基本使用
v-model 是 vue 双向数据绑定的体现。v-model 只能用在 form 元素上,v-model 会自动忽略所有表单元素的 value、checked、selected 的初始值。
1:定义测试数据和方法。
<script src="js/vue.global.js"></script>
<script>
var vue = Vue.createApp({
data() {
return {
username: "",
}
},
methods: {
inputEvent($event) {
this.username = $event.target.value;
}
}
}).mount("#app");
</script>
2:使用 v-model 实现双向数据绑定,其原理是通过 v-bind + event 事件实现。
<div id="app">
<input type="text" v-model="username"> |
<input type="text" @input="inputEvent" :value="username">
<p>你输入的值是:{ {username} }</p>
</div>
3:测试结果。

lazy、trim、number 修饰符
lazy:默认情况下 vue 对输入框默认采用 @input 事件进行输入的替换和渲染,这样会造成性能的损耗,vue 就采用 lazy 将 @input 事件转换为 @change 事件,在用户输入完毕释放焦点后触发同步。
trim:trim 可以实现左右空格的剔除。
number:number 如果不是数字直接输出,如果以数字开头 + 其他就直接输出数字,也就是 parseFloat(numebr) 的原理。
1:定义测试数据。
<script src="js/vue.global.js"></script>
<script>
var vue = Vue.createApp({
data() {
return {
username: "",
username1: "",
username2: "",
age: 20,
}
}
}).mount("#app");
</script>
2:使用 v-model 修饰符实现不同功能的增强。
<div id="app">
<h1>v-model.lazy</h1>
<input type="text" v-model.lazy="username">
<p>你输入的值是:{ {username} }</p>
<hr>
<h1>v-model.trim</h1>
<input type="text" v-model="username1">
<p>你输入的值的长度是:{ {username1.length} }</p>
<input type="text" v-model.trim="username2">
<p>你输入的值的长度是:{ {username2.length} }</p>
<hr>
<h1>v-model.number</h1>
<input type="text" v-model.number="age">
<p>你输入的值是:{ {age} }</p>
</div>
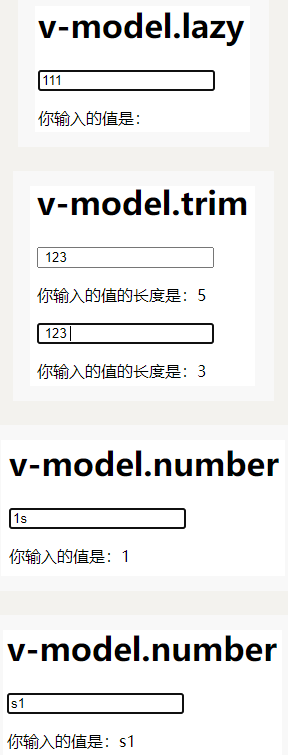
3:测试结果。

textarea 多选输入框
1:定义测试数据和方法。
<script src="js/vue.global.js"></script>
<script>
var vue = Vue.createApp({
data() {
return {
intro: "",
}
},
methods: {
showIntro() {
var intro = this.intro;
alert("您获取的内容是:" + intro);
}
}
}).mount("#app");
</script>
2:使用 v-model 实现双向数据绑定。
<div id="app">
<h1>多选输入框:</h1>
<textarea id="intro" v-model.lazy.trim="intro" style="height: 200px; width: 400px; resize: none;"></textarea>
<p>你输入的值的长度是:{ {intro.length} }</p>
<button @click="showIntro">显示</button>
</div>
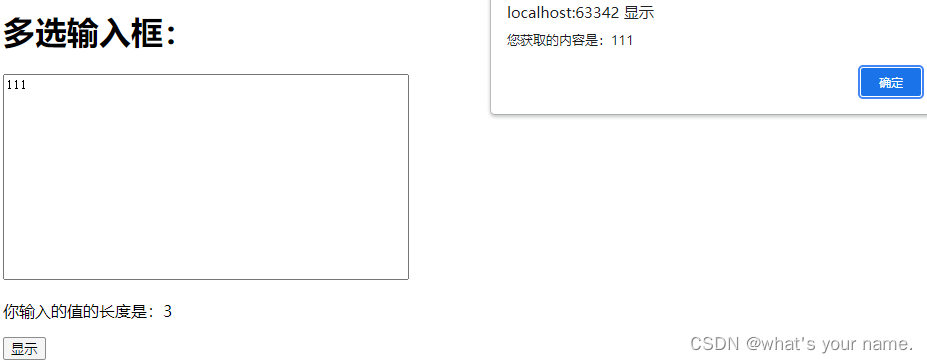
3:测试结果。

label 的妙用
label 和 form 的化学反应:被 label 包裹或者用 for 指定的元素可以直接选中文件进行焦点的获取。
<div id="app">
<h1>label的妙用:</h1>
<p><label>用户名:<input type="text"></label></p>
<p><label for="username">用户名:</label><input type="text" id="username"></p>
<hr>
<p><label><input type="checkbox" name="hobby" value="1">篮球</label></p>
<p><label><input type="checkbox" name="hobby" value="2">足球</label></p>
<p><label><input type="checkbox" name="hobby" value="3">羽毛球</label></p>
<hr>
<p><input type="checkbox" name="hobby" id="hobby1" value="1"><label for="hobby1">篮球</label></p>
<p><input type="checkbox" name="hobby" id="hobby2" value="1"><label for="hobby2">足球</label></p>
<p><input type="checkbox" name="hobby" id="hobby3" value="1"><label for="hobby3">羽毛球</label></p>
<hr>
<p><label><input type="radio" name="gender" value="0">女</label></p>
<p><label><input type="radio" name="gender" value="1">男</label></p>
<p><label><input type="radio" name="gender" value="2">保密</label></p>
<hr>
<p><input type="radio" name="gender" id="gender1" value="0"><label for="gender1">女</label></p>
<p><input type="radio" name="gender" id="gender2" value="1"><label for="gender2">男</label></p>
<p><input type="radio" name="gender" id="gender3" value="2"><label for="gender3">保密</label></p>
</div>
checkbox 复选框
1:定义测试数据。
<script src="js/vue.global.js"></script>
<script>
var vue = Vue.createApp({
data() {
return {
hobbys: [],
hobbysArr: [
{ id: 1, name: "篮球" },
{ id: 2, name: "足球" },
{ id: 3, name: "羽毛球" }
],
}
}
}).mount("#app");
</script>
2:使用 v-model 实现双向数据绑定。
<div id="app">
<h1>checkbox复选框:</h1>
<p><input type="checkbox" v-model="hobbys" id="hobbys1" value="篮球"><label for="hobbys1">篮球</label></p>
<p><input type="checkbox" v-model="hobbys" id="hobbys2" value="足球"><label for="hobbys2">足球</label></p>
<p><input type="checkbox" v-model="hobbys" id="hobbys3" value="羽毛球"><label for="hobbys3">羽毛球</label></p>
<p>你输入的值是:{ {hobbys} }</p>
<p v-for="(item, index) in hobbysArr" :key="item.id">
<input type="checkbox" v-model="hobbys" :id="'hb' + index" :value="item"><label :for="'hb' + index">{ {item.name} }</label>
</p>
<p>你输入的值是:{ {hobbys} }</p>
</div>
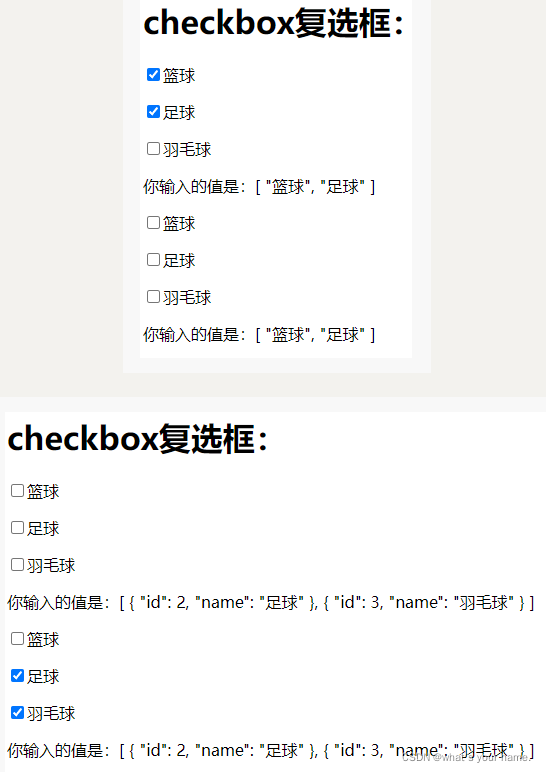
3:测试结果。

radio 单选框
1:定义测试数据。
<script src="js/vue.global.js"></script>
<script>
var vue = Vue.createApp({
data() {
return {
gender: "",
genderArr: [
{ id: 1, gender: 1, name: "男" },
{ id: 2, gender: 2, name: "女" },
{ id: 3, gender: 3, name: "保密" }
]
}
}
}).mount("#app");
</script>
2:使用 v-model 实现双向数据绑定。
<div id="app">
<h1>radio单选框:</h1>
<p><input type="radio" v-model="gender" id="male" :value="genderArr[0]"><label for="male">男</label></p>
<p><input type="radio" v-model="gender" id="female" :value="genderArr[1]"><label for="female">女</label></p>
<p><input type="radio" v-model="gender" id="baomi" :value="genderArr[2]"><label for="baomi">保密</label></p>
<p>你输入的值是:{ {gender.gender} } == { {gender.name} }</p>
</div>
3:测试结果。

selected 下拉框
1:定义测试数据。
<script src="js/vue.global.js"></script>
<script>
var vue = Vue.createApp({
data() {
return {
education: "",
options: [
{ aval: 1, atext: "初中" },
{ aval: 2, atext: "高中" },
{ aval: 3, atext: "本科" },
{ aval: 4, atext: "硕士" },
{ aval: 5, atext: "博士" },
]
}
}
}).mount("#app");
</script>
2:使用 v-model 实现双向数据绑定。
<div id="app">
<h1>select下拉框:</h1>
<select v-model="education">
<option value="">-- 请选择学历 --</option>
<option v-for="(option, index) in options" :value="option">{ {index} } == { {option.atext} }</option>
</select>
<p>你输入的值是:{ {education.aval} } == { {education.atext} }</p>
</div>
3:测试结果。

v-model 和 value 的问题
Vue 官方建议:v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值。它将始终将当前活动实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
页面加载 js 初始化完整的过程如下:
1:Http 请求路径进入服务器端。
2:服务器接收请求,通过 Freemarker 获取模型中数据 blogId 进行替换渲染。
3:将渲染的内容,通过 response 流进行输出。
4:浏览器接收页面数据,DOM 节点开始初始化。DOM 节点初始化完毕之后,呈现给用户
5:浏览器同时在 DOM 节点初始化之后会解析 CSS,同时也加载 JS。
6:一旦加载到 vue 的 js 的时候,发现页面上有指令v-model 就会忽略所有表单元素的 value、checked、selected attribute 的初始值。
解决方案:
在 vue 生命周期 created 或者 mounted 中,通过 ref 或者 js 的 dom 获取 dom 元素值 value,再重新赋值给 data 的。有数据后就直接同步给视图。
1:传递 value 值。
<div id="app">
<input type="hidden" ref="blogid" value="${blogId}">
</div>
2:获取 value 值。
<script src="js/vue.global.js"></script>
<script>
var vue = Vue.createApp({
data() {
return {
blog: { id: 1, title: "", img: "", categoryId: "" }
}
},
created(){
this.blog.id = this.$refs.blogid.value;
this.getBlog();
},
methods :{
async getBlog(){
var blog = await
axios.get("/api/blog/get/" + this.blog.id) ;
this.blog = blog;
}
}
}).mount("#app");
</script>