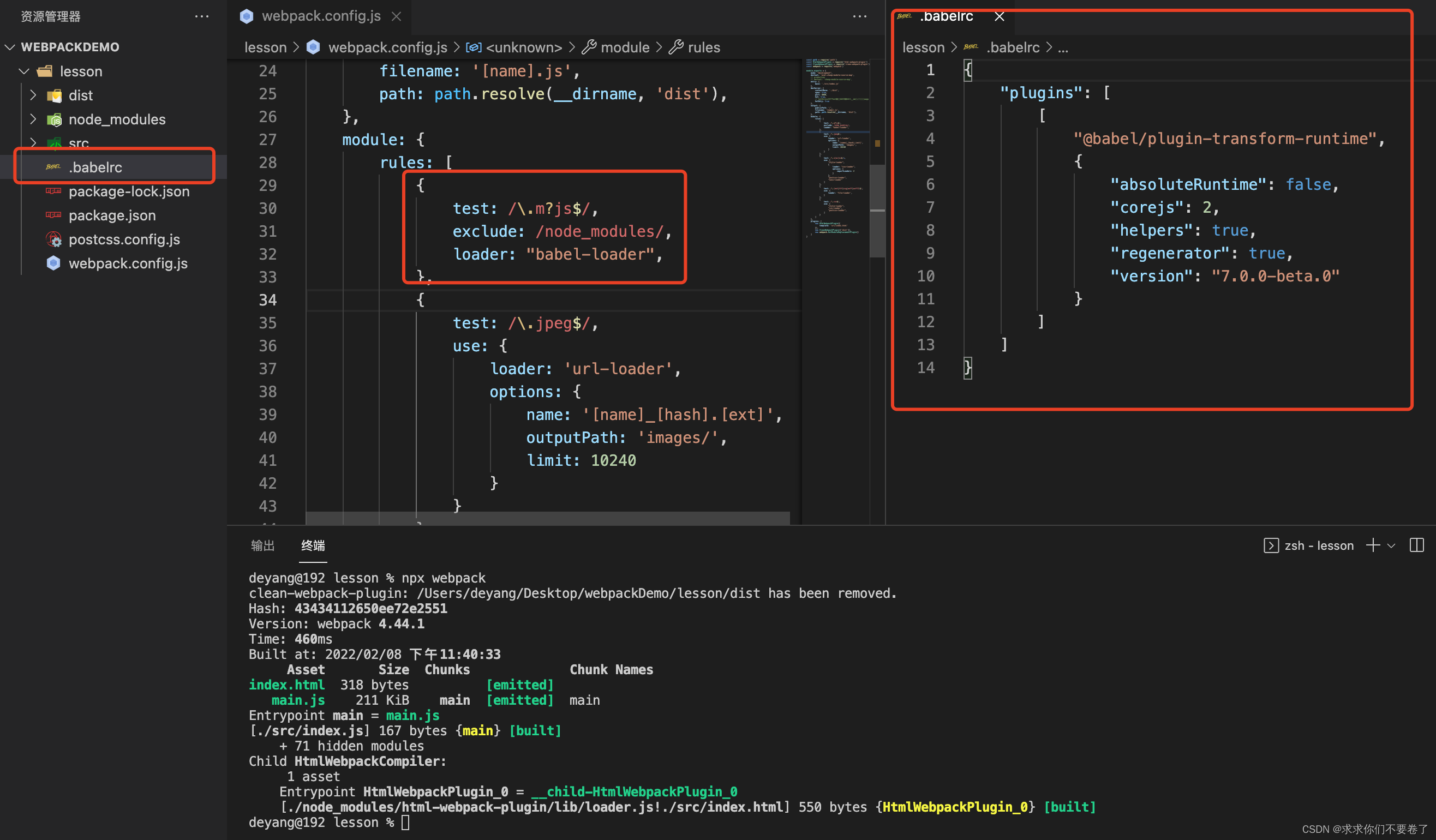
webpack中配置babel可能会非常长,因此可以创建 babel 的配置文件 .babelrc