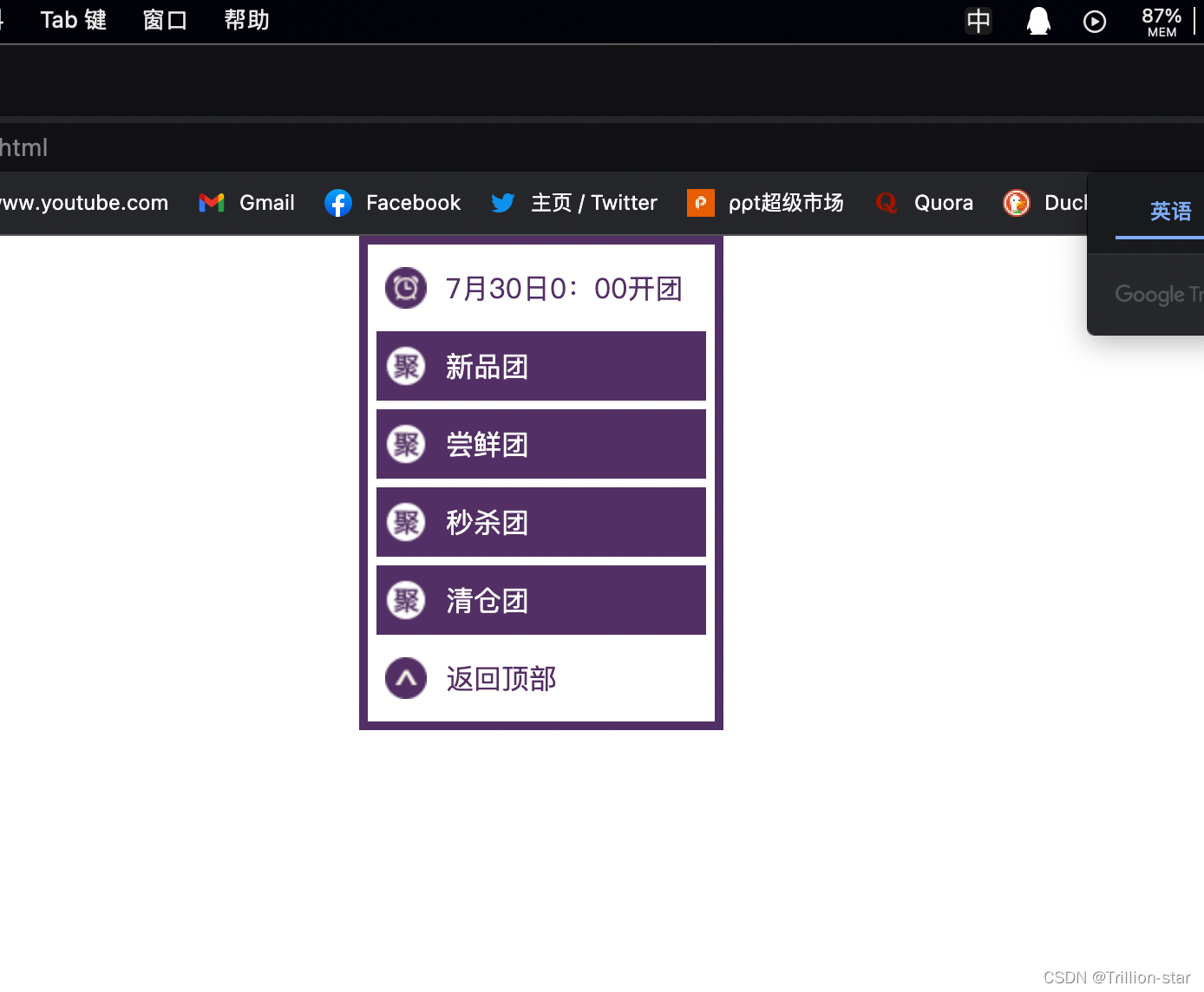
一、案例分析
根据案例效果分析实现的效果,
? 1.结构:使用ul来定义整个结构,里面添加6个li。再为li添加背景图像与文字实现效果。
二、开始制作
1.打开Dreamweaver新建一个html5格式文件

2.建立完成之后开始搭建整体的一个结构,并填入对应的文字
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>电商团购悬浮框</title>
<link rel="stylesheet" type="text/css" href="悬浮窗.css">
<!--使用链入式的方式引入css样式-->
</head>
<body>
<ul>
<li class="one">7月30日0:00开团</li>
<li>新品团</li>
<li>尝鲜团</li>
<li>秒杀团</li>
<li>清仓团</li>
<li class="two">返回顶部</li>
</ul>
</body>
</html>
3.由于使用链入式的方式引入css文件,我便在建立好css文件后还是编写css样式代码:
@charset "UTF-8";
/* CSS Document */
*{
margin: 0;
padding: 0;
list-style: none;
/*清空默认样式*/
}
ul{
width: 200px;
height: 270px;
border: 5px solid #613e72;
/*设置整体的宽度与高度,设置边框类型与颜色*/
margin: 0 auto;
/*将整体居中*/
padding-top: 5px;
/*设置5像素的顶部空白*/
}
li{
width:150px;
height: 40px;
/*设置li的宽度与高度*/
background: #613e72 url( "icon.png") no-repeat 5px center;
/*使用背景图片设置的方式设置列表图标*/
line-height: 40px;
/*设置列表文字行高*/
padding-left: 40px;
margin: 0 auto 5px;
/*将所有的列表居中显示在ul当中并设置5像素的边距*/
color: #fff;
}
.one{
background-color: none;
background: url("clock.png") no-repeat 5px center;
color: #613e72;
}
.two{
background-color: none;
background: url("back.png") no-repeat 5px center;
color: #613e72;
}
/*使用类选择器分别设置首行列表与末行列表的样式*/
4.使用浏览器预览效果