1,代码内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>郑州轻工业大学欢迎您</title>
<style type ="text/css">
body{
display:block; margin:e;
}
.dropdown
{
position: relative;
display:inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: rgb(22,68,129);
min-width:100px;
box-shadow: 0px 8px 16px epx rgb(255,255,255);
padding:12px 10px;
font-color:rgb(255,255,255);
}
.dropdown:hover .dropdown-content {
display:block;
}
</style>
</head>
<body>
<div style="background-color:rgb(22,68,129);height:185px">
<div style="right:10%;position:absolute;font-size:15px;">
<a href=""><span style="color:white">教工</span></a>
<a href=""><span style="color:white">学生</span></a>
<a href=""><span style="color:white">考生</span></a>
<a href=""><span style="color:white">校友</span></a>
<a href=""><span style="color:white">English</span></a>
</div>
<div style="right:30%;position:absolute;font-size:20px;top:21%">
<a href=""><span style="color:white">网站首页</span></a>
<a href=""><span style="color:white">学校概况</span></a>
<a href=""><span style="color:white">机构设置</span></a>
<a href=""><span style="color:white">师资队伍</span></a>
<a href=""><span style="color:white">人才培养</span></a>
<a href=""><span style="color:white">学术研究</span></a>
<a href=""><span style="color:white">招生与就业</span></a>
<a href=""><span style="color:white">合作交流</span></a>
</div>
<div style="Left : 20%; position:absolute;top: 30">
<img src="../img/背景.png" width="800" height="400"/>
</div>
<div style="left:19%; position: absolute; top:23%;font-weight:bold;font-size:19px">
</div>
<div style=" right:5%;position: absolute; top:21%">
<input type="text">
<a href="http://www.zzuli.edu.cn/ web/ search/api/search/new.rst?locale=zh CN&request>
<button>搜索</button>
</a>
</div>
</body>
</html>
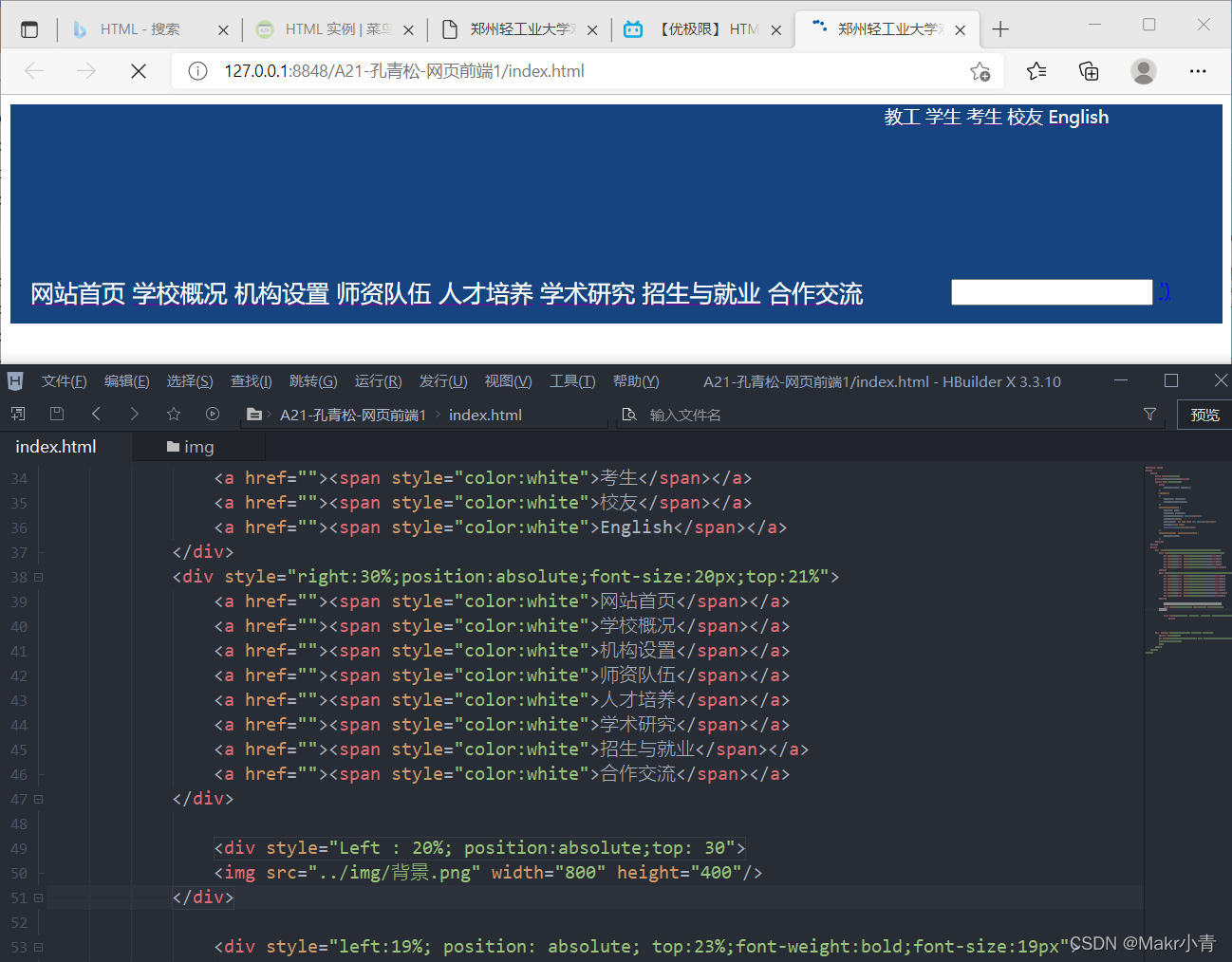
2,截图:

 ?
?
?